グーグルAMPを適用して、モバイルページ速度向上させる
今日のモバイル使用頻度が高くなるにつれて、モバイルでは、サイトの読み込み速度がますます重要になっています。
AMP(Accelerated mobile page)を適用すると、標準的なモバイルページより速度が15〜80%まで速くなるとします。 もし携帯電話で速度が遅く悩んされた場合AMPの適用を考慮してみることができるようになります。
AMPページでは、広告やjavascript、CSSアニメーションなどの動的な要素を削除して速度を向上させます。 WordPressは、プラグインを使用して広告とGoogleアナリティクスのコードを追加することができます。
[この記事を2020年3月4日に最終更新されました。 ]
このブログには、Publisherという雑誌のテーマは、現在使用されているが、テーマに独自のAMPプラグインが含まれています。 私は、別のプラグインを使用せずに内蔵されたプラグインを有効にしてAMPを実装した。 一般的なページとAMPのページには次のXNUMXつの記事で確認することができます。
- 一般的なページ - https://www.thewordcracker.com/
- AMPページ - https://www.thewordcracker.com/amp
(*更新:テーマを変更しながらAMP機能を無効にしました。)
WordPressでAMPを適用するには、次のような手順に従うされます。
- AMPプラグインのインストール
- プラグインの設定
- AMPテスト/検証
- グーグルに提出
- Googleのウェブマスターツールでエラーチェックと修正
Newspaper など、いくつかのテーマでは、プラグインを介してAMP機能を有効にすることができます。
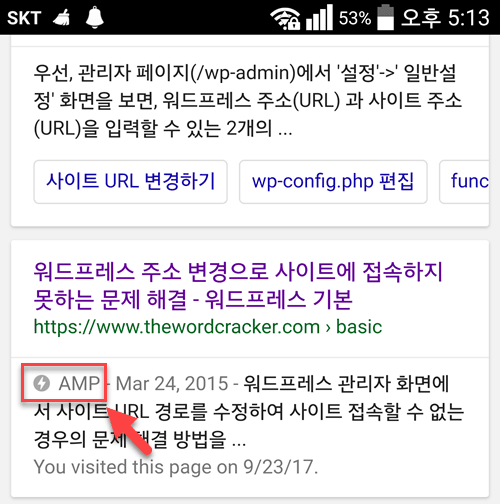
AMPのページを、Googleに送信すると、スマートフォンなどのモバイル機器では、Googleで検索すると、AMPのページのアイコンが検索結果に表示されます。

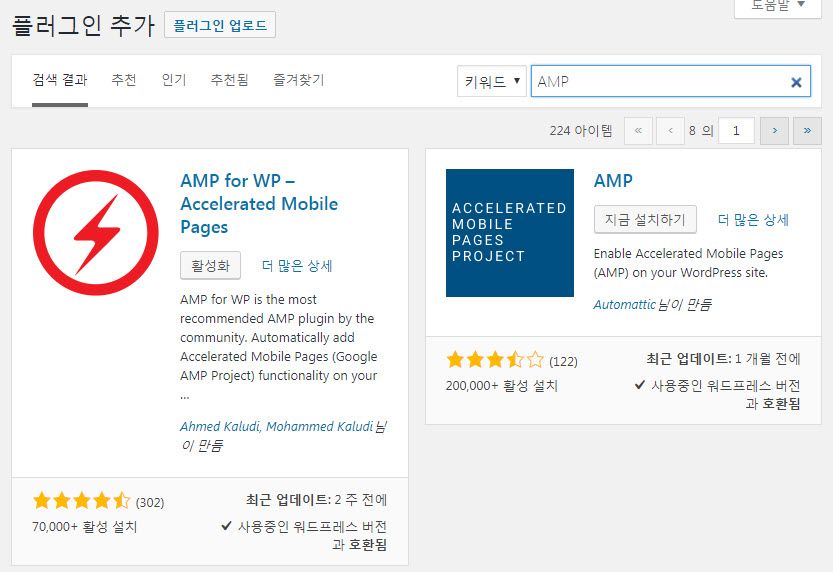
プラグインのインストールページでAMPプラグインをインストール
AMPプラグインでは、Automatticに展開した公式AMPプラグインがあります。 しかし、評価があまり良くないですね。

公式プラグインのほか、AMP for WPというプラグインが良い評価を受けています。 私は別のブログにこのプラグインをインストールしてAMPを適用した。
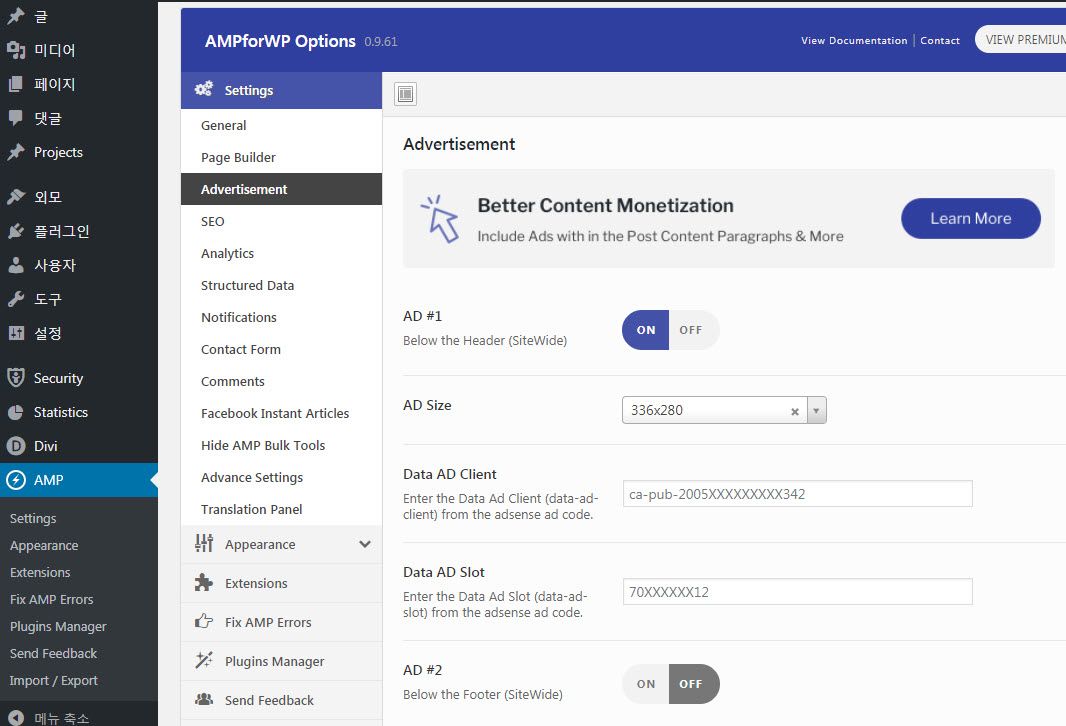
プラグインの設定
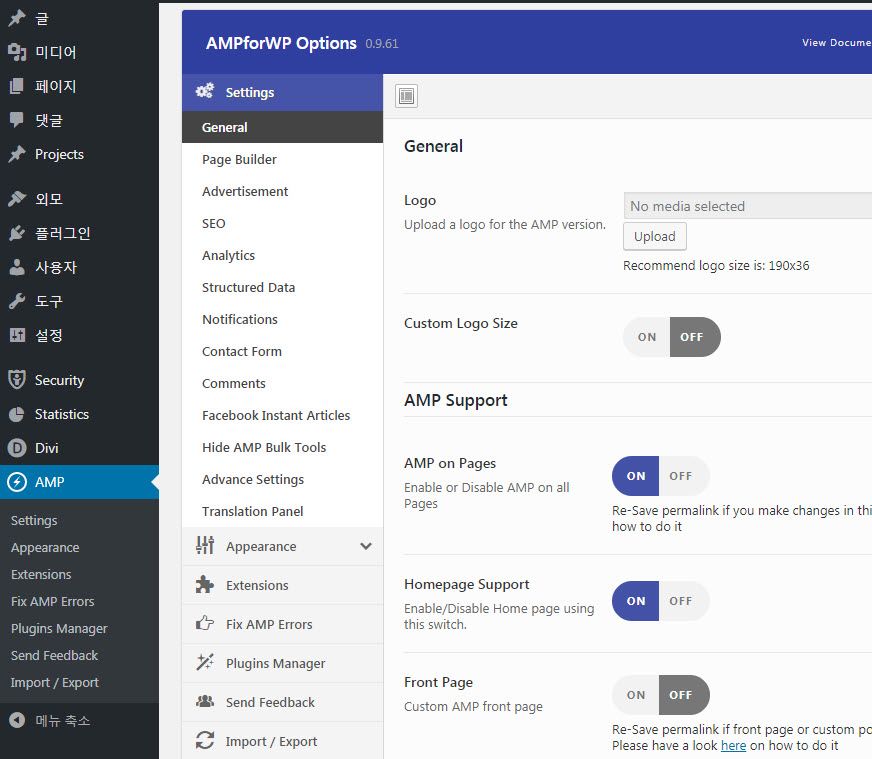
AMP for WPをインストールすると、 WordPress 管理者ページの左側のパネルにAMPメニューが追加されます。

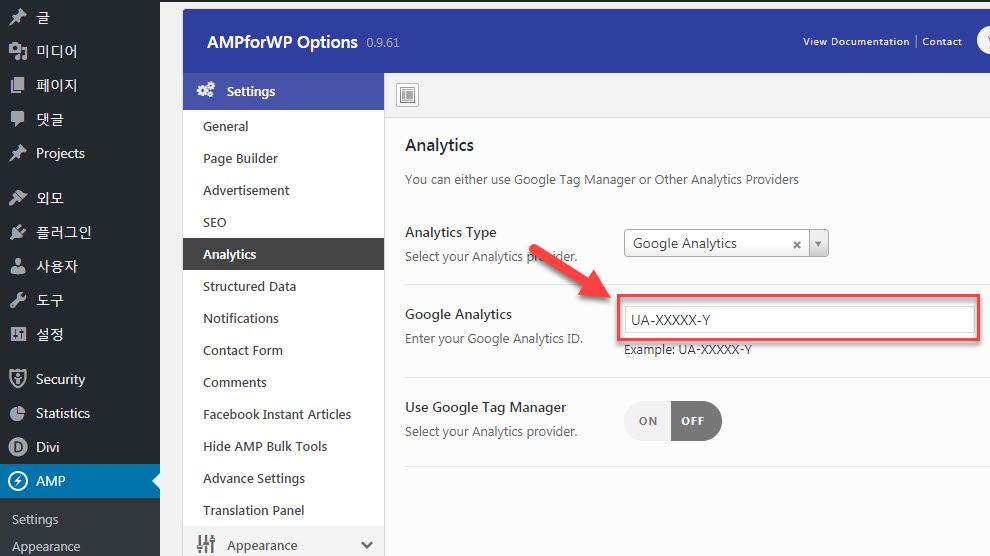
