WordPress サイトでサムネイルが表示されない不規則なサイズで表示される場合があります。
テーマでサポートしていない場合には、テーマのソースを修正するなどの方法でサムネイルを表示するように変更することができます。
フロントページやカテゴリー、タグページなどのアーカイブページでサムネイルが表示されますが、表示されない不規則なサイズで表示された場合は、次の事項をチェックしてください。
テーマを変更した後、サムネイルサイズの問題
WordPress テーマを変更した後、サムネイルのサイズが異なって表示されたり表示されない場合は、サムネイルを再生成してくれれば、サムネイルが正しく表示されることがあります。 サムネイルを再生成するには、Regenerate Thumbnailsプラグインを使用します。
サムネイルが表示されない問題
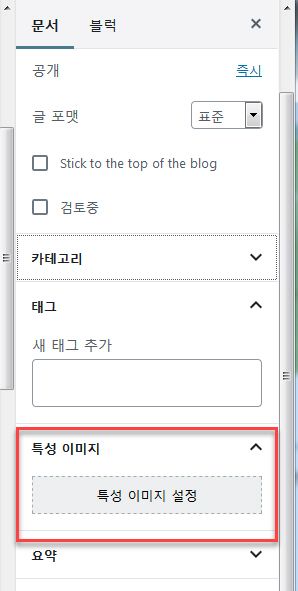
サムネイルが表示されますが、表示されない場合には、個別の記事で特性の画像を指定しているチェックしてください。

記事作成画面の右側にある特性の画像(WordPress バージョンによっては、「代表画像」)セクションで特性画像を設定すると、フロントページなどにサムネイルで表示されます。
サムネイルサイズが不規則な場合
セムネイルサイズがギザギザした場合があります。 テーマを変更した後は、Regenerate Thumbnailsのプラグインを使用して、サムネイルを再作ってくれれば、問題が解決されています。
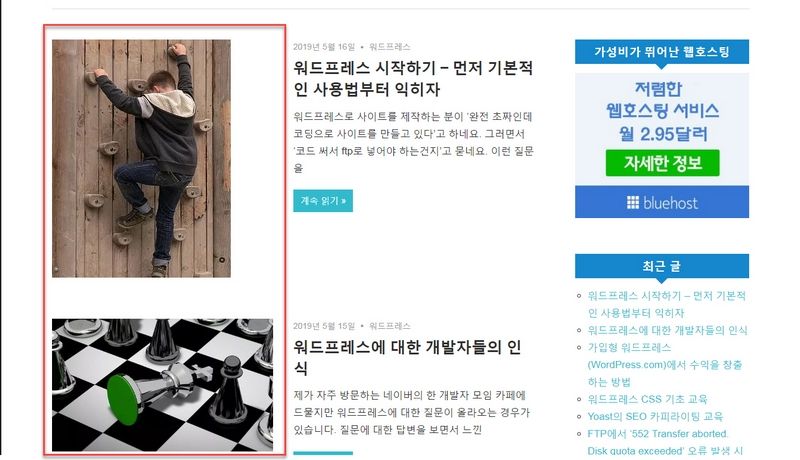
特性の画像に指定された画像のサイズが小さくサムネイルが正しく表示されない場合もあります。 例えば、Maxwellという無料テーマの最初のページには、規則的なサムネイルが表示されます特性画像のサイズが合わない場合、図のようにサイズが異なる場合があります。

Maxwellテーマでは、特性画像サイズを560x400にする必要があり、800x580であればより良いと述べています。 これを無視してプロパティ画像を設定すると、サムネイルサイズが同じではないように表示されることがあります。
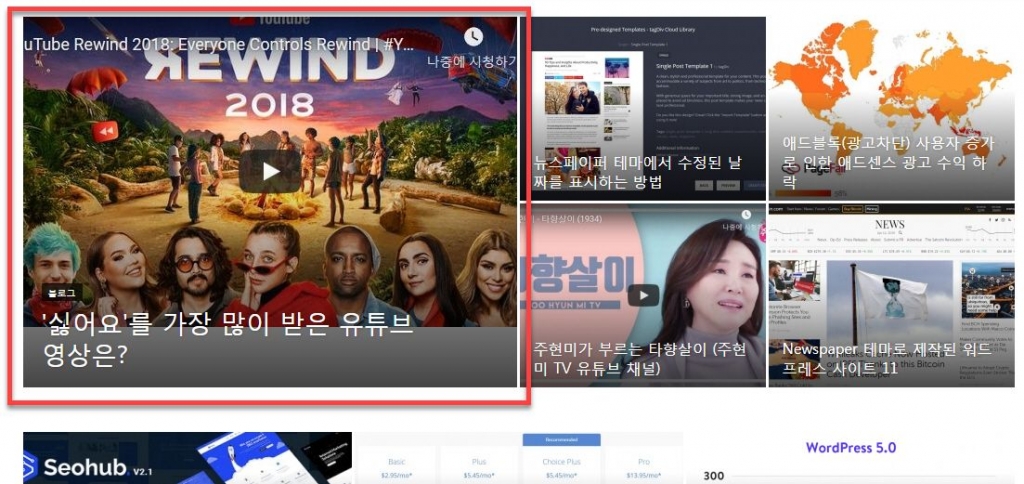
そして、このブログに適用された Newspaperのフロントページに時折サムネイルが異常に表示される場合があります。

図では、サムネイルの下の部分がグレーで表示されています。 このようにサムネイルがボックスを入力せずに表示されるのは、特性の画像に指定された画像が要求されるサイズよりも小さいからです。
つまり、上の図で、大きな箱部分のサムネイルのサイズは534x462pxです。 特性画像の幅や高さがより小さい場合ボックスが満たされず、画像が切り取られたように表示されます。
サムネイル画像が多く生成される問題
サムネイル画像があまり生成されると、Webホスティングサーバーのディスク容量をあまり占めて問題になることがあります。 そのような場合のテーマやプラグインで生成されたサムネイルの数を減らす方法を考慮してみることができます。
