WordPress 文やサイトのURLを Naver ブログ、 Naver カフェ、カカオトーク、 Facebook などのSNSで共有するとき、サムネイルが正しく表示されない問題が発生する場合があります。 この問題は、一昨年に扱ったが、この文を使用して、問題の原因を特定して解決する方法を簡単に説明します。
カトク、 Naver ブログ、 Facebook などのSNS共有時サムネイル問題が発生した場合
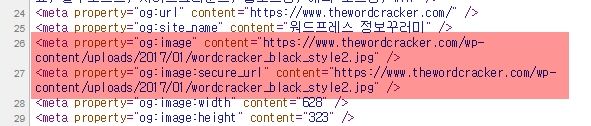
サイトのURLを共有する際にサムネイルが表示されない、とんでもない画像が表示される場合、まずHTMLソースビューでオープングラフ画像(og image)がどのように設定されているかどうか確認してみましょう。

私のブログのメインページのHTMLソースです。 本来Open Graph画像にロゴを指定しました。 しかし、画像が小さすぎて、他の画像が表示されていることを発見して、一時的に私のブログのバナーに指定しておいた状態です。
Open Graph画像の規格については、 Facebook ドキュメント(https://developers.facebook.com/docs/sharing/best-practices#images)を参照できます。 要約すると...
- 最小サイズ:600×315ピクセル
- 推奨サイズ:1200×630ピクセル
- 縦横比(Aspect ratio)は、1.91:1がする必要がある
したがって、小さすぎる画像を指定すると、正しく表示されない場合があります。 1200x630pxサイズで指定すると、最もよく表示されて、大きな画像で表示されるとね。
もしog:image項目がない場合Yoast SEOやAll in One SEOプラグインを使用してOG画像を指定することができます。 通常 Facebook 画像がog:imageで指定されます。
