このブログでは、最近まで W3合計キャッシュ プラグインを使ってきました。 特にOpCacheオプションを利用することができてW3 Total Cacheにこだわりてきたが、最近のテーマを エレガント ThemesのDiviで、現在のテーマである Publisherという雑誌のテーマに変更した後、ページキャッシュが削除されていない現象が発生しました。
原因がテーマのせいか、それともプラグインが更新され、何か問題が発生したかは不明です。 ページキャッシュが正しく削除されていない問題のために、長い間、ブログの前記事が表示される問題が発生してやむを得ずキャッシュプラグインを交換することにしました。
サーバーのキャッシュにも疑いされ、このブログがホスティングされている Bluehostに連絡して、サーバーのキャッシュを無効にしてくれることができるか問い合わせたらサーバーのキャッシュを無効にすることは推奨しないとし、サーバーのキャッシュだけを削除してくれました。
いくつかのキャッシュプラグインの中でしばらく前に、他のブログでテストプレイし Hyper Cacheが考えてHyper Cacheに変更しました。 適用後、以前よりは若干遅くなった感があるが、(実際にそうなのかは分からないが)ページのキャッシュの問題は表示されませんでした。
Hyper Cacheの設定をGoogleで検索してみると一つの検索になりますね。 私は私なりに設定しましたが、参考のために活用するといいようです。
個々の設定を見てみると、以下の通りです。
Hyper Cache設定
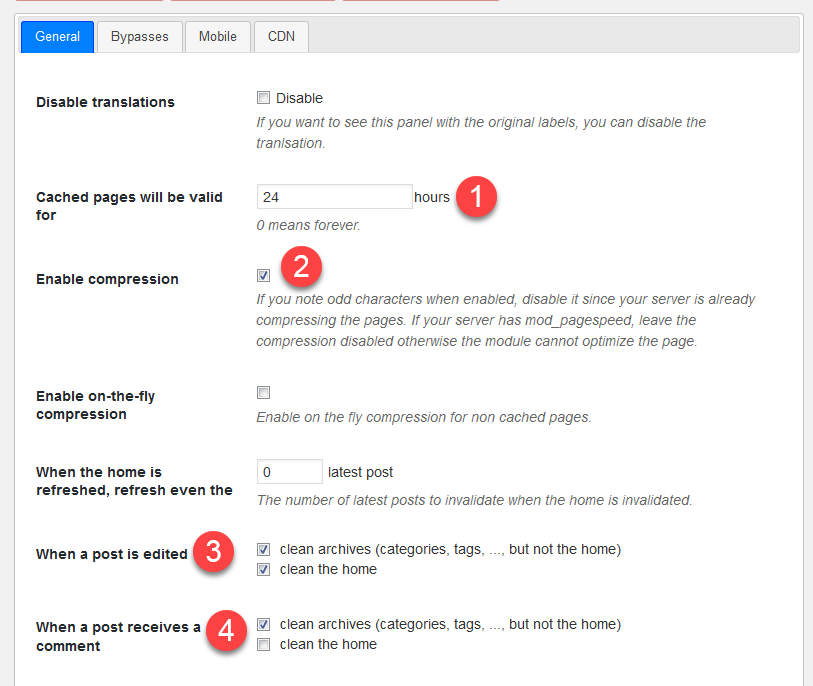
まず、 タブでは、次のように設定しました。


- Cached pages will be valid for:前の設定である24 hoursをそのまま置きました。 参考記事では、192 hoursに設定しましたね。
- Enable compression =チェックする。 基本的にチェックされていないが、このオプションをチェックすると、サイトの読み込み速度に役立つようです。 チェックした後、速度に大きな影響がないか、サイトが壊れているには、チェックをオフにするとなると思われる。
- When a post is edited = clean archives(categories、tags、...、but not the home)and clean the home
- When a post receives a comment = clean archives(categories、tags、...、but not the home)
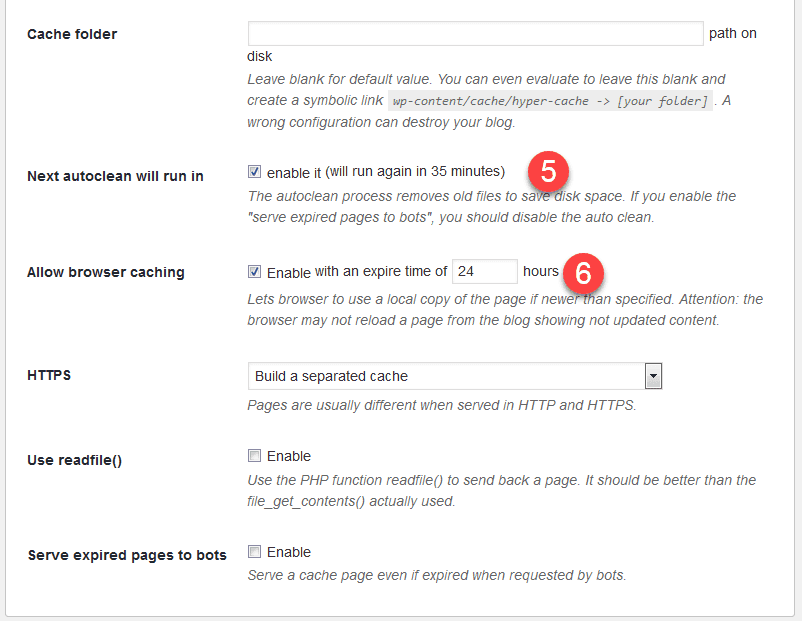
- Next autoclean will run in = enabled
- Allow browser caching = enabled
ほとんどの設定をそのままにしていくつかのポインタ若干変更しました。
バイパス タブでは、私は何も設定を触れていない。 参考記事では、 Exact URIs to bypassを有効にしたが、私はその設定を参照することができないですね。