図のように、比較的多くのオプションを設定することができます。 一つずつチェックしながら設定してくれればされます。 グーグル・アナリティクスを利用する場合 Settings> General> Analyticsで、トラッキングコードを追加するようにします。

広告を追加したい場合には、 Settings> General> Advertisementで設定が可能です。

公式プラグインをインストールした場合は、手動で追加する方法もあります。 手動で追加する詳細な方法はHappistさんのブログの「グーグルAMP(ACCELERATED MOBILE PAGES)に AdSense 適用する「を参考にしてください。
グーグルAMPページのテスト/検証と、Googleに提出する
設定が完了したら、テストをした後、Googleに提出します。
AMPテストは、Googleが提供するAMPテストページを訪問してテストするURLを入力します。
このブログや他のブログのプラグインを適用した後AMPサイトのアドレスを入力したら、特に問題なくテストに合格してすぐに、Googleに提出することができました。

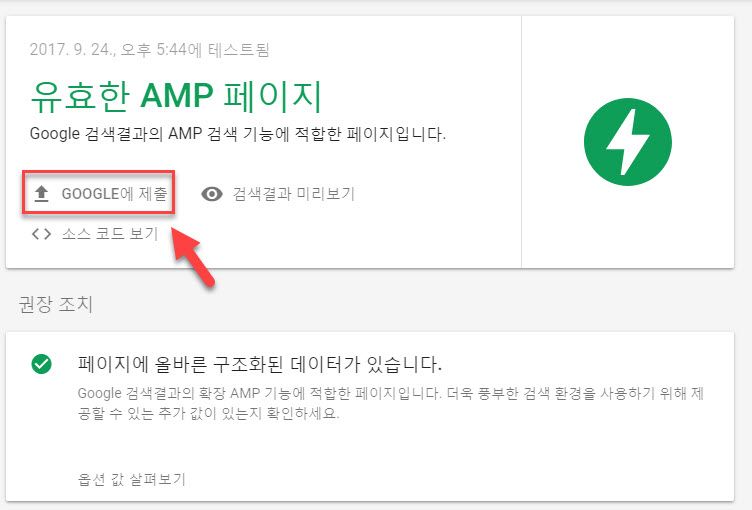
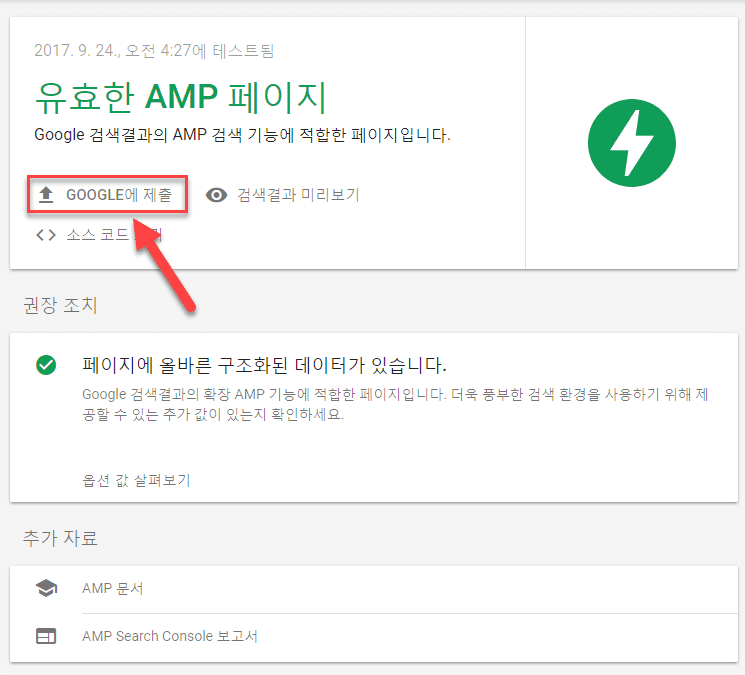
上図のように」有効なAMPのページ「と表示された場合 GOOGLEに提出をクリックして、Googleに送信することができます。
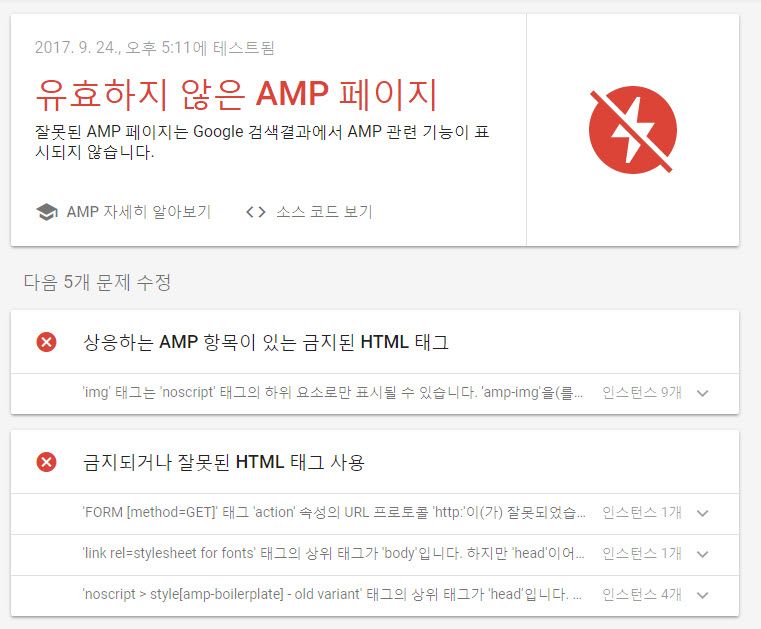
