WordPress サイトの速度が遅い場合は、キャッシュのプラグインを使用すると、速度が速くなることがあります。 WP Super Cache、W3 Total Cacheなどの無料のプラグインが多く使われています。 複雑な設定なしに簡単に設定して使用したい場合Cache Enablerプラグインを考慮してみることができます。
Cache Enabler:設定が簡単 WordPress キャッシュプラグイン
キャッシュプラグインの問題
このブログには、 W3合計キャッシュを使用してテーマを変更しながら、キャッシュの問題が発生しました。 新たに発行された文が訪問者に表示されない問題が発生することを後になって発見してW3 Total Cacheプラグインを削除して、Hyper Cacheプラグインに変更してしばらくの間使用しました。
Hyper Cacheもそれなりにまともなプラグインです。 このプラグインは、個人の開発者が開発して維持しています。 このためかHyper Cacheは、更新が多少鈍い印象を受けました。
Cache Enablerを選択できる
だから頻繁に更新され、設定が簡単なキャッシュプラグインを乳児期 キャッシュイネーブラーという WordPress キャッシュプラグインを知りました。

Cache Enablerプラグインは、静的なHTMLファイルを作成し、サーバーのディスクに保存します。 これにより、Webサーバーで静的なHTMLファイルを渡して、リソースが消費されているバックエンドプロセス(コア、プラグインは、データベース)を避けることができます。 このような WordPress キャッシュエンジンを活用すると、サイトのパフォーマンスを向上させることができます。
プラグインの特徴:
- 効率的で迅速なディスクキャッシュエンジン
- 自動または手動のキャッシュ削除
- 特定のページのキャッシュを手動でクリア
- WP CLIキャッシュをクリア
- 伝言板に、実際のキャッシュサイズを表示
- HTMLとインラインJavaScriptミニフィケーション(Minification)
- WordPress マルチサイト(WordPress multisite)サポート
- カスタムポストタイプをサポート
- 有効期限ディレクティブ
- 最後のキャッシュ以降にページが変更されていない場合は304 Not Modifiedサポート
- WebPサポート(Optimusと一緒に使用時)
- WP 4.4以降のバージョンからsrcsetを通じた反応型の画像をサポート
- Autoptimizeとの互換性(使用可能)
Cache Enabler設定ページを発見
WordPress 管理者ページ>プラグイン>を追加するでCache Enablerを検索してインストールすると、 WordPress 管理者ページの 設定 ページの下に キャッシュイネーブラー メニューが追加されます。

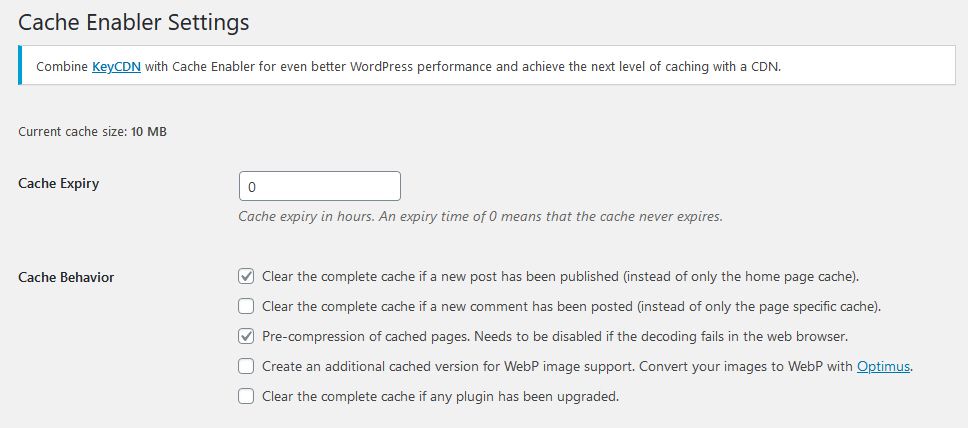
Cache Enabler設定ページにアクセスすると設定項目がいくつか存在しないため、簡単に設定が可能です。
- キャッシュの有効期限:キャッシュの有効期限を時間単位で設定します。 デフォルト値は0であり、0に設定すると、手動でキャッシュを削除する前に、キャッシュが期限切れになりません。
- Clear the complete cache if a new post has been published(instead of only the home page cache)。 :このオプションを選択すると、新しい文が発行されると、(ホームページのキャッシュのみを削除する代わりに)キャッシュ全体が消去されます。
- Clear the complete cache if a new comment has been posted(instead of only the page specific cache)。 :新しいコメントが投稿されると、(そのページのキャッシュのみを削除する代わりに)、キャッシュ全体を消去します。
- Pre-compression of cached pages。 Needs to be disabled if the decoding fails in the web browser。 :このオプションは、デフォルトで有効になります。 Webブラウザでデコードに失敗した場合は、このオプションを無効にする必要があります。
- Create an additional cached version for WebP image support。 Convert your images to WebP with Optimus。 :WebP画像のサポート時に追加のキャッシュバージョンを作成します。 Optimusサービスを利用する場合は、画像をWebPに変換します。
WebPは、Webでの画像の非損失と損失圧縮を提供する新しい画像フォーマットでWebPロスレス画像はPNGに比べてサイズが26%小さいです。 - Clear the complete cache if any plugin has been upgraded. :プラグインがアップグレード面全体のキャッシュを削除

