WordPress サイトを最適化するW3 Total Cacheプラグイン

WordPress サイトの速度が遅い場合は、キャッシュのプラグインが役立つことがあります。 代表的なキャッシュプラグインで W3合計キャッシュ와 WPスーパーキャッシュがあります。
WPスーパーキャッシュは初めて WordPressに接するユーザーに適しており、 WordPressに慣れたら、W3 Total Cacheプラグインを使用するのが良いと言われています。
最近は設定が簡単で軽量なキャッシュプラグインもあるので、このような重いキャッシュプラグインの代わりにCache Enablerのようなシンプルなプラグインを検討することもできます。
WordPress サイトを最適化するW3 Total Cacheプラグイン
キャッシュプラグイン使用時の長所と短所
この記事は2016年9月に作成されました。以来、多くのキャッシュプラグインが登場しました。キャッシュプラグインはサイトの速度を大幅に向上させることができますが、一方では問題を引き起こす可能性があります。代表的な問題で新しい文が発行されてもサイトに反映されない場合です。
通常、サーナー時間や1日程度経過すると新しく発行したコンテンツが表示されますが、場合によっては1日経っても表示ができない場合があります。
実際、このブログではこの問題のために訪問者が減少したことがあります。 Hyper Cacheに置き換えてブラウザのキャッシュ機能を無効にして問題を解決しました。
ちなみに現在、このブログはクラウドウェイズ(Cloudways)でホストされており、キャッシュプラグインはクウェーが提供するBreezeというプラグインを使用しています。
Breezeにはキャッシュ機能と最適化機能が付属しています。これらの機能を十分に設定して、サイトの速度を最大限に引き上げながらサイトに問題を引き起こさないようにする必要があります。
クラウドウェイズ2GBのRAMサイズ以上のサーバーでは、Redisがサポートされています。 Redis機能とObjec Cache Proプラグインを使用すると、データベースキャッシュを管理でき、特に訪問者数が多い場合はスピードアップに役立ちます。
Breezeだけを使用したときのLCPの問題:2.5秒を超える警告がGoogleサーチコンソールに表示され、Clearfyという最適化プラグイン(Autoptimizeに似たプラグイン)を一緒に使用して設定しました。キャッシュプラグインと最適化プラグインを一緒に使用する場合は、設定が重複せず、競合しないようにすることが重要です。
W3 Total Cache プラグインを Autoptimize などの Minify プラグインと一緒に使用する場合でも、同様に設定が互いに競合しないように注意深く設定する必要があります。
以下の設定は古いバージョンに基づいており、最新のW3 Total Cacheプラグインとは異なります。そのような点を考慮して参考にしてください。
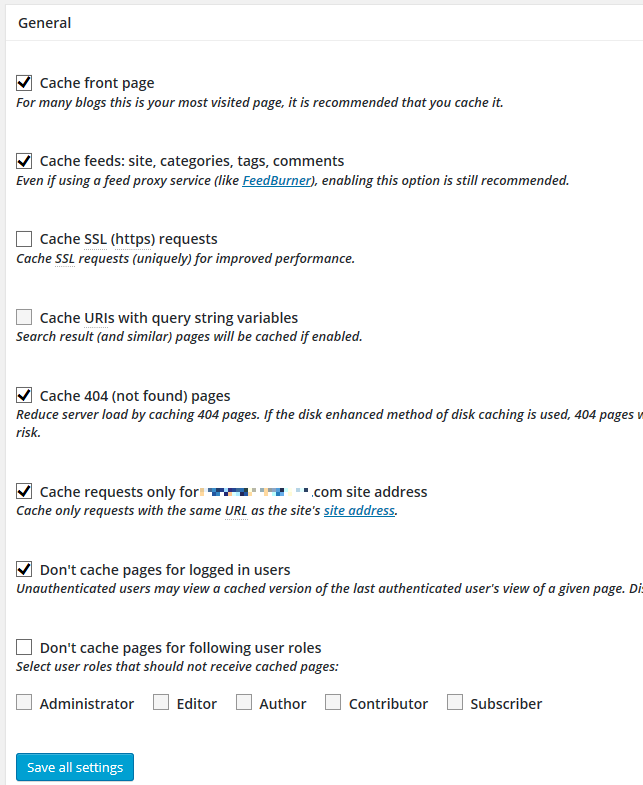
General Settingsの設定
まず、 パフォーマンス>一般設定に移動します。
Page Cache設定