同様にSNSに共有されているタイトルや説明を変更したい場合SEOプラグインを使用してog:titleとog:description項目を設定または変更します。

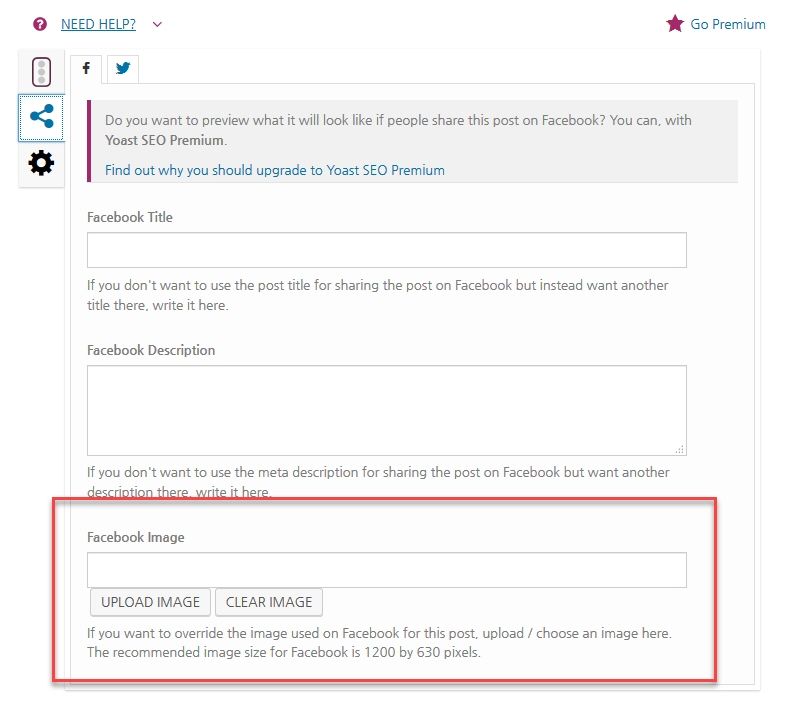
Yoast SEOを使用している場合は、個々の文や、ページの下部で、Socialセクションのすべての項目(タイトル、説明、画像など)を入力するようにします。 その後、 Facebook, Naver ブログ、 Naver カフェ、カトクなど共有したときに正しくタイトルと説明、画像が表示されます。 そして Naver 検索エンジンで公開されて、タイトル、説明、サムネイル画像もこの設定と関連しています。
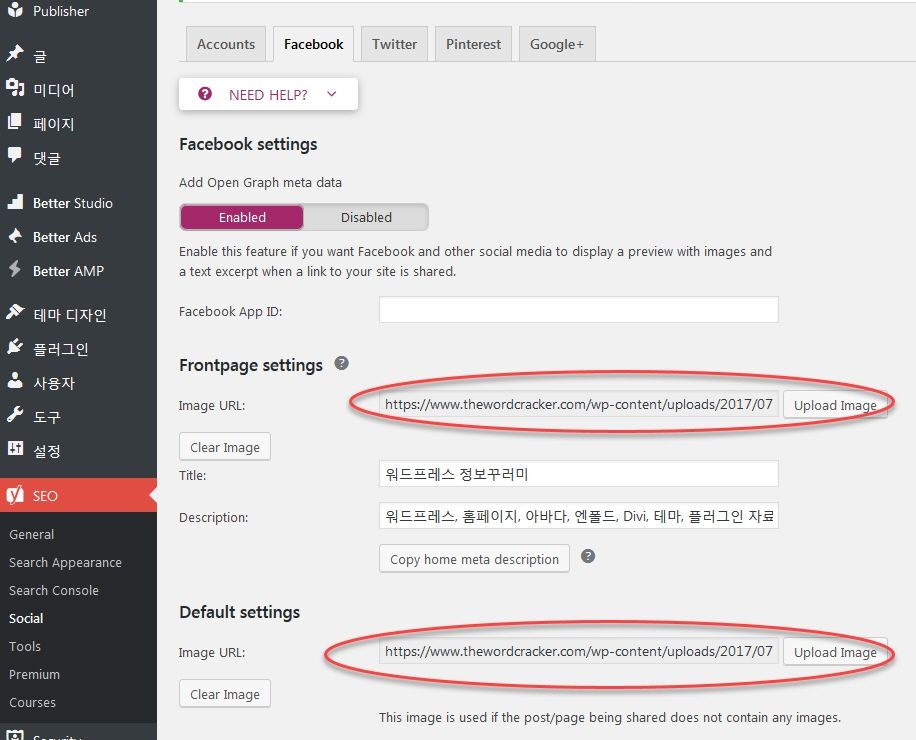
私のようにフロントイメージを「最近の投稿」として指定した場合 SEO> Social> Facebookですべての設定を指定してくれれば、正しく表示されます。

Rank Math SEOプラグインを使用している場合」WordPress Rank Mathでサイトのタイトルとサイトの説明を追加する(SEOタイトル)「を参考にしてください。
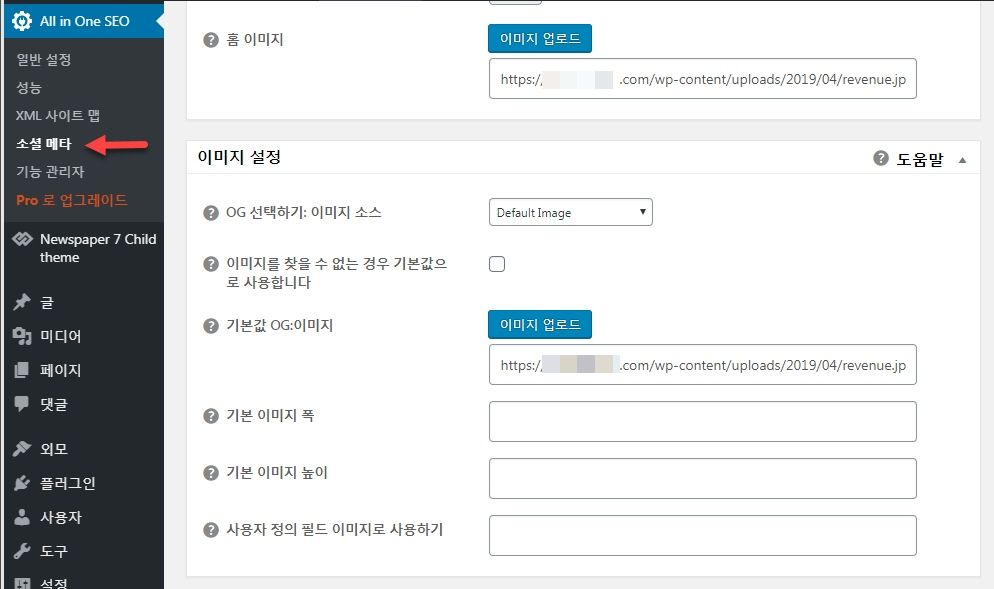
All in One SEO Packプラグインを使用して、ホームページのサムネイルが異常に表示されるか表示されない場合場合 WordPress 伝言板> All in One SEO>ソーシャルメタから ホーム画像を設定すると、問題が解決することができます。 そして デフォルトOG:画像も設定しておけば、サムネイルがないときに基本画像として使用できます。 (*AIO SEOは更新され、インターフェースが変わりました.)

