WordPressにブレッドクラムを追加すると、ユーザーが簡単に移動経路をクリックして移動することができ、Googleのようないくつかの検索エンジンに移動経路が表示されるので、SEOに有利です。 この記事では、さまざまな WordPress ブレッドクラムの適用方法について説明します。
ブレッドクラム(breadcrumb)はヘンゼルとグレーテルで道に痕跡を残すためにパンの部分を残したことに由来したもので、ユーザーインターフェイスでは、現在のユーザーがどのような位置にいるかどうかを視覚的に示す手法の一つです。

WordPress ブレッドクラムの適用方法1 - テーマ機能の使用
最も簡単な方法は、 WordPress テーマでブレッドクラム(Breadcrumb)機能を提供する場合、テーマ機能を使用することです。 いくつかの有料テーマでブレッドクラム有効にするオプションを提供しています。
テーマでは、この機能を提供すると、別のプラグインをインストールすることなく移動経路をページとポストに表示することができます。
Avada
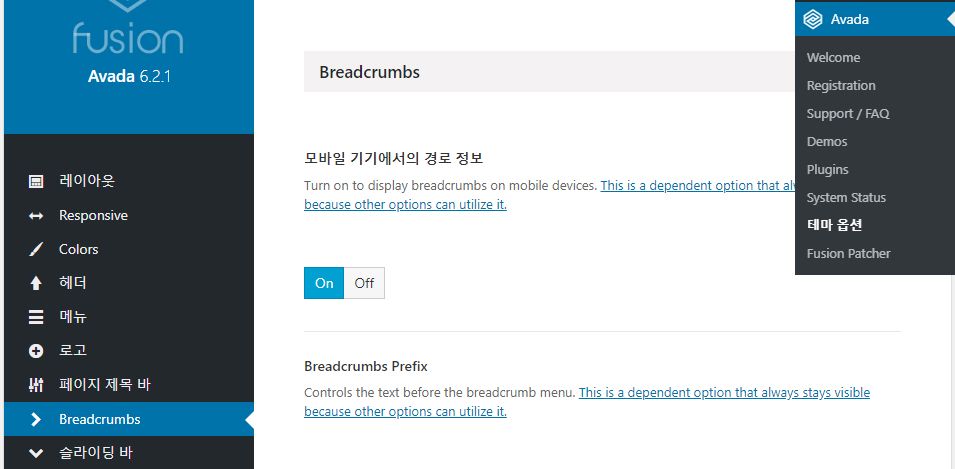
ベストセラーのテーマである Avada (Avada)は Theme Options(テーマオプション)> Breadcrumbs(パス情報)でブレッドクラムのプリフィックス、色などを設定することができます。

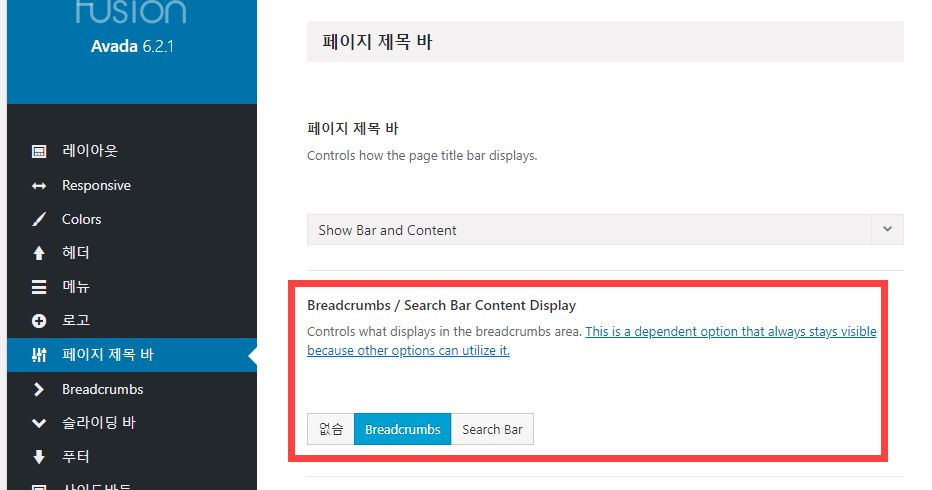
そして Theme Options(テーマオプション)> Page Title Bar(ページタイトルバー)で、ページのタイトルバーに移動経路を表示するかどうかをグローバルに設定することができます。

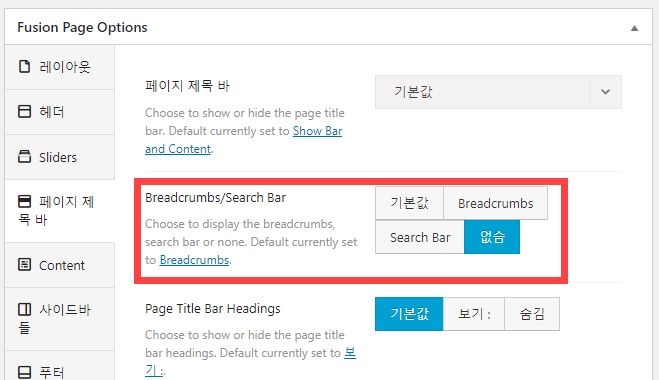
また、個々のページ/記事の編集画面の Fusion Page Options(フュージョンページオプション)からのパス情報を表示するかどうかを個別に選択することができます。