もし問題が発見されると、次のようにエラーメッセージが表示されることがあります。

上の図では、5つの問題を修正するように、エラーメッセージを表示しています。 各リンクをクリックして、エラーの詳細を確認した後、エラーを修正するようにします。
参考までに、多言語の翻訳プラグイン WPMLがインストールされている場合、いくつかのエラーが発生しますね。 通常は問題なく、このプロセスを通過することがあります。
Googleのウェブマスターツールでエラーチェックと修正
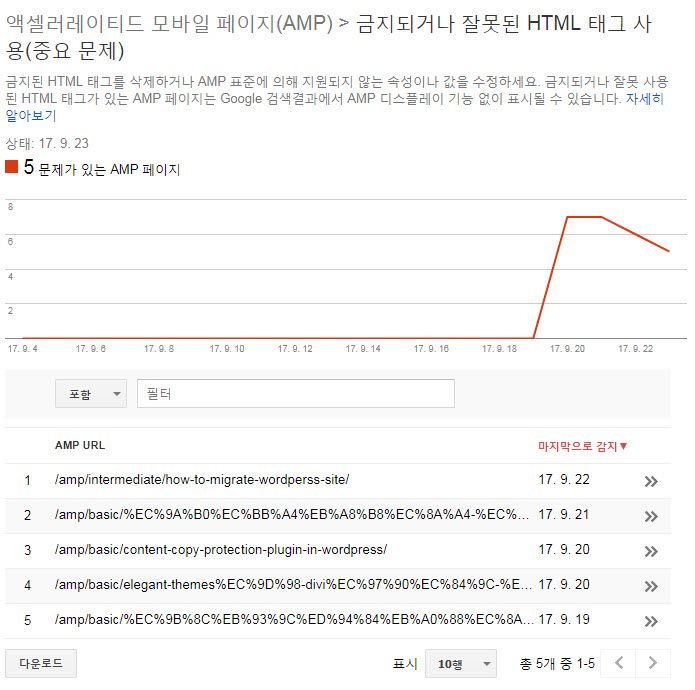
グーグルに送信すると、2〜3日後からAMPのページが検索を開始します。 インデックス作成されたAMPのページのエラーを 検索露出>アクセラレーテッドモバイルページ(AMP)で確認することができます。

インデックスは一度生成されず、時間が経つにつれ、少しずつ増加しますね。 グーグルに提出した後、約5日程度になった1,219個のインデックスが作成され、12個のページに深刻な問題があると表示されていますね。 約60%程度のインデックスが作成されたものです。
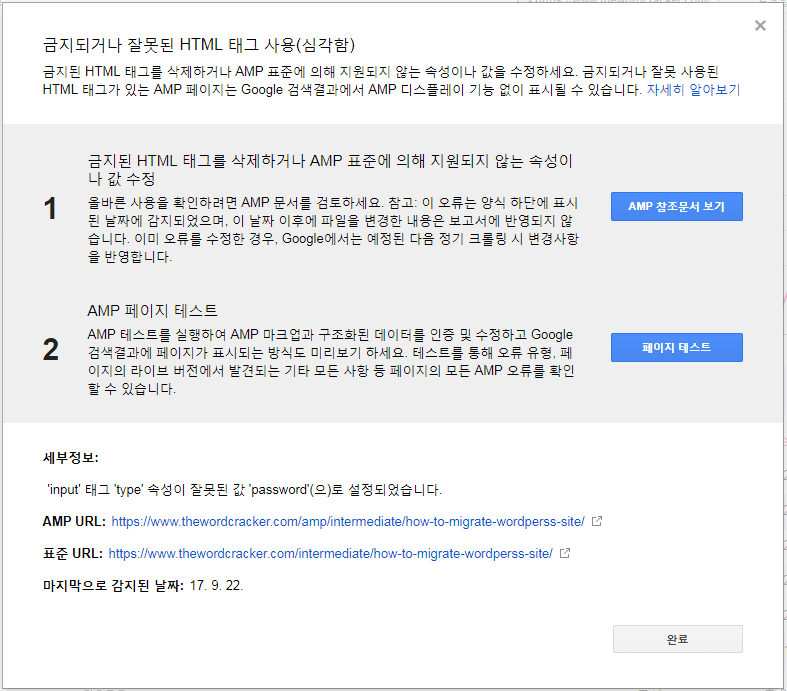
問題の重大度が「重要「XNUMX つのマークが付けられた AMP ページは、毎日確認してエラーを修正した後、Google に再送信できます。たとえば、禁止されたり無効なHTMLタグの使用「」をクリックすると、このクラスの問題があるページのリストが表示されます。