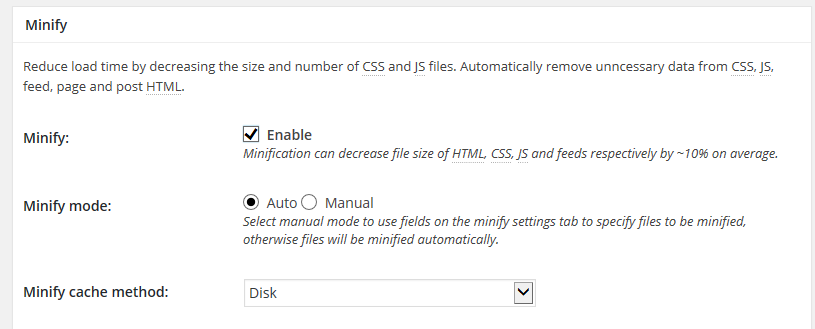
Minify設定

* 参考にMinify CSSの設定により、サイトが文字化けしてくることができます。 この場合、この設定をDisableに指定します(Enableのチェック欄を解除)。
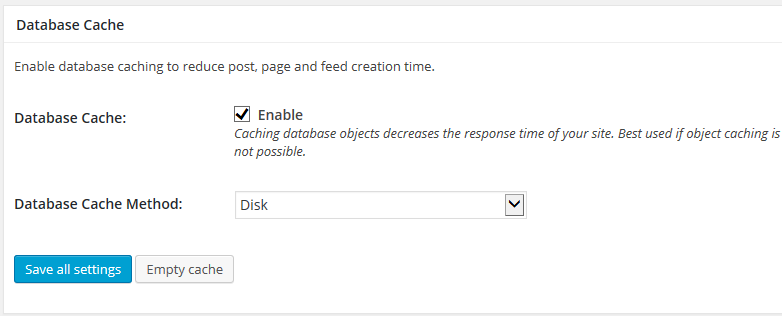
Database Cacheの設定

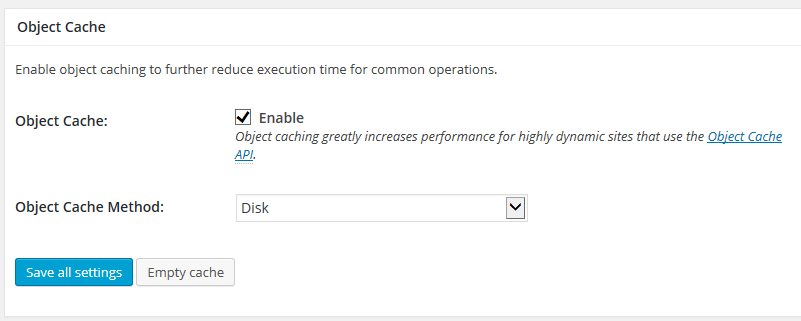
Object Cacheの設定

Browser Cache設定

設定後 すべての設定を保存しますを押して設定を保存します。
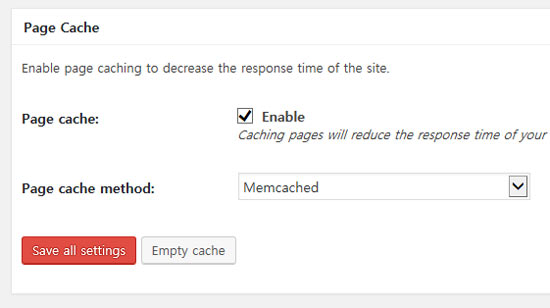
Performance> Page Cache設定
今 Performance> Page Cacheに移動します。 次のように設定します。

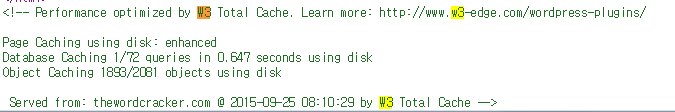
すべての設定を保存しますを押して設定を保存したら、ブラウザでサイトを開きます。 右マウスボタンを押すか、設定で「ページソースの表示」をクリックしてソースビュー画面を開くようにします。 次に、下部に次の図のようなコードがあることを確認します。 コードがあれば正常に動作します。

以上でW3 Total Cacheプラグインの設定を完了しました。 文を作成したり、ウィジェットなどをインストールした後は、キャッシュを消去することがあります。 そうでなければ、以前の記事や設定が表示される問題が発生する可能性があります。 私はキャッシュを簡単に消去できるように Clear Cache For Meというプラグインをインストールしました。
추가
上記の設定は、例示として、実際の状況では、サーバー環境に応じて少しずつ調整しながら速度を向上するかどうかをチェックしてください。 キャッシュをクリアした後は、少し時間に余裕をおくしっかりとした速度を確認することができます。 (キャッシュがたまりまで少し時間がかかる場合があります。)
例えば、 ページキャッシュ 設定を ディスク:拡張をお勧めしますが、このオプションは、Shared Server(共有サーバー)の場合に適しています。 海外ホスティングサービスである BluehostのVPSでMemcachedをインストールした後 Memcachedを選択してくれるので、速度が少し速くなるには確認することができました。