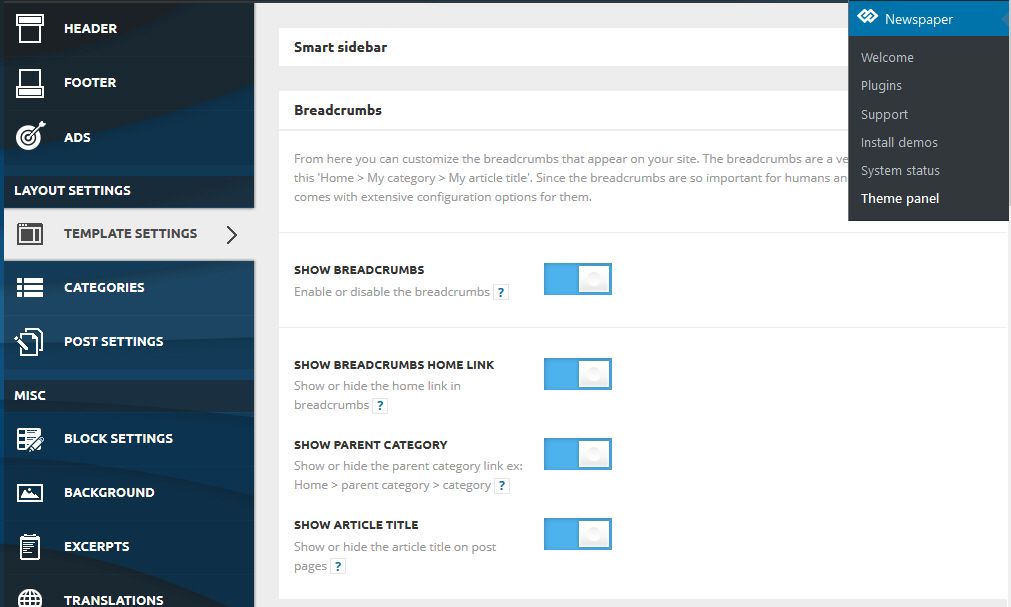
Newspaper テーマ
人気ニュース、マガジンのテーマである Newspaper (Newspaper)でもブレッドクラムを設定するためのオプションを提供しています。 Newspaper テーマの場合 Newspaper > Theme panel > Template Settings (テンプレート設定)に移動し、 パン粉 セクションでの移動経路と関連する様々なオプションを設定することができます。

WordPress ブレッドクラムの適用方法1 - SEOプラグイン機能の活用
テーマでブレッドクラム機能を提供していない場合は、いくつかのSEOプラグインを利用することができます。
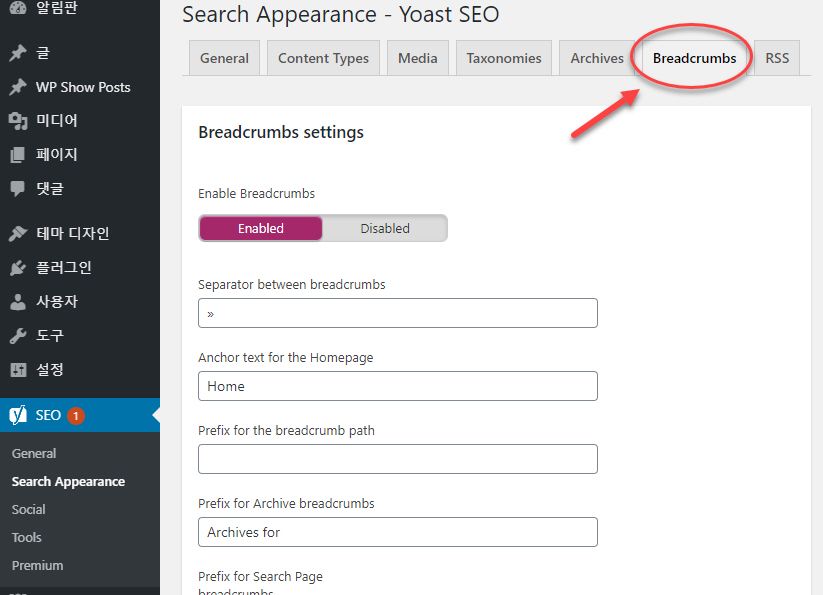
Yoast SEOプラグイン
Yoast SEOを使用している場合、このプラグインで提供されるブレッドクラム機能を使用することができます。 WordPress ダッシュボード> SEO> Search Appearanceをクリックして、 パン粉 タブをクリックします。

このオプションを有効にしてオプションを適切に設定した後、次のようなコードを適切なテーマファイルに追加するようにします。
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>通常single.phpファイルとpage.phpファイル内の適切な位置に追加することができ、テーマに沿ってheader.phpファイルに直接追加することができている場合もあります。 追加する場所はテーマによって差があります。 必ず チャイルドテーマを作って、コードを配置してください。
Yoast文書によると、ほとんどの雨WooTheme (non-WooTheme)テーマでは、このコードスニペットを関数ファイル(functions.php)に追加しないでください。