各ページをクリックすると、詳細なエラーの説明が表示されます。

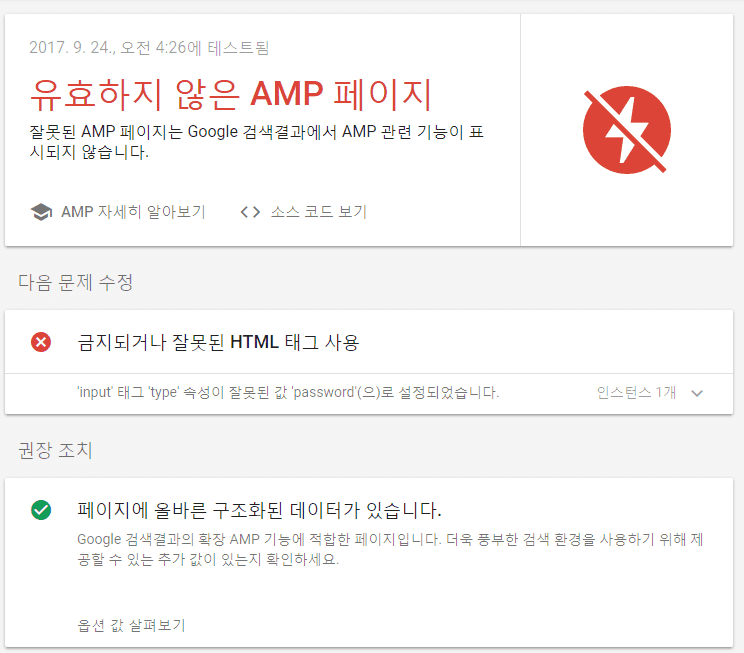
上記では、inputタグに 'type'属性が無効な値 'password'に設定されていることを知らせています。 」ページのテスト「」をクリックすると、より詳細なエラー情報を確認できます。

"次の問題を修正「下の」禁止されたり無効なHTMLタグの使用「から」インスタンス1つ 部分をクリックすると、詳細情報が表示され、クリックしてみると、問題となるソースコードを確認することができます。

問題を修正した後にもう一度 "ページのテスト「を行ってみると」有効なAMPのページ「と表示されます。

上記のような画面が表示されたら、「GOOGLEに提出「をクリックしてGoogleに送信してください。
問題を修正しても 無効なAMPのページの画面が表示されることがあります。 キャッシュからか分かりません。
最後に、
WordPressで、Google AMPページを適用する方法について説明しました。
HTMLの理解度に応じて、エラーを修正する作業が少し難しいこともあるようです。 このブログの場合は、前に エレガント ThemesのDiviを使用したが、Diviテーマで提供されている 画像スライダーを使用してイメージスライダーを作ったことがあります。 テーマを変更した後の画像のスライドが正しく表示されるようにET Shortcodesというプラグインを使用しています。 このET Shortcodesを使用して、イメージスライダーを作成するときに、イメージのサイズを指定しない場合AMPページで重大なエラーが発生しました。 いちいち画像の幅と高さを指定してくれるので、問題が解決されました。
別の問題の種類としてリンクを誤って指定した場合でも、重大なエラーが発生しました。 たとえば、同じ形式にする必要がありますが、コピーして貼り付けるときに問題が発生することがあります。WordPress">のようにhref属性部分に有効なURLがないときに問題になりました。文数があまりにも多いので、一度作成した後に誰がエラーを指摘してくれないと、このようなエラーはキャッチしやすくないのにAMPページを適用しながらリンクが間違ったエラーを修正できるようになりました。
このブログの場合、ほとんどのデスクトップで接続するので、AMPを適用する必要性を大きく下回っ感じているが、AMPを適用する場合、SEOに役立つんじゃないか期待してみます。
こんにちは^^
良い情報ありがとうございます。 ところが、これまでbitnami aws light sailはampを書くことができないのですか? 前回もそう今回もエラーがかかりますね。エラー取れるもの世界中ビットナミねㅠㅠ
こんにちは、パンサン様。
Amazon LightsailでAMPエラーが報告されているチェックしてみるとそのような問題は、一般的に表示されはしないようです。
アマゾンライトセールでAMPページを適用したときと適用していないときを比較する文もありますね。
AMPを適用しようとするのはなぜですか?
