[WordPress]最初のイメージを自動的に特性の画像に設定する方法
WordPressで特性画像のない文が多い場合、テーマによってはカテゴリやブログページに特性画像(サムネイル)が表示されない場合があります。
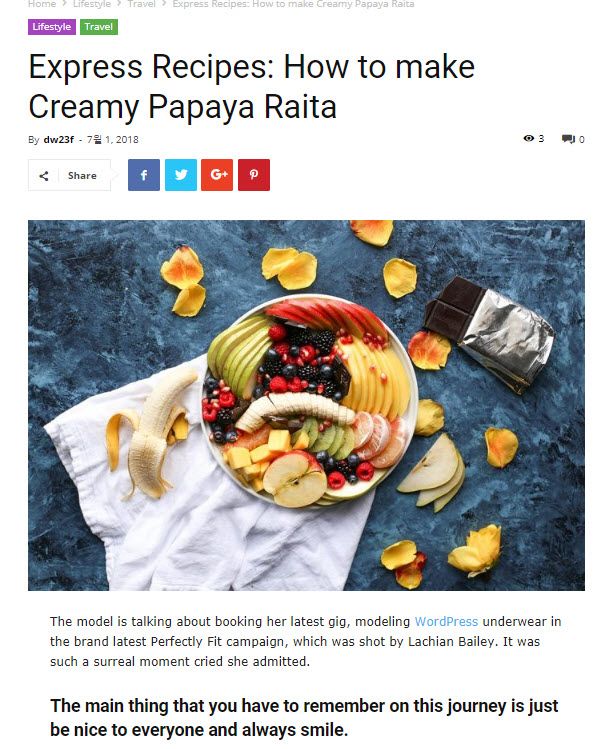
![[WordPress]最初のイメージを自動的に特性の画像に設定する方法](https://www.thewordcracker.com/wp-content/uploads/2016/12/featured-image.jpg)
WordPressで特性画像のない文が多い場合、テーマによってはカテゴリやブログページに特性画像(サムネイル)が表示されない場合があります。

現在このブログにインストールされています GeneratePress テーマはスピードが速いという評価を受けており、このため国内では収益型ブログに特に...

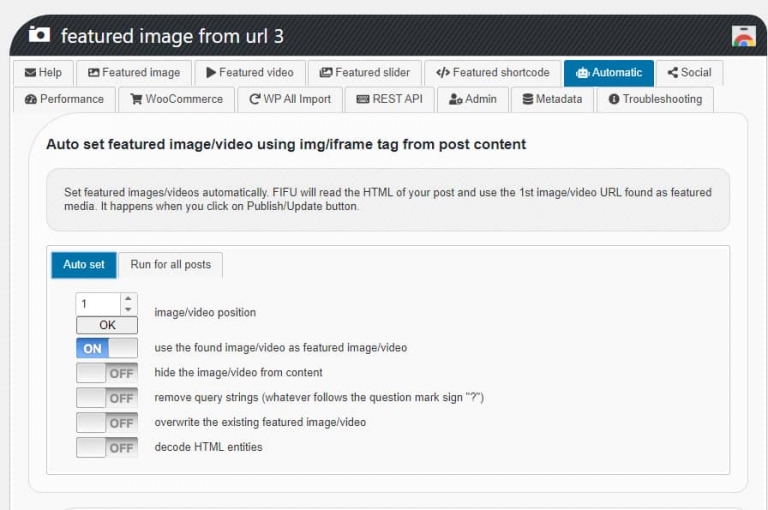
WordPressから外部画像を特性画像に設定できるFeatured Image from URLプラグインをこのブログで紹介したことがあります。

WordPressで外部画像のURLを挿入して、イメージをロードすることができます。 Gutenberg エディタでは、画像ブロックを追加して[URLから挿入]を選択して画像を...

WordPress サイトにサムネイルが表示されない場合や、不規則なサイズで表示される場合があります。テーマがサポートしていない場合は、テーマソースを...

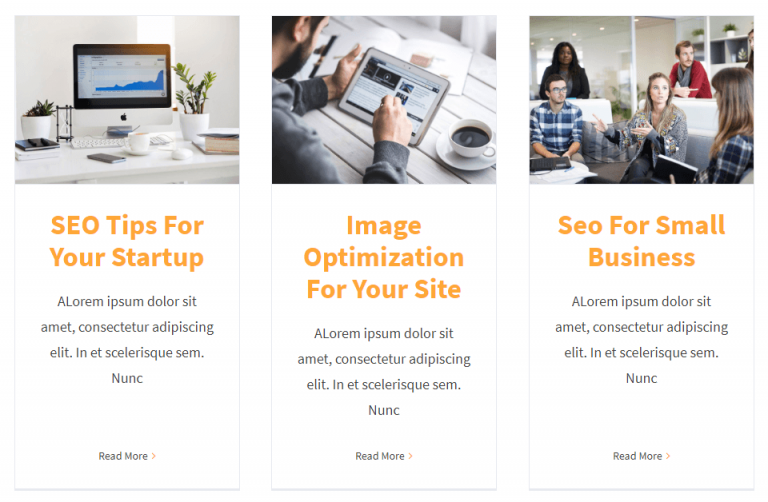
多くの WordPress テーマの投稿リストページ(ブログページ)またはカテゴリページの個々の投稿にサムネイルが表示されます。たとえば、このブログで使用されています...

WordPress テーマによっては、個々の記事の本文の上部に特性画像(サムネイル画像)が表示されることがあります。個々の記事の上に特性画像があります...

WordPressのカテゴリやブログリストページに表示される特性画像(投稿サムネイル)のサイズを調整したい場合があります。特性画像を...