機会があれば、このブログに現在適用されている GeneratePress テーマにブレッドクラムコードスニペットを追加する方法について説明します。
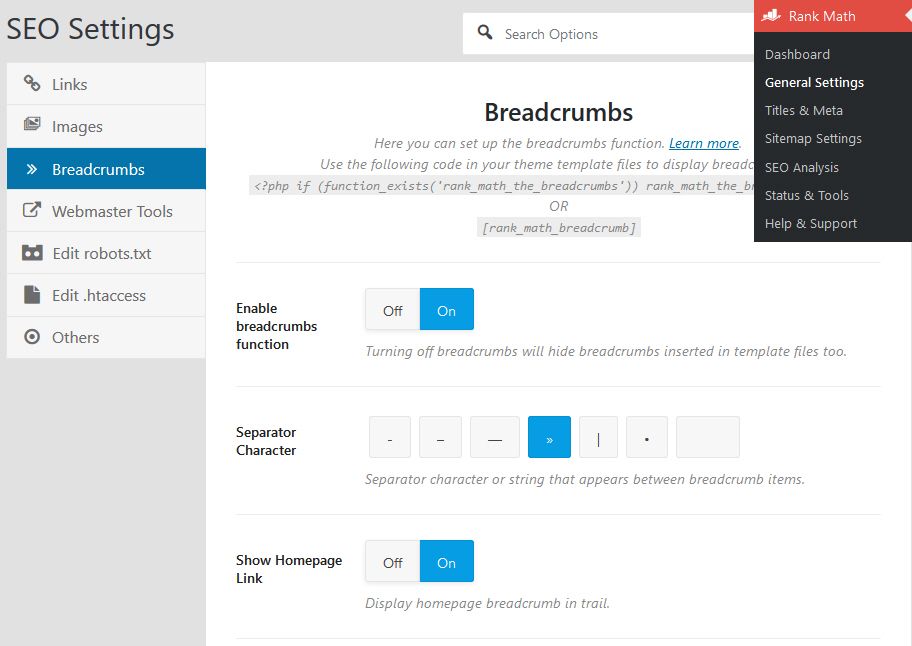
Rank Mathプラグイン
Rank Mathプラグインを使用している場合、 Rank Math> General Settings(一般設定)> Breadcrumbsでブレッドクラム関連オプションを設定することができます。

移動経路をページとポストに表示するには、次のコードをテーマの適切なファイルに追加するようにします。
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>または、次のショートコードを好きなところに挿入してもされます。
[rank_math_breadcrumb]
WordPress ブレッドクラムの適用方法3 - プラグインの使用
別の方法としてブレッドクラムのプラグインを使用することができます。 WordPress ブレッドクラムのプラグインで ブレッドクラムNavXTを使用してみることができます。 このプラグインは、現在80万人以上のサイトにインストールされて有効になっています。
この無料のプラグインをインストールした後 WordPress 伝言板>設定> Breadcrumb NavXTでオプションを設定することができます。 WordPress ページのポストに移動経路情報を表示するには、次のコードを適切な場所に追加するようにします。
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>同様に、子テーマ(チャイルドテーマ、サブテーマ)を作成作業してください。
最後に、
以上で WordPressでブレッドクラム(移動経路)を表示するさまざまな方法について説明しました。 テーマへの移動経路を表示する機能があれば活用することができ、そうでない場合SEOプラグインやブレッドクラム専用のプラグインを使用してみることができます。