初期にAMPが、Google SEOに有利であるとして多くのブログでAMPをインストールしましたが、今では期待ほどの効果があるものではない評価が多いようです。
このため、AMPを除去するケースが増えているとします。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B5%AC%EA%B8%80-amp-%EB%B9%84%ED%99%9C%EC%84%B1%ED%99%94-%ED%9B%84-301-%EB%A6%AC%EB%94%94%EB%A0%89%EC%85%98/
こんにちは質問があります
AMP for WP、AMP二つのプラグインの多それぞれ設置してみた
設定を素晴らしいですが、第ホームページに何の変化が生じません
セッティング終えドメインアドレスの末尾に/ ampと聞い持つのに404エラーだけ浮遊ね
設定後別にどのような過程を介してスタートをさせてこそするんですか?
これ一つのために、10時間以上解決できずにいて今までの回答が来ないかたいコメントを残してください。
こんにちは、ダロ様。
AMP for WPをインストールして、しばらくテストしてみると、私は特別な設定なしにうまく動作しますね。
Avadaと、他のテーマでテストしてみました。 テーマに沿ってサポートしていない場合があることもあるようです。
まず、以下の点をチェックしてみてください。
1. 設定 > 固有アドレス設定を「デフォルト」以外の設定(例:「文名」)に変更した後に保存してみてください。
2. AMPプラグインを除くすべてのプラグインを無効にした後、テストしてください。
3.テーマを基本テーマ(例えば、Twenty Twenty)に変更した後、テストしてみてください。
4. WordPress、テーマ、プラグインを最新バージョンにアップデートしましょう。
そしてAMP for WPの場合Advanced Setupを選択して、微設定を変えながらテストしてみてください。
https://www.screencast.com/t/J64ozA2jlj
ワード様、だから今はampを解除した状態ですか?
1。 私のブログにamp適用したことを解除したいのですどうすればいいですか? 適用方法はたくさん出ていますがオフにする方法は、よく
2。 解除すると、検索結果がないページと出ないでしょう?
3。 しばらくの間、問題なかったのに、最近のエラー出るというメールが頻繁に来て悩みです。
こんにちは?
モバイルでサイトの速度が遅い場合はAMPを解除しても大丈夫のようです。
私のブログでは、現在のAMPを解除した状態です。
以前のテーマでAMPページのパスが少し奇妙に設定された。 例えば、通常の場合、最後に/ ampが追加されるが、以前のテーマは https://www.thewordcracker.com/amp/basic/how-to-start-wordpress/ のようにthewordcracker.com/amp/サブパス/式でました。
AMPを解除した後は、リダイレクトを設定します。 その後、SEOに大きな問題は発生しません。
たとえば、次のようなコードを.htaccessファイルに追加してテストすることができます。
# Redirect from AMP to non-AMP pathRewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]
https://stackoverflow.com/questions/41733666/htaccess-to-remove-amp-from-the-end-of-a-url
まず、上記のコードを追加した後AMPにページにアクセスしたときに非-AMPバージョンにリダイレクトされるかテストしてみてください?
AMPを適用した。 ところが、個々の文に入ってみると1。 メニューがどんどんスクロールされて文章を読むことができません。 2。 時折画像が出ません。 どうしてでしょうか?
他のプラグインをすべて無効にした後、テストしてみてください?
すべて無効にして、次のテストしてみた記事のリストからfeatured imageが出ないのにには変化がありません。
ところがまた珍しいこと文のリスト(ホームページ、related posts、recent posts)でどのような文のfeatured imageは編みもすることです。 基準が何であるかを知らない。
外部の画像を使用してそのような現象が現れるのはないでしょうか?
