DiviテーマにGoogle Webフォントを適用する(ハングルフォントの変更)
Diviテーマをインストールすると、ハングルフォントが多少厄介に表示されることがあります。 プラグインなどを使用してフォントを簡単に変更できます。 この記事では、Google Webフォントを適用する方法について説明します。
DiviテーマにGoogle Webフォントを適用する
まず、 Googleフォントサイト(https://fonts.google.com)で目的のフォントを検索します。 言語設定 ドロップダウンからKoreanを選択すると、31種類のハングルフォントが検索されます。

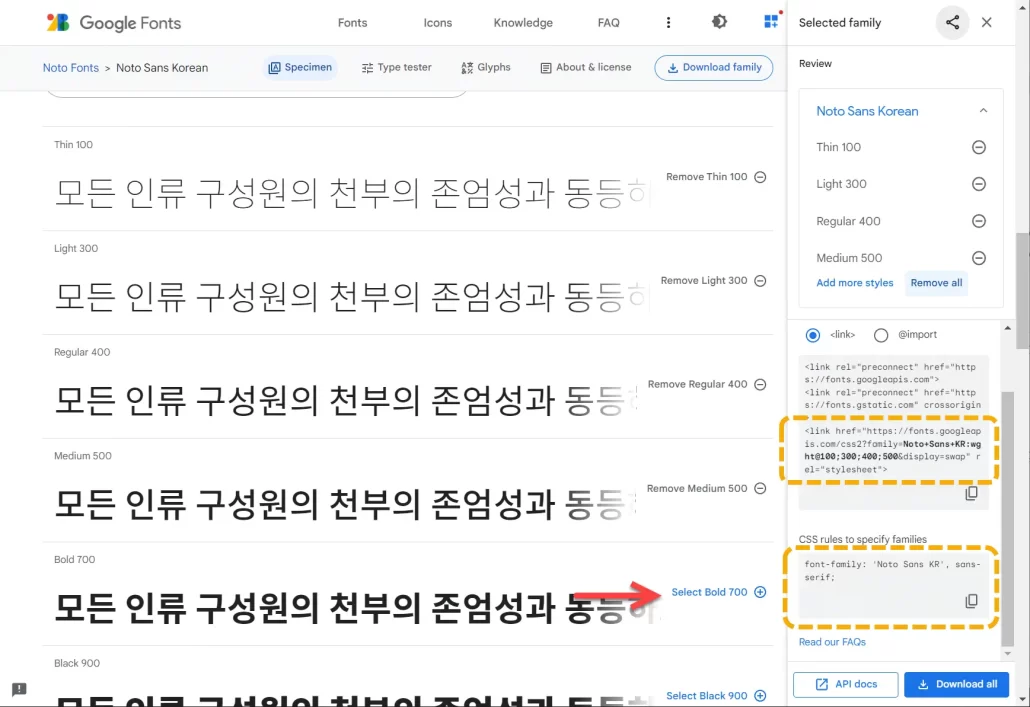
ここではNoto Sans Koreanフォントを例に挙げて説明します。 検索したフォントの中からお気に入りを選択します。
フォントの説明とプレビューテキストが表示されます。 マウスを下にスクロールして スタイル セクションに移動します。