参考までに、Google検索コンソールでのナビゲーションパスの問題(「itemListElement」フィールドがありません エラー)が発生した場合、ブレッドクラムを表示すると問題が解決します。

GeneratePress テーマでRank Mathを使用している場合でも、コードをどこに追加する必要があるのか疑問に思います。
Yoast SEOのブレッドクラムを適用する https://avada.tistory.com/2391 記事を参照してください。 Rank math も同様に適用すれば良いです。
GeneratePress テーマ使用中です。 Breadcrumb NavXTコードをどこに追加する必要がありますか?
Yoast SEOのブレッドクラム GeneratePress テーマに適用する https://avada.tistory.com/2391 記事を参照してください。 Breadcrumb NavXTも同様の方法で適用できます。
こんにちは
私は rank math - ショートコードで作ったのに'ホーム<カテゴリ<タイトル'でタイトルが長くて'...' このように短縮を入れたいと思います。
CSSによる制御が可能です。
例:
クラス名{
ホワイトスペース:nowrap属性。
オーバーフロー:隠されました;
text-overflow:ellipsis;
}
基本的なCSSをご存知であれば応用が可能です。
https://cafe.naver.com/wphomepage/16730
こんにちは、私はRANK MATH - ショートコードで入れましたが、「ホーム>カテゴリ>タイトル」出てくるときにタイトルが長くて「...」 どうすればいいですか? この記事もタイトルが...で終わるのに同じ方法を知りたいですㅜ
コメントが重複しています。 他のコメントから回答しましたので参考にしてください。
細かい回答ありがとうございます。
こんにちは?