このブログのテーマを最近 Newspaperに変更した後、WebホスティングのWebファイルの容量がXNUMX倍に増加する問題が発生しました。 Newspaper > Theme Panel > Block Settings > Thumbs on Modules/Blocksで生成するサムネイルのサイズを指定した後、Regenerate Thumbnailsプラグインを使用して、サムネイルを再生成してくれる問題が解決されました。
WordPressは、イメージをメディアライブラリにアップロードすると、複数のサムネイル画像が表示されます。 むやみにサムネイル画像が表示されないように設定すると、サムネイルが表示されない問題が発生したりします。 自動的に生成されたサムネイル画像のために、Webホスティング容量が不足している場合、 Bluehost 同じホストを使用すると、容量の問題から自由になることができます。
SNS(カトク、 Naver ブログ、 Facebook など)を共有する場合、サムネイルの問題
WordPress 文やサイトのURLを Naver ブログ、 Naver カフェ、カカオトーク、 Facebook などのソーシャルメディアで共有するとき、サムネイルが正しく表示されない問題が発生する場合があります。 そのような問題が発生した場合、次の文を参照してください。
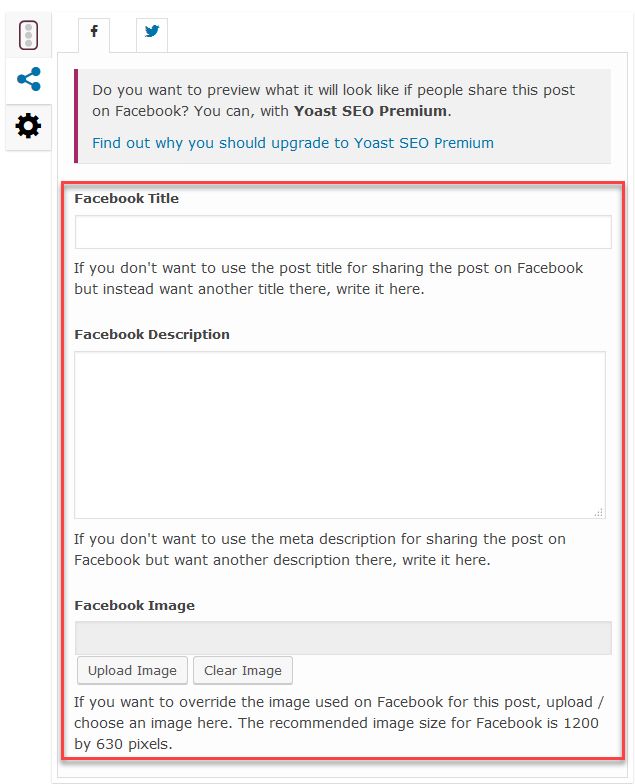
Naverのブログタブでサムネイルが露出されていない場合でも、同様の方法で解決することができます。 Yoast SEOやAll in One SEOの個々の文のサムネイルを指定してくれれば、問題が解決されています。

上の図は、Yoast SEOプラグインを使用する場合に文編集画面の下部に表示されるSEO Meta Boxを示しています。 Facebookに推奨される画像サイズは1200×630サイズと記載されています。 規格に合わせて画像を設定すると Facebook など共有するとき、サムネイルが正しく表示されます。
質問します。
カカオビュー内のリンクをかけて情報を共有しています。
Facebookのようなsnsでは、属性画像内の写真を入れておいたので、サムネイルが出るが、カカオビューでは、Webサイトの領域のようにタイトルだけ出るようになります。
現在行っていることは、リジェネレータのダウンロードと適用、特性画像サイズの変化720x720から1080x1080です。
さらに前回の助けてくれた部分はありがとうございます。 バックアップファイルを利用して、バックアップをしようとしたが、システムエラーのためにファイル自体が多飛んでしまいました。 ㅠㅠ
Yoast SEOやRank MathのようなSEOのプラグインをインストールしましたか?
カカオビューでどのように表示されるスクリーンショットを掲載していただけますか? (画像共有サイトにスクリーンショットを投稿次の画像へのリンクで共有することができます。)