続けて設定を見てください...
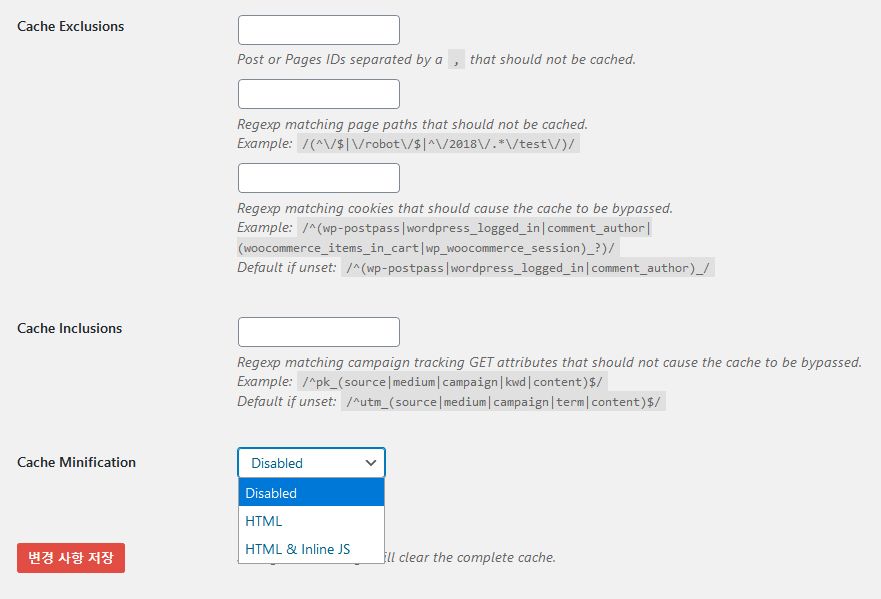
- Cache Exclusions: キャッシュから除外する文、ページなどを設定します。
- Cache Inclusions: キャッシュから除外する項目設定
- Cache Minification: AutoptimizeようMinifyプラグインを使用している場合、このオプションは、 身体障がい者に設定します。
キャッシュが適用されることを確認する方法
ページのソースを確認して、キャッシュが動作していることがわかります。 ページのソースを表示の一番下に、次のような行が追加されている場合、キャッシュのプラグインが正常に動作していることです。
...</body></html>
<!-- Cache Enabler by KeyCDN @ 16.03.2020 15:09:16 (html gzip) -->キャッシュを削除する方法
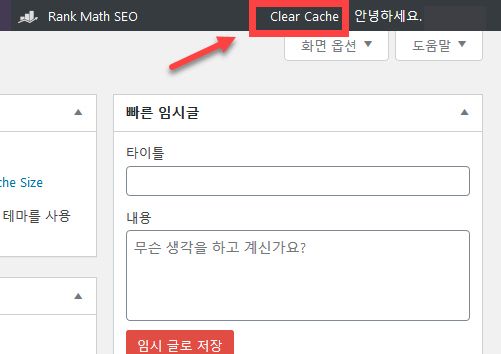
キャッシュを手動で削除する必要がある場合、右上の Clear Cache(キャッシュをクリア)をクリックして、キャッシュを初期化することができます。

設定ページで、新しいポストを発行するか、新しいコメントが投稿されたときのキャッシュを削除するオプションを選択した場合、新しいポストを発生したり、新しいコメントが投稿されたときのキャッシュが削除されます。
最後に、
WordPressは、様々な無料のキャッシュプラグインがありますので、好みをインストールしてテストしてみてください。 WordPress キャッシュプラグインを有効にした後は、サイトに異常現象が発生しないことチェックしてみてください。 プラグインを誤って設定したり、相性が合わない場合は、新しい文を発行しても訪問者に表示されなかったり予想親和ない現象が発生することがあります。

