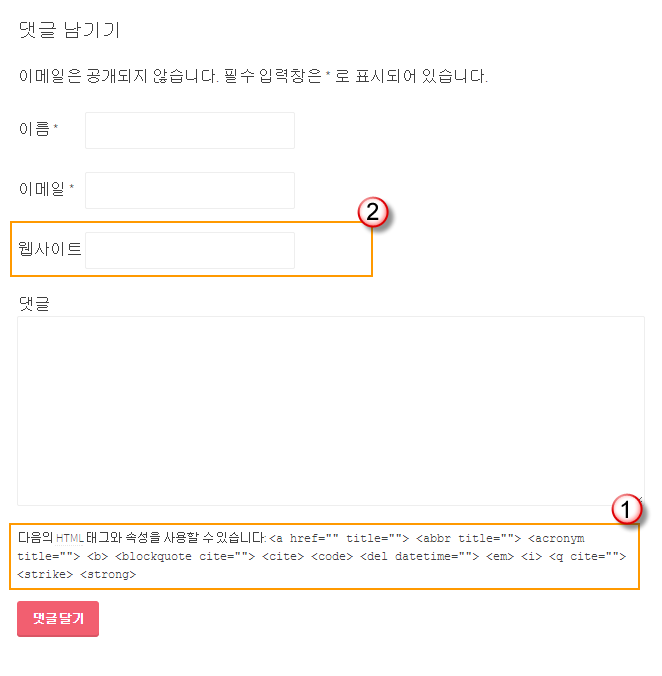
この時間には WordPress コメントを書くフォームから」次のHTMLタグと属性を使用することができます:"部分と ウェブサイトのアドレスを入力ボックスをCSSを使用して取り除く方法について簡単に説明します。

まず、「次のHTMLタグとプロパティを使用できます」部分を非表示にするには、ChromeまたはInternet Explorerで要素チェックを実行します(Chromeの場合は右クリックして状況メニューから 要素の検査 選択)。

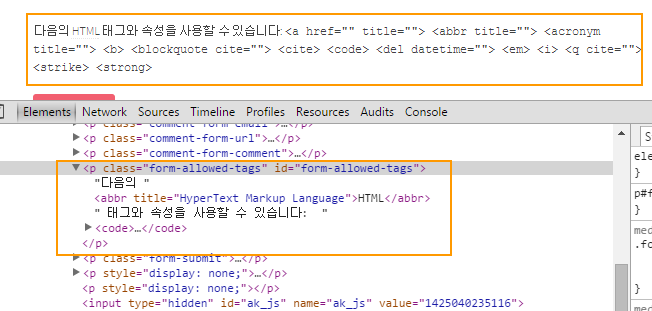
図に示すように隠したい部分の要素は、 form-allowed-tags IDです。
CSSスタイルシートファイル(stylesheet.css)に次のコードを追加します(WordPressでのCSSコードを追加する方法は、 ここを参照してください)。
/* 댓글 폼 아래의 Html 안내 문구 숨기기 */
#form-allowed-tags {
display:none;
}
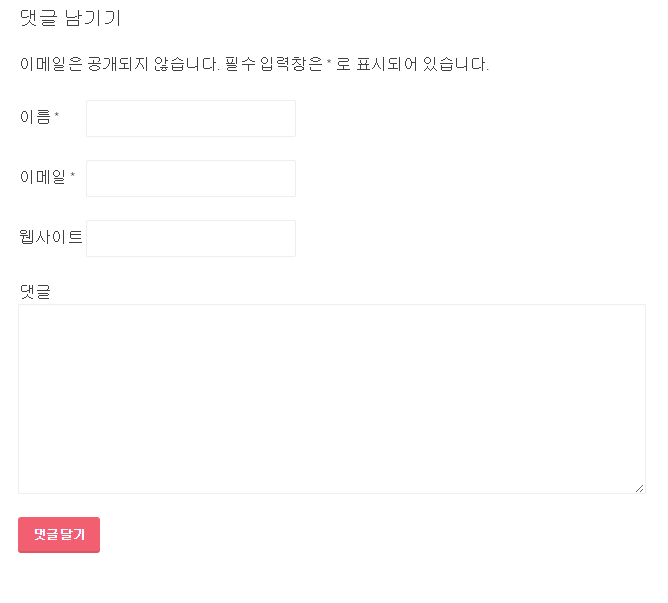
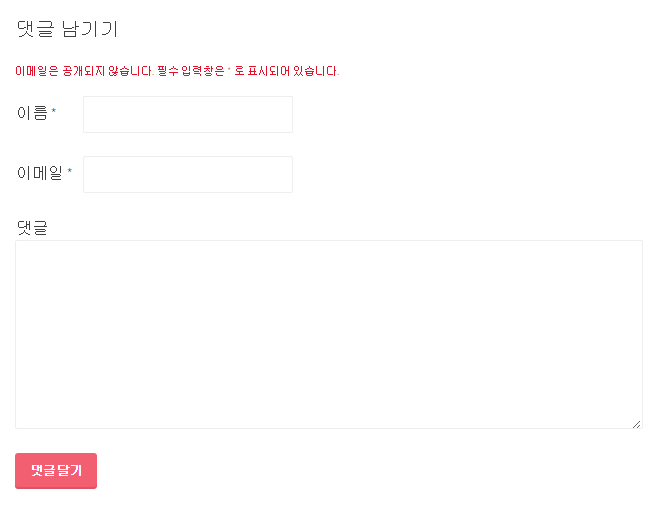
今コメントフォームがどのように変わったのかましょうか?

