WordPress ケイデンステーマでは、カスタマイズ設定でポストにブレッドクラム(移動パス)を表示するかどうかを指定できます。ブレッドクラムで項目を区切る区切り文字は、デフォルトではスラッシュ(/)になっているため、見えにくい場合があります。 Kadenceテーマ ブレッドクラムの区切り文字を変更する方法を見てみましょう。
ケイデンステーマブレッドクラムの設定と区切り文字の変更方法
ブレッドクラムを表示すると、SEO(検索エンジン最適化)に役立ちます。 Yoast SEO、 ランクMath SEO などSEOプラグインでブレッドクラム機能を提供します。
ブレッドクラム専用プラグインまたはSEOプラグインのブレッドクラム機能を使用している場合は、ブレッドクラムを表示するにはショートコードとして追加する必要があります。これはテーマによって簡単にすることも、難しいこともあります。
Kadendeテーマはブレッドクラム機能を提供するため、SEOプラグインのブレッドクラム機能を無効にし、ケイデンドテーマに搭載されたブレッドクラム機能を使用することができます。あえてSEOプラグインの移動経路機能を望む場合は、ケイデンステーマでブレッドクラム機能を無効にし、ケイデンスが提供するフックを使用して、所望の位置にブレッドクラムを追加できます。
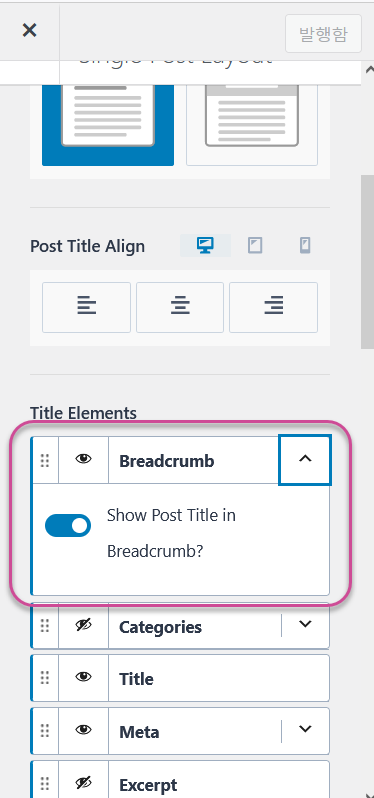
ケイデンスのテーマが提供する移動経路機能を使用する場合 外観 » カスタマイズ » Posts/Pages Layout » Single Post Layoutに移動します。
Title Elements セクションで ブレッドクラム アイテムを有効にします。デフォルトでは、この機能は有効になっています。ブレッドクラムに投稿のタイトルを表示したい場合 Show Post Title in Breadcrumb? オプションを有効にします。

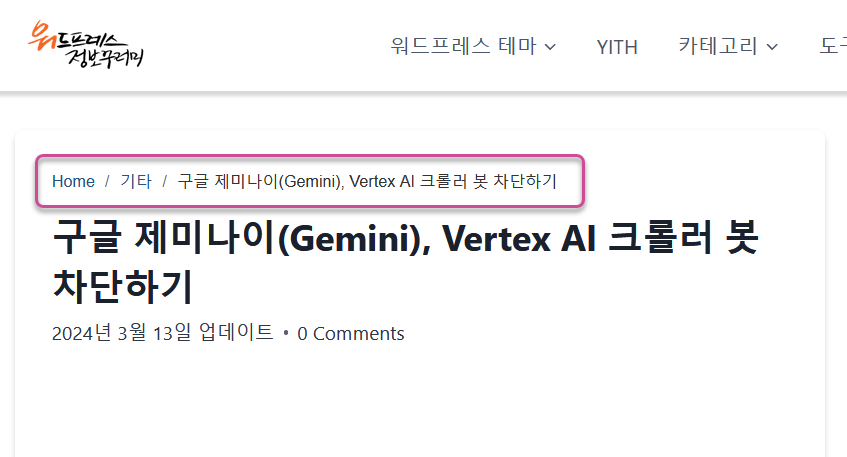
それから、Home/カテゴリ/投稿タイトル>形式で移動パスが表示されます。

区切り文字を変更したい場合は、次のCSSコードを外観»カスタマイズ»追加CSSに追加できます。
/* This sets the breadcrumb delimiter in the Kadence Theme. */
.kadence-breadcrumbs .bc-delimiter {
display: none;
}
.kadence-breadcrumbs span:not(:first-child)::before {
content: " » ";
display: inline;
}カスタムCSSコード チャイルドテーマ 内のスタイルシートファイル(style.css)に追加することもできます。
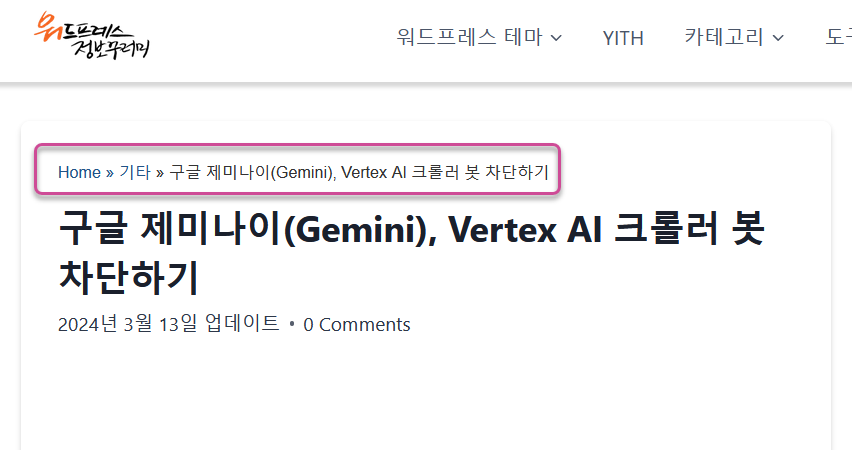
区切り記号(上記では「»」)は適切に変更してください。
上記のコードを適用すると、ブレッドクラムの区切り文字が指定された文字に変更されます。


コメントを残す