選択する ...をクリックして希望のスタイルを追加できます。
これにより、右側のパネルにフォントをロードできるコードとフォントファミリを指定するCSSルールが表示されます。
次の形式のフォント埋め込みコードをコピーします。
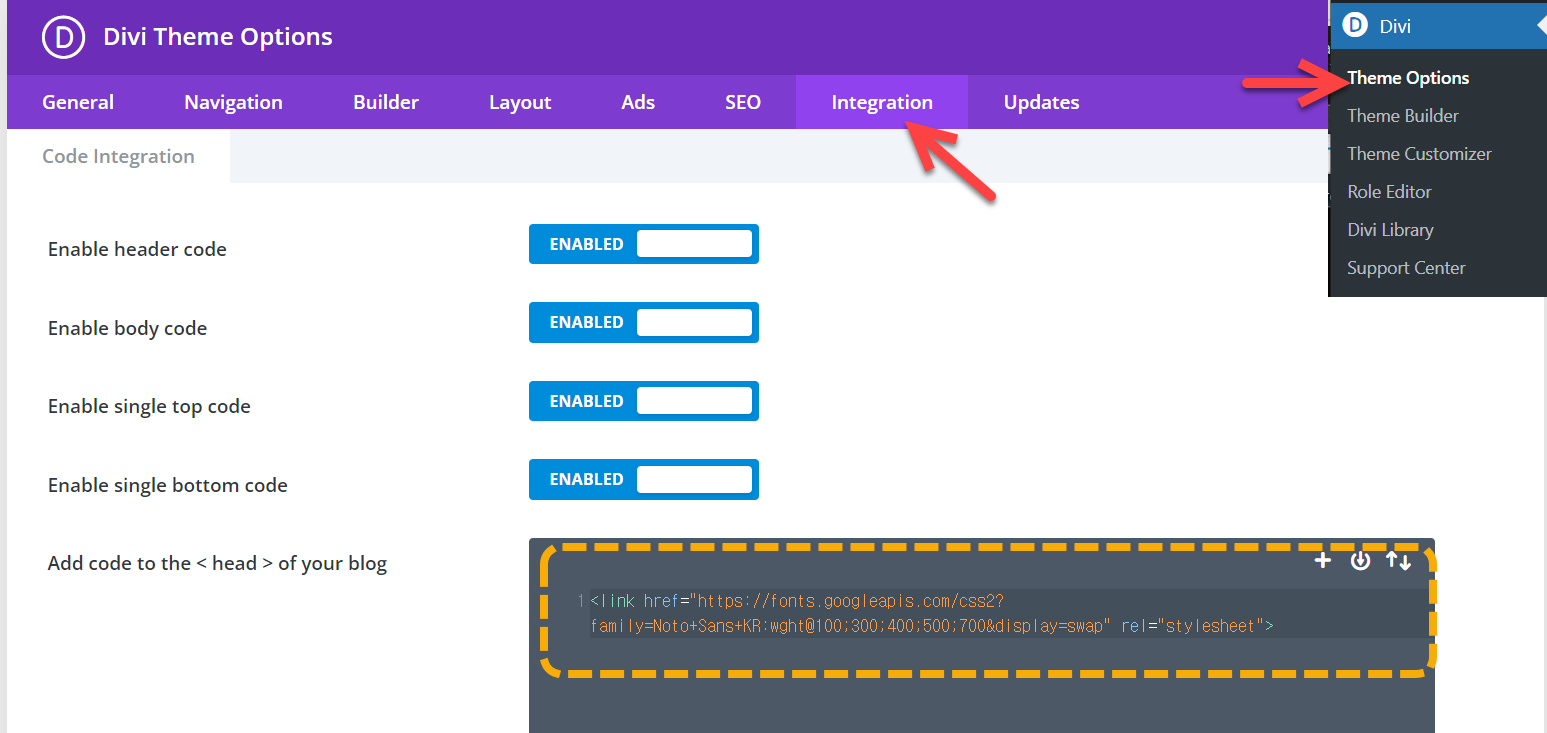
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700&display=swap" rel="stylesheet">上記のコードを Divi » Theme Options » Integrationの "Add code to the < head > of your blog「セクションに貼り付けます。

注:Googleフォントを読み込むと、GoogleページのInsightスコアが下がり、速度に影響を与える可能性があります。 そのような場合、上記の設定で Enable header codeを無効にしてテストしてください。
そして欲しいCSSスタイル Divi » Theme Options » Generalの "カスタムCSS「セクションに追加します。
例:
p { font-family: 'Noto Sans KR', sans-serif; }すべての要素に適用するには、次の形式でカスタムコードを追加できます。
* { font-family: 'Noto Sans KR', sans-serif; }しかし、上記のように入力すると、一部の不要な要素がハングルフォントに変わり、FontAwesomeや ダシアアイコン 背中が壊れることがあります。 一部のクラスを除く要素に適用する場合は、次の形式でコードを追加できます。
*:not(i):not(.fa):not(.YourClassName){
font-family: 'Noto Sans KR', sans-serif;
}単一フォントをサイトのすべての要素に適用することに関するStackoverflowドキュメント( "CSSを使用してWebサイト全体に単一のフォントを適用する「)を参照してください。
私は次のコードを追加しました。
/* Add Korean Google Web Fonts to Divi Theme */
*:not(i):not(.fa):not(.ab-icon):not(.ab-item):not(.dashicons) { font-family: arial, 'Noto Sans KR', sans-serif; }フォントアサムを使用しない場合は、 :not(i):not(.fa) 部分を削除できます。 上記のように追加すると、管理者ページのアドミンバー部分のダシコンも壊れずに正常に表示されます。
適切に適用してコードを追加してください。 すべての要素に適用するか、特定の要素にのみ適用するようにCSSコードを追加できます。