yoast seoは、インストールを完了しました。 画像はファイルは前回に話したメールに転送いたします。
こんにちは? 私のブロググローも一度テストしてみてください?
https://www.thewordcracker.com/basic/how-to-start-wordpress/
上記の文をテストに一度見上げたとき、サムネイルが表示される場合Yoast SEOプラグインをRank Mathに変更問題が解決されるかもしれません。
ちなみにUpdraftPlusにバックアップされたDBとデータがある場合はどのような方法サイトを復元は可能です。 AWSで容易ではない、他のホスティング(例えば、 Cafe24ナ Bluehost など)を利用することも考慮してみることができます。
오늘 WordPress 5.4アップデートをしました。 ところがアップデートをしてからこそ、特性画像がホーム画面に全く出をですね。 何でしょうか?
更新した後、画像が表示されずありますか?
まず、すべてのプラグインを無効にして、問題が解決するかチェックしてみてください?
テーマは GeneratePressが適用されています:)
外部画像をfeatured imageにインポートされた場合には、ホーム画面に表示されないですね。
アップロードした画像のみをホーム画面に表示されます。
フロントページ(ホームページ)にサムネイルをプラグインを使用して表示か?
WordPressが更新され、いくつかのプラグインの機能が正常に動作しないこともあるでしょう。
時間が経過すると、プラグインでアップデートを出さないかと思いますね。
外部画像を読み込んで特徴画像として使用しています。
プラグイン(featured image from url)を更新してから、急にホーム画面で特性の画像サムネイルが表示されない現象が発生しました。
編集>保存をしたところ、ウィキメディアで読み込んだ画像は表示されるが、 Twitterにアップロードされた画像は、「?」記号のみが出て表示されません。 大変ですね。 どういう意味ですか?
次の記事で紹介するプラグインを使用して、プラグインを以前のバージョンに戻してみましょ?
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%85%8C%EB%A7%88%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8%EC%9D%84-%EC%9D%B4%EC%A0%84-%EB%B2%84%EC%A0%84%EC%9C%BC%EB%A1%9C-%EB%B3%B5%EC%9B%90/
ちなみに私のブログのプラグインの設定が間違ってすべての画像の幅がコンテンツ画面を埋めるように拡張され、目に見える問題が表示されました。 今では問題が修正されました。 Ctrl + F5キーを押すと、この記事の画像が正しく表示されます。
ありがとうございます! おかげでうまく解決しました。 ^^