2017年6月16日追加: WooCommerce 使用時に「無視するクエリ文字列」を追加
WooCommerceを使用している場合、W3 Total Cacheを有効にすると一番上のエラー(通知)メッセージが表示されます。
In order for database caching to work with WooCommerce you must add _wc_session_ to the "Ignored Query Strings" option in W3 Total Cache settings here。
WooCommerceがインストールされている場合は、Database Cacheを使用するために「Ignored Query Strings」オプションに_wc_session_を追加するだけです。 Performance> Database Cacheをクリックして、 高機能 セクションの下に Ignored query stems: テキストボックスに _wc_session_を追加してください。
WP Super Cacheを使用したときに最初のロード時間がかかっW3 Total Cacheをインストールして設定するからそのような現象が消えね。 いくつかのキャッシュプラグインをテストして、使用する環境に合わせて、キャッシュプラグインを選択するといいようです。

このように設定すると、すべてのキャッシュを削除ボタンをクリックしなくても、プラグインが知ってキャッシュを削除してくれますか?
記事を新しく発行するなどの操作がある場合にキャッシュを削除するオプションがあります。 (このブログで使用中 キャッシュイネーブラーでは、記事を新しく発行または更新するとキャッシュが削除されるようにオプションを設定しました。 ただし、ブラウザのキャッシュ設定を行うと、ユーザーのブラウザでキャッシュが正しく削除されず、問題が発生することがあります。
現在トータルキャッシュよく書いています。
言われた通りminifyは使わなくています。
それ以外のすべてに適用しており
Ubuntuのにredisを敷いdiskよりredisにキャッシュストアに指定するのが
より良いようです。
ありがとうございます。
最近いくつかの方がredisに設定すると、速度が非常に速くなるという文を見たことがあります。
Total Cacheプラグインは、サイトとの相性がよく合う良い選択です。
昨日の容量が600Mだった今日の午後に見ると1000Mが超えひょっとキャッシュの設定が間違ってそうなのかと見たらDatabase CacheとBrowser Cacheチェックがないなりましたね。
ありがとうございます。^^
私はwp super cacheを使う時が一番速いと思います。 あまりにも初心者に従うと言いますが、速度はまだ遅いです...
こんにちは?
Google PageSpeed Insightsは、実際の速度よりもサイトがどのように最適化されているかどうかを示しているね。
第サイトはデスクで74点、モバイルで71点で、以前よりもスコアが下がって行きましたね。
最近キャッシュの問題のために、ブラウザのキャッシュを無効にしたが、おそらく影響を及ぼしたと見えますね。 そして、Google AdSense 広告を削除すると、サイトの速度がはるかに速くなり、スコアも高く出てくるようです。
プラグインの使用を最小限に抑え、ページビルダーもできれば Visual Composerを使用しない場合に役立ちます。
https://www.thewordcracker.com/basic/pros-and-cons-of-page-builder-of-wordpress/
コーディング式オプソビジュアルすぐ放棄することができないですね。 だからCSS3も習得しようとする無駄足アンハゲアドバイスをお願いしてもいいですか?
CSSは、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/
生活コーディングで提供される無料の講義や書店で本を一つ購入して見れば助けになるでしょう。
ページビルダーの場合 Elementor ページビルダーが軽いと評価されています。 無料だからテストしてみても大丈夫そうです。
https://www.thewordcracker.com/basic/%EB%AC%B4%EB%A3%8C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8E%98%EC%9D%B4%EC%A7%80-%EB%B9%8C%EB%8D%94-elementor-page-builder/
こんにちは。 この間にホームページのキャッシュプラグインの問題で有料サービスを受けたんですが、今はキャッシュプラグインの削除後、速度関連のプラグインは、wp optimizeのみを使用してつなぎます。 w3 total cacheを一緒に使用しても問題がないでしょうか?
バックアップを取るた状態でテストしてみてよさそうです。
通常は問題がないようです。
Object Cacheは設定しない方がいいとね。
設定したときとオフしたときの比較をしてみより速い設定で選択してもなりそうです。
メモ: http://www.onlinemediamasters.com/w3-total-cache-settings/
こんにちは。
こんにちは?
手間が多いですね。 たまにcacheプラグインやminifyプラグインをインストールすると、ホームページが壊れるという記事を見たことがあります。 だから、このブログのどんな文でも「腹不服」という表現を使ったことがありますが、そのような場合はまれですが発生するようです。 キャッシュ機能はホスティングサーバー自体でも提供できるので、ウェブホスティング会社に一度問い合わせてみてはいかがでしょうか。 たとえば、Webホスティングサーバーでキャッシュ機能が有効になっている場合は、オフにしてみるか、Webホスティングサーバーのキャッシュ機能を使用するかなど...
もう少し付加言うと、あるいはテーマを変更して試してみていかがでしょうか もし、他のテーマでは、よくされるが、特定のテーマではない場合のテーマ自体の問題になるでしょう。 またはプラグインの両方を有効にして試みて、プラグインのクラッシュの問題なのかも把握が可能と思われる。 もしテーマを変えても同じ現象が現れ、プラグインをすべて無効にしても同じ問題が再現場合、サーバー側の疑ってみなけれするようです。
設定に多くの助けになりました。 ありがとうございます。