予想通り、「次のHTMLタグとプロパティを使用できます」の部分がきれいに消えました。 (実際には消えたのではなく、隠されたと表現するのが正確です。
テーマに沿って form-allowed-tags IDが削除される場合もあります。 この場合は、次のようなコードでテストしてみてください。
.form-allowed-tags {
display: none;
}
(上記のコードでもうまくいかない場合は、下記にコメントをつけて頂ければ一度調べていただきます。)
今度はフォームフォームから「ウェブサイト」の部分を取り除きますか? 方法は同じです。
要素のチェックを実行して、 display:noneスタイルシートに追加します。 探しましたか? 次のコードを追加してください。
/* 댓글 양식에서 웹사이트란 숨기기 */
.comment-form-url {
display: none;
}
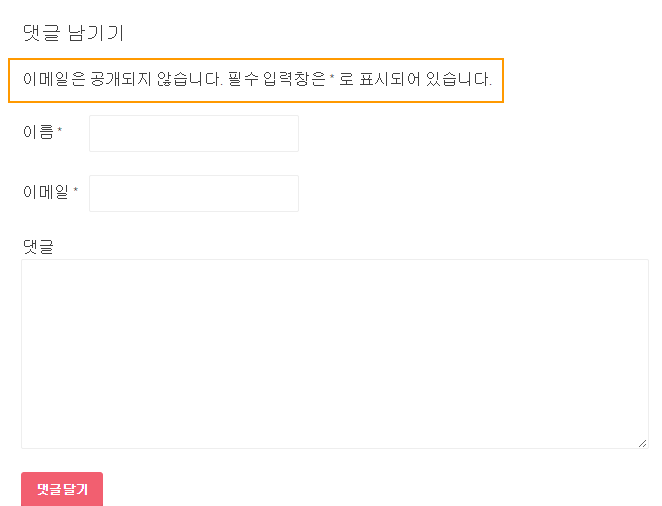
私の友達に下の写真から」メールアドレスが公開されていません「部分の文字を少し調整してみましょうか? 見るには大きすぎます。

文字色とサイズを調整してみましょう。 次のCSSコードをスタイルシートに追加します。
/* 이메일은 공개되지 않습니다 부분 */
.comment-notes {
font-size: 0.7em;
color: #e1122a;
}
上記のような方法でコメントフォームの全体的な外観を最初と完全に異なって見えるようにすることができます。

コメントを残す