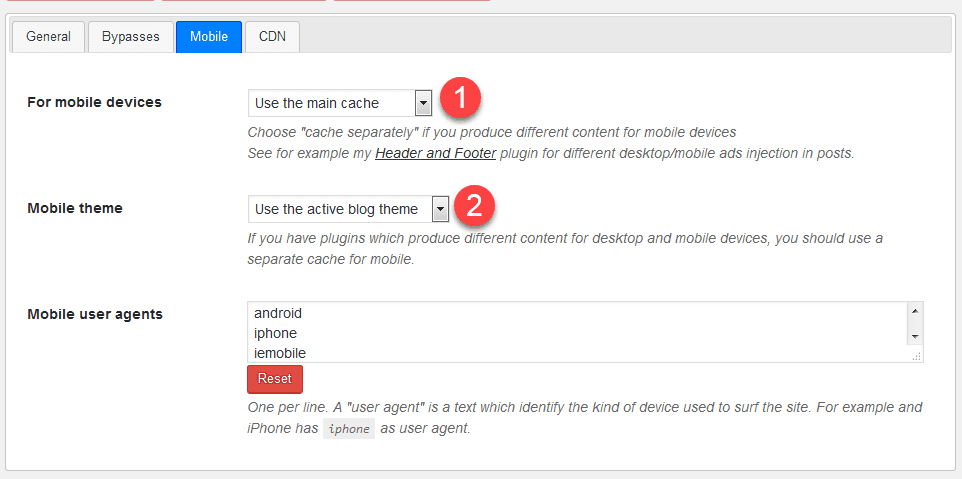
モバイル タブ:
- For mobile devices = Use the main cache(デフォルト設定)。 モバイルデバイス上の他のコンテンツを作成する場合はCache separatelyを選択するようにしますね。 私はデフォルト設定のまま置きました。
- モバイル theme = Use the active blog theme
CDN タブ:
CDNを使用していないので、何も設定を触れていない。
海外のブログでは、クラウドフレア(CloudFlare)を使用すると、速度が速くなるという内容がありますが、韓国ではむしろ遅くなることがあります。 そしてクラウドフレアはSEOに悪影響を与える可能性がありますので、使用しない方がいいようです。
最後に、
文を作成しておいてみると特別な内容はないようです。 もしかしたらHyper Cacheをインストールした後、どのようにインストールするかがわからない場合に参考にしてみてください。 設定をサイト合わせ変えてテストしてみるのも良さそうです。
Hyper Cacheは無料のプラグインの中で特異的にモバイルキャッシュ機能を提供します。 私はGoogle AMPを適用したため、モバイルキャッシュ機能があまり必要ではありませんが、携帯電話での速度が遅い場合にHyper Cacheを使用試みることができるようになります。
SEO的な側面から Diviテーマが良かったと思います。 テーマを変更した後(偶然かもしれないが) Naverでの流入が1/5程度減りました。 テーマを変更したと、突然 Naverで流入が減ったということを理解していません。 このため、 구글 AdSense 広告収入がほとんど半分このました。 幸いなことにSSLセキュリティ証明書の適用とGoogle AMP適用が効果があったのかは分からないが、Googleでの流入は小幅増加しました。

こんにちはあなたは今まで、次のWebマスターツール登録するとき、ピンコード認識がされていがありません。 しきりに WordPressのキャッシュデータが衝突するとするが、キャッシュデータを有効にしなければならんですよ。 いくつかの問題なのかもしかしたらアシルでしょう?
ウェブマスターツールに登録すると、いくつかの方法で所有権を証明することができます。 Googleの場合は、ドメイン方式でも可能ハニダ。
Googleのウェブマスターツールと Naver ウェブマスターツールでは、すべてのファイルをアップロードして認証する方式も可能です。
htmlファイルをダウンロードして、ルート・ディレクトリー。バッテリーにアップロードして、サイトの所有権を証明してください。
今ハイパーキャッシュ書いていますか?
前トータルキャッシュ使っているのにまだ大きな問題はないですね。
WordPress特にキャッシュの最適化は、サイトのアクセス速度に影響を与えるようです。
今ではHyper Cacheを使用せずに代わりにCache Enablerというキャッシュのプラグインを使用しています。
設定が簡単でそれなり大丈夫という気がします。
https://www.thewordcracker.com/basic/%EC%84%A4%EC%A0%95%EC%9D%B4-%EA%B0%84%ED%8E%B8%ED%95%9C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%BA%90%EC%8B%9C-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-cache-enabler/
私はまず第一に、このキャッシュのプラグインを使用していたものよりも、他のプラグインよりも軽く設定するのが楽だとでしょう。^^
数ヶ月の間に使用している途中変更しました。!
秋夕よく送信。
今回の秋夕連休は期ですね。
しかし、私は連休期間中が取れていて休まをできないようです。笑
楽しい秋夕連休になってください^^