気になってお聞きします。
メニューを以下のように構成しました。
会社紹介
- 会社概要
- CEOの挨拶
-CI
- 経営理念
- VISION
- アクセス方法
上記のように、メニュー構成をして会社概要をクリックすると、
ホーム>会社紹介>会社概要こう出てくるようにしたいのです
ホーム>会社概要こう出てきます。
中間会社頭が陥るどのようにしなければならない落ちことか?
プラグインは、Flexy Breadcrumbを使用しています。
こんにちは、オンゴウル様。
ページを作成するときに、親ページ(親ページ)を設定しましたか?
Flexy Breadcrumbプラグインは、最初に入ってみる、時間になると、一度チェックしてみましょう。
回答ありがとうございます。
ページを作成するときに親ページ(親ページ)を作成したら、会社紹介をクリックしたときに「会社概要」画面が表示されるようにします。
そうではなく、会社の紹介ページを作成し、その下に会社概要を置いた場合、会社概要をクリックしたときにホーム>会社紹介>会社概要こう出てくるのは確認しました。
問題は、会社の紹介ページを作成すると、会社の紹介をクリックしたときにBlankページが出るの問題なのでそのようにしました。
言われたとおり、会社紹介のページを作成しBlankページを出ないようにする方法はありますか?
メニューから会社紹介>会社概要に指定することはページの構造とは関係がありません。
カスタムメニューに会社紹介をメニューに追加して、リンクがされていないようにリンク部分に#を入力すると、会社の紹介がクリックされていません。
https://www.thewordcracker.com/basic/how-to-add-external-links-to-wordpress-menu/
会社紹介のページを作成し、会社概要ページを作成するときに、親ページへ会社案内ページを指定すると、会社の紹介ページは、上位ページ(親ページ)になって会社概要は、サブページ(子ページ)の関係になります。
会社紹介のページに内容がない場合は、会社の紹介ページがリンクされないようにCSSやjavascriptで調整したり、あるいは次で紹介するプラグインを使用して、会社の紹介ページにアクセスすると、別のページに移動させることが可能になります。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8E%98%EC%9D%B4%EC%A7%80-url-%EB%B3%80%EA%B2%BD-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
こんにちはワードを初めて接しながら多くの助けを受けており、ありがとうございます。
私も投稿を読んでRank Mathに変更したコードをどこに追加すべきかお聞きします。 この方法はなくショートコードを挿入する方法が簡単そういえばのに私のタイトルの下にパスが表示され、パッケージ様のようにタイトルの上に挿入する方法を知らなくてもしかしたら、タイトルの上に表示することができる方法にも役立ちいただければ幸いです。
こんにちは、留美様。
本文の文章のように、そのコードをテーマファイル内の適切な場所に追加する必要があります。
通常のテーマフォルダ内のsingle.phpファイルやcontent.phpファイルの適切な場所に追加することができます。 (テーマによって異なります。)
この時、チャイルドテーマを作成作業が必要です。 チャイルドテーマ(子テーマ)の詳細については、次の記事を参照してください。
https://cafe.naver.com/wphomepage/145
このブログに設置された GeneratePress テーマを使用している場合、テーマが提供するフックを使用して簡単にできます。
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
回答ありがとうございます。 私のような場合には、設置型のビジネス最近剤を使用中にいます。 マウントのような場合にはどこにコードを追加する必要がでしょうか?ㅜㅜ
加入型 WordPressを使用しておられるようですね。
加入型 WordPressの場合プレミアム(Premium)以下では、プラグインをインストールしたり、テーマをアップロードすることができませんが、ビジネス(Business)料金制以上で可能です。
チャイルドテーマを作成しまして、適切なテーマファイル(テーマに沿って、例えばsingle.phpまたはcontent.php)にコードを挿入するようにして、チャイルドテーマをインストールすると、なりそうです。
過程がよく理解できないなられる場合 WordPressドットコム(WordPress。com)チャットで問い合わせすれば案内を受けることができます。