この記事では、 WordPress コメントフォームを変更する方法について説明します。 WordPressはフック(アクション/フィルタ)を使用してコメントフォームを変更したり、comments.phpファイルを直接変更して、必要に応じ変更することができます。
WordPress コメントフォームを簡潔に変更したい場合」WordPress コメントフォームを簡潔にする「を参考にしてください。
WordPress コメントフォームを変更する

WordPressでコメントフォーム(コメントフォーム)を出力する関数は comment_form()です。 通常comments.phpファイルを見ると、次のように使用されます。
<?php comment_form(); ?>
この関数に、様々なパラメータを使用することができます。
comment_form()で使用可能なパラメータ
フィールド
入力フィールド: 'author'、 'email'、 'url'。
comment_field
コメントの入力フィールドのtextareaとラベル
must_log_in
ユーザーがログインする場合に表示されるテキスト
logged_in_as
ユーザーがログインしている場合に表示されるテキスト
comment_notes_before
ユーザーがログインしていない場合は、コメントフォームの前に表示されるテキストまたはHTML
comment_notes_after
コメントフォームの背後(提出する前に)表示されるテキストまたはHTML
comments.phpファイルを直接変更する場合には、様々な形での使用が可能です。
例)
$comments_args = array( // 전송 버튼 라벨 변경 'label_submit'=>'Send', // 댓글 섹션의 라벨 변경 'title_reply'=>'Write a Reply or Comment', // 코멘트 필드 후에 표시되는 텍스트나 HTML 삭제 'comment_notes_after' => '', // 댓글 입력 필드(textarea) 서식 변경 'comment_field' => '<p class="comment-form-comment"><label for="comment">' . _x( 'Comment', 'noun' ) . '</label><br /><textarea id="comment" name="comment" aria-required="true"></textarea></p>', ); comment_form($comments_args);
또는
comment_form(array('comment_notes_after' => ''));
の形でも使用が可能です。
フィルタの使用
comment_form_field_commentフィルタとcomment_form_default_fieldsフィルタ(またはcomment_form_field _ {$ name})を使用することも可能です。
たとえば、「コメント欄」に特定のフレーズを入れたい場合
add_filter( 'comment_form_field_comment', 'my_comment_form_field_comment' );
function my_comment_form_field_comment( $comment_field ) {
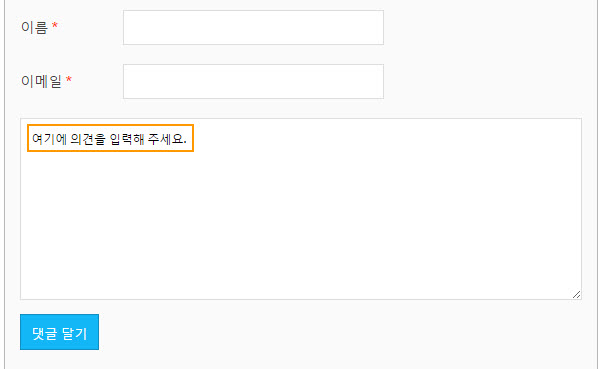
$comment_field = '<p class="comment-form-comment"><textarea id="comment" name="comment" cols="45" rows="8" aria-required="true">여기에 의견을 입력해 주세요.</textarea></p>';
return $comment_field;
}
上記の関数を関数ファイルに入力すると、コメントフォームは、次のように変更されます。
コメントの入力フィールドにあらかじめテキストで満たそうとする際に便利に使うことができます。
そして、基本フィールドの中で「url」フィールドを取り除きたい場合は、次のcssコードで可能です。
#respond .comment-form-url {
display: none;
}
しかし、フィルタを使用して取り除くことも可能です。
add_filter('comment_form_default_fields',delete_url_field_fields');
function delete_url_field_fields($fields){
$fields['url'] = '';
return $fields;
}
actionを使用
コメントフォーム前/後comment_form_before、comment_form_afterアクションを使用することができます。
たとえば、次の関数を関数ファイルに追加すると、コメントフォーム、すぐこれ指定したテキストが表示されます。
add_action( 'comment_form_before', 'my_pre_comment_text' );
function my_pre_comment_text() {
echo '<div class="mytext"><p>부적절한 댓글은 삭제될 수 있습니다.</p></div>';
}
추가
コメントフィールドの順序を並べ替える
次の関数を使用すると、コメント入力欄が先頭に移動します。
add_filter( 'comment_form_defaults', 't5_move_textarea' );
add_action( 'comment_form_top', 't5_move_textarea' );
/**
* 기본 필드에서 textarea 코드를 가져다가 맨 위에 출력
*
* @param array $input Default fields if called as filter
* @return string|void - string|void 반환
*/
function t5_move_textarea( $input = array () )
{
static $textarea = '';
if ( 'comment_form_defaults' === current_filter() )
{
// Copy the field to our internal variable … -- 필드를 내부 변수로 복사
$textarea = $input['comment_field'];
// … and remove it from the defaults array. -- 기본 array에서 제거
$input['comment_field'] = '';
return $input;
}
print apply_filters( 'comment_form_field_comment', $textarea );
}
//Source: http://wordpress.stackexchange.com/


こんにちは。 登録ボタンフレーズを変更するには、どこ変えますか?
Loco Translateのようなプラグインを使用して英語をローカライズすることができます。
https://www.thewordcracker.com/basic/how-translate-wordpress-po-file-using-loco-translate/
このブログには、 GenertePressテーマが使用されたが、 GeneratePresssテーマの場合、次の記事を参照してコメントセクションをカスタムして、文字列を変更することができます。
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%EB%8C%93%EA%B8%80-%EC%84%B9%EC%85%98-%EB%A0%88%EC%9D%B4%EC%95%84%EC%9B%83-%EB%B3%80%EA%B2%BD/
WordPress コメントからのメールが必須であるが、電子メールやURLを削除するには、次の関数をテーマ関数ファイルに入力して、CSSで取り除くばされます。
function remove_comment_fields($ fields){
unset($ fields [ 'email']);
unset($ fields [ 'url']);
$ fieldsを返します。
}
add_filter( 'comment_form_default_fields'、 'remove_comment_fields');