この WordPress ブログでチャイルドテーマのスタイルシートファイル(style.css)が重複してロードされ、同じコードが2回読み込まれる現象が発生しました。いつからこの問題が始まったのかわかりませんが、Breezeキャッシュプラグインの設定中に同じCSSコードが二重にロードされるという問題を認識しました。
この問題が発生した場合は、チャイルドテーマの関数ファイルからチャイルドテーマを読み込むコードを削除すると、問題が解決する可能性があります。私は GeneratePress テーマを使用しているが、 GeneratePress 開発者が提供するチャイルドテーマの関数ファイルに置き換えて問題を解決しました。
WordPress チャイルドテーマのスタイルシートファイルが重複してロードされる問題
このブログ クラウドウェイズに移行し、Breezeプラグインを使用すると、チャイルドテーマのスタイルシートファイルが2回ロードされるという現象が発生することがわかりました。

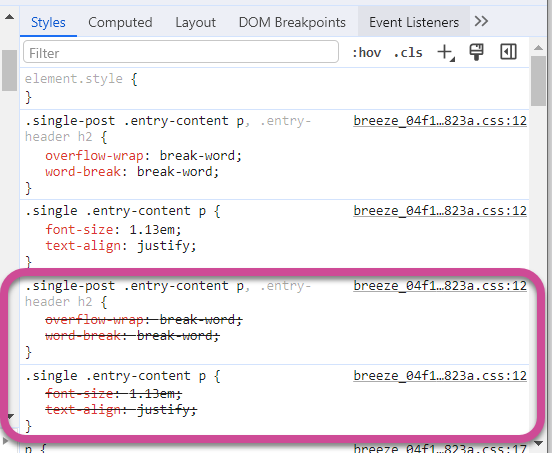
Chromeブラウザで要素チェックを試してみると、上の図のように同じコードが2回読み込まれていることを確認できます。
キャッシュプラグインBreezeはCSS Minification機能を提供します。パスが breeze_04f1... になっているようで、Breeze プラグインによってスタイルシートファイルがキャッシュされロードされるようです。
この問題が発生した場合は、チャイルドテーマの関数ファイルを確認してください。私は次のようにチャイルトテーマ内の関数ファイルになっていました。
<?php
// Exit if accessed directly
if ( !defined( 'ABSPATH' ) ) exit;
// BEGIN ENQUEUE PARENT ACTION
// AUTO GENERATED - Do not modify or remove comment markers above or below:
if ( !function_exists( 'chld_thm_cfg_locale_css' ) ):
function chld_thm_cfg_locale_css( $uri ){
if ( empty( $uri ) && is_rtl() && file_exists( get_template_directory() . '/rtl.css' ) )
$uri = get_template_directory_uri() . '/rtl.css';
return $uri;
}
endif;
add_filter( 'locale_stylesheet_uri', 'chld_thm_cfg_locale_css' );
if ( !function_exists( 'child_theme_configurator_css' ) ):
function child_theme_configurator_css() {
wp_enqueue_style( 'chld_thm_cfg_child', trailingslashit( get_stylesheet_directory_uri() ) . 'style.css', array( ) );
}
endif;
add_action( 'wp_enqueue_scripts', 'child_theme_configurator_css', 10 );
// END ENQUEUE PARENT ACTION子 Theme Configuratorプラグインにチャイルドテーマが生成されたことを覚えています。同じプラグインを使用してチャイルドテーマを作成した他のサイトでは、子テーマのスタイルシートの重複ローディング現象が発生しないとみなされ、いくつかの要因が複合的に作用して、このサイトでこのような現象が発生したのではないかと疑われました。
私は上記のコードを次のように置き換えて問題を解決しました。
<?php
/**
* GeneratePress child theme functions and definitions.
*
* Add your custom PHP in this file.
* Only edit this file if you have direct access to it on your server (to fix errors if they happen).
*/GeneratePress テーマを使用している場合 Naver カフェの投稿からGPテーマチャイルドテーマのインストールファイルをダウンロードできます。
別のテーマを使用している場合は、上記のリンクからダウンロードしたチャイルドテーマのファイルのうち、style.cssファイルの内容を少し変更するだけです。
/*
Theme Name: GeneratePress Child
Theme URI: https://generatepress.com
Description: Default GeneratePress child theme
Author: Tom Usborne
Author URI: https://tomusborne.com
Template: generatepress
Version: 0.1
*/
上記のコードで「Template: generatepress「部分の generatepressを実際の対応する親テーマのディレクトリ名(例:neve)に変更します。
アストラテーマのチャイルドテーマインストールファイルは ここからダウンロードすることができます。
最後に、
以上で WordPress チャイルドテーマのスタイルシートファイルが重複してロードされる現象について調べました。この問題が発生した場合は、インストールがチャイルドテーマ内の関数ファイルにスタイルシートファイルをロードするコードがあるかどうかをチェックして削除すると、問題が解決します。
別の方法でチャイルドテーマ内のスタイルシートのCSSコード WordPress 管理者ページ » ルックス » カスタマイズ » 追加 CSSに移動することも可能です。これにより、サブテーマのスタイルシートファイルに内容がないため、この問題は表示されません。
ただし、追加のCSSセクションにコードを追加すると、各ページのヘッダセクションにCSSコードがロードされます。 CSSコードが多い場合は、ページの読み込み時に負担になることがあります。
コメントを残す