回答本当にありがとうございます。!!!!! すべて試してみましょう!
最初に起動するステップとわからないことも多すぎて漠然としところが実際に多くの助けを受けているサイトです。 ありがとうございます!!!!! ^^
こんにちは。 もし助けてもらえるかと質問します。
おすすめのキャッシュプラグインをすべて使ってみましたが解決できません。 Bluehost サーバーのキャッシュにもないたけど同じです。
私はcssがモバイル環境にはまったく適用できない問題と、デスクトップでもある瞬間からはsafariとFirefoxでは食べない問題が生じました。 テストで新しいサイトを作成し、同じファイルを適用すると最初はうまくいきます。 ㅠㅠ........
今は、新たに作成する手順とcssの変更を頻繁にすることになるが、そのたびにサイトを作成することもできず〓〓。来Googleを探しても似たような回答だ私は解決されていませんでした。 なぜでしょうか? ㅠㅠ,,
こんにちは、ノット様。 キャッシュプラグインは、通常、モバイル機器では動作しません。 そしてログイン状態でも動作しません。 モバイル機器でも、キャッシュのプラグインを有効にしたい場合WPTouchプラグインを使用すれば可能です( https://avada.tistory.com/295 を参照)。 あるいは有料のキャッシュプラグインを使用すると、モバイルキャッシュ機能が提供されることがあります。
キャッシュプラグインと一緒にMinifyプラグインを使用すると、CSSをMinifyて速度を向上させることができるでしょう。
例:
https://www.thewordcracker.com/basic/autoptimize-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%B5%9C%EC%A0%81%ED%99%94-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
https://www.thewordcracker.com/basic/%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ec%86%8d%eb%8f%84-%ec%b5%9c%ec%a0%81%ed%99%94-%ed%94%8c%eb%9f%ac%ea%b7%b8%ec%9d%b8-clearfy/
こんにちは。 WordPress 構築である入ってくるようになりました。
私
Autoptimizeと
WPスーパーキャッシュ
WP-Optimize - Clean, Compress, Cache
SMUSH
このように使用してましたが
Autoptimize
これが私のサイトラング合わらしくもしかしてお勧めしてくださるだけたのがあってからお聞きします^^
AutoptimizerとWP Super Cacheを重複しないように、よく設定すると、サイトの速度が改善されることができます。
私はCache EnablerとClearfyを使用しています。
https://cafe.naver.com/wphomepage/5986
様々なキャッシュプラグインが多いようです。
個人的には無料で使用するときはW3 TOTAL CACHE + AUTOPTIMIZE組み合わせが一番無難なようです。
https://pogovet.com ここでホームサーバーに適用してました。
そしてnginxやapacheずオープンライトスピードのWebサーバーを使用できる場合LSCACHEがガプインようです。
通常WP ROCKETやSWIFTパフォーマンス? プラグインが有料のプラグインとして最高の評価を受けていますよ。
その有料機能(クリティカルCSS、およびWEBPイメージの最適化)を無料で提供しています。
https://glad.ml これは、Oracleのクラウド春川サーバー無料のインスタンスを使用して設定してみました。
クリティカルCSSを無料で提供していてくれてパフォーマンスもすごくよく出てくるようです。
直接サーバーを運営していらっしゃいますね。 すごいれます。
私はサーバーの基礎的な知識だけあって見たらサーバーを直接セットして運営する場合、問題が発生して、数日の間、サイトが戻らない場合は、床にあうよう、現在のレベルに満足しています。 (実際にはそのような事例をよく目撃しています。)私は Bluehost VPSを利用していますが、問題が発生した場合のサポートを受けることができており、当分の間、使用のようです。
サーバーの運用に興味があり、シャベル(?)をする自信があれば、サーバーを直接セットして運営すればいいようです。
W3 Total Cacheはしばらくの間、このブログで使用したが、Publisherというテーマを使用してキャッシュの問題が発生してHyper Cacheに変えたが、今のキャッシュプラグインを使用しています。
サイトの速度がイルマ無視ですね:)
私いくつか使って見たんです。 今は、テーマでお勧めするwp super cacheを書いています。 これGoogleの広告やnginxキャッシュして悩みをあまり起こした。
速度面では、ハイパーキャッシュがもっと生んだようだが、このキャッシュはどうですか?
Hyper Cacheを適用したとき少しより速いようです。
Hyper Cacheが再び更新されると、一度変えてテストしてみるつもりです。
現在W3 Total Cacheを使用中なのに、プロの開発者でなければ簡単にアクセスすることができていることがじゃないと思います。
ホスティング会社から親切に設定してくれて使用中だが、教えた新しいcacheプラグインを使用すると、私は直接設定することができるよういいと思います。
良い情報ありがとうございます。
W3 Total Cacheの設定は、 https://www.thewordcracker.com/basic/w3-total-cache-in-wordpress/ 文を参照してみることができます。
Cache Enablerは、他のキャッシュプラグインに比べて設定項目がほとんどなく、機能も悪くないようです。