設定する画像の規格が合わない場合は正しく表示されないことがありますので、可能な場合は、推奨されている画像のサイズを設定するのがよいようです。
基本的な内容ですが、これと関連し質問が持続的に提起されて簡単にまとめてみました。
要約すると、SNS共有時のイメージやタイトルなどが必要に応じて表示されない場合はOpen Graph項目をチェックしてみてください。 Yoast SEOやAll in One SEO Packまたは他のSEOプラグインをインストールすると、容易にOGタグ項目を指定することができます。
検索エンジンにさらされているタイトル、説明、サムネイル画像は、設定を変更した後、数日待たなければなら反映されます。
Facebook などのSNSで共有時にエラーが発生した場合、デバッグする
Facebook などのソーシャルネットワークに投稿を共有するときにエラーが発生した場合(例えば、403 Forbiddenエラー)、 Facebookの開発者用の共有デバッグツールを使用して診断することができます。
- https://developers.facebook.com/tools/debug/
質問します!
私はall in one seoを使用中です。
og imageは設定をし代表ドメインを共有したときog imageが露出されるが
サブページを共有したときog imageが露出しません。
だからページ>ページの変更>ページ個別設定されているall in one seo> [ソーシャル設定]タブ
で、カスタムイメージを指定みて、ページの特性画像を指定みてもog imageが露出されないㅠ
(画像注: https://www.dropbox.com/s/4wpg60rfviq8kzn/%EC%8A%A4%ED%81%AC%EB%A6%B0%EC%83%B7%202020-09-22%20%EC%98%A4%ED%9B%84%2011.38.54.png?dl=0)
代表ページず、各ページのog imageを設定する方法はないでしょうか?
こんにちは、sky様。
私Yoast SEOとRank Mathを使用しており、AIO SEOで確認することができませんが、AIO SEOでカスタムイメージを設定すると、適用されるようです。 画像を設定した後HTMLソースでOg imageが指定された画像に設定されていることチェックしてください。
そしてサムネイル規格がありますので、規格に合うように設定したのかもチェックしてください。
https://www.thewordcracker.com/basic/sns-%EA%B3%B5%EC%9C%A0-%EC%8B%9C-%EC%8D%B8%EB%84%A4%EC%9D%BC-%EB%AC%B8%EC%A0%9C/
ありがとうございます! それは問題ではなかったんですよ
これ適用されまでに少し時間がかかるのは知っていたが、より多くの時間がかかっていたようです笑
解決した!
特性の画像設定ではなく、
ページ>ページの変更>ページ個別設定されているall in one seo> [ソーシャル設定]タブ
で、カスタムイメージを指定
このヒットしました!
問題が解決されたことをうれしく思いですね。
実際に適用されるのに時間がかかるようですね。
文(ページではなく)を作成する場合は、通常(ユーザーが別の画像に手動で変更しなければ)特性画像がog imageに自動的に設定されています。
朝と夕方に天気が肌寒いですね。 風邪注意してください。
画像なしでテキストのみ行われた文をソーシャルメディアで共有したとき、サムネイルを WordPress ギャラリーに乗せた特定の画像に出てくることができますか?
Yoast SEOなどのSEOプラグインでサムネイルを指定すると、されていないでしょう?
Rank Mathを使うのに、そこには探してもないと思います。 私ない探しているでしょうか?
次の図を参照してみてください。
https://www.screencast.com/t/acDwHSgwAo