AMPプラグインを削除してから再インストールしたところ、多くの問題が解決されました。
特性の画像が表示されないのは、どうしても外部の画像せいが合うようです。 (実際には外部の画像の中でもよく出てくることもあります。しかし、基準を通ないですね。)ので、特性の画像だけでも直接アップロードして使用することにしました。 他の画像は、外部からの呼び来てもね。
さて、サイト改編ましたようです。 変わりに見えます。 ^^
はい。 Newspaper テーマに変えました。
時間がない、以前のテーマのレイアウトと同様に適当に飾ってました。
私はテーマを変えながらAMPプラグインを削除しました。
AMPプラグインを削除したのは、いくつかの特別な理由がありますか? AdSense 収益が減少や、Googleの流入あまり助けああされないでもするなどですね。
以前のテーマは、テーマに含まれているプラグインを使用してAMPページを表示しました。
しかし、AMPプラグインでURLの設定を選択するためのオプションがありますが、私は何も考えず、デフォルトの設定を使用しています。
そのURLの設定が標準AMP URLの設定と異なることが問題となっては使用しないことにしました。
(この部分は少し説明が必要な部分ですが。example.com/post_name/ampが通常使用されるurlが、以前のテーマで使用されたampプラグインでは、example.com/amp/post_nameに設定して使用しています。新しいAMPプラグインをインストールしRedirectionコードを設定してくれればされるが煩わしく思うとなり、また、このブログの場合は、モバイル流入が思ったより低い方なので、あまり重要な問題であるらしくない点も作用しました。)
なるほど。 前のモバイルアクセスが絶対に多く、それを考えるとAMPを使わなければならないと思う。
ところが AdSenseはAMP適用してから、むしろすっと落ちた。
葛藤が生じる状況です。 どうしてももう少し置いて観察思うよ。
モバイルでの速度が悪くなければAMPを適用しなくてもいいような気がしますね。
いくつかの状況を考慮して決定してください。
こんにちは WordPress入門者です。 プラグインduplicatorを利用してサイト移転することを習うが到底だめてパイプもしガンウイビて1:1遠隔講義もハシナヨ?
こんにちは?
遠隔講義が可能です。
https://www.thewordcracker.com/forum/support-system ページのお問い合わせ頂ければご連絡いたします。
こんにちは。 私はGoogleのブログプラットフォームです。 bloggerでAMPブログを運営しています。 役に立つ内容を探すことに感謝申し上げます。
WordPressため頭を抱えていた本当に良い情報をいっぱいにサイトです
もしクモンであるハシナヨ? それならクモン名ちょっとお願いいたします
パシヌンアイテムを見見たくグロプニだ。
第サイトは https://www.mmx999.com 입니다。
修正すべき部分がかなり多い
こんにちは?
ブログを訪問していただきありがとうございます。
クモンは活動していません。 サービス(有料)をご依頼ハシリョヌン場合 https://www.thewordcracker.com/forum/support-system ページを利用してください。
広告領域がどうしても減って収益に影響が少しないでしょうか
プラグインを使用すると、どうしても広告の位置を細かく指定することが難しいことがあるようです。
そのような場合は、手動で目的の場所に追加するだけです。 たとえば、「5番目のParagrphの後に広告を配置する」という方法で、コンテンツ内の任意の場所に追加できます。
私のテーマに含まれているプラグインを使用しているのですが、広告を好きなところに配置が可能です。
AMPの良い文章よく見ました。
私も言われた公式のプラグインを使用している途中3週間前にこのプラグインに変えました。
1。 確かにgoogle analyticで取れるエラーが公式プラグインに比べて半分以下に減ったようです。
2。 このプルロクインは、さまざまな機能を入れたのでAMPのオリジナル趣旨であった軽さを少し外れたようです。
それにもかかわらず、 AdSense私Social share buttonのような機能は、捨てるが勿体ない長いです。
3。 有料では Newspaper 8系デザインのテーマにも対応しますね。
4。 適用後の満足度は大丈夫です。 AMPを適用した場合推薦するに値します。
私のテーマに含まれているAMPプラグインを使用しているが、それなり大丈夫なようです。 特別設定をしてやる必要なく使用できるように作られています。 最初のページにスライダーが表示され、Googleの AdSense 広告まで表示されて速度面では、多くの改善されていないのは少し残念、多くの機能を詰め込む見れば仕方がないような気もします。
よく見ました。 私もpublisherテーマを使用中であるため、笑
publisher ampプラグインを使用中ではあるします。
変なことかありますが、会社では、このサイトへのアクセス時の画面と
自宅で接続時の画面が異なります。
家では、9月初め内容に出ますね。
私だけか、キャッシュの設定にエラーがいるのかよく分かりません。
こんにちは?
キャッシュプラグイン可能性があります。
私W3 Total Cacheを使用している途中、最近、一部のユーザーにページが以前のページが表示される問題が発生し、他のプラグインに置き換えました。 そしてもしかしたら知らないPublisherで提供されるBooster機能もすべて無効にしました。