WordPress サイトの速度が出なくて悩んでな方々がいらっしゃるでしょう。 WordPress キャッシュプラグインと最適化プラグインを使用すると、サイトの速度がどの程度改善されるでしょう。 そして、Javaスクリプト、非同期読み込みにサイトの速度をさらに向上させることができます。
ちなみにサイトの速度に影響を与える要素はさまざまです。 シンプルなブログを運営する場合は、このブログで使用された GeneratePressのようなテーマを使用すると、速度面で急速に感じるでしょう。
以下は、私利用する方式です。 キャッシュプラグインは、好ましいプラグインをそのまま使用ください。 時間を少し投資して詳細なチューニング(Fine Tuning)をすると努力しただけの効果を得ることができると思います。
JavaScriptの非同期読み込みに WordPress サイトの速度を改善する

WordPress サイトの速度が遅く悩みの場合は、キャッシュのプラグインと WordPress 最適化プラグインをインストールして、詳細設定をしAsync Javascript機能を有効にして速度が改善していることを確認してください。
WordPress 最適化プラグインClearfy
私はサイトの速度を向上させるために キャッシュイネーブラーというキャッシュプラグインと クリアフィという最適化プラグインを使用しています。
参考までに、キャッシュプラグインのClearfyのようなMinifyプラグインを一緒に利用する場合には、設定が重なった場合なりません。 つまり、キャッシュプラグインのMinify機能を無効にする必要がMinifyプラグインが正常に動作しています。
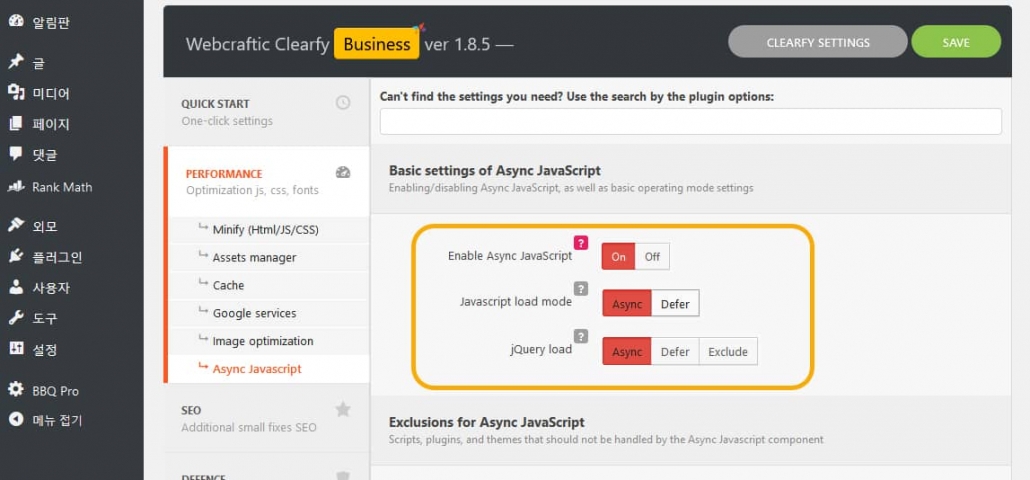
Clearfy有料版でAsync Javascript機能を含む追加機能が提供され、速度をさらに向上させることができます。

Javascriptの読み込みとjQueryロードモードでAsyncとDeferの中から選択することができます。
Clearfyプラグインを使用している場合は特にPerformance下のMinify(HTML / JS / CSS)とAssets manager、Google services、Async Javascript部分を気にしてセッティングすると、速度の改善に役立つでしょう。 Minify機能の設定をするときは、サイトが壊れずに最大のパフォーマンスを出す最適な設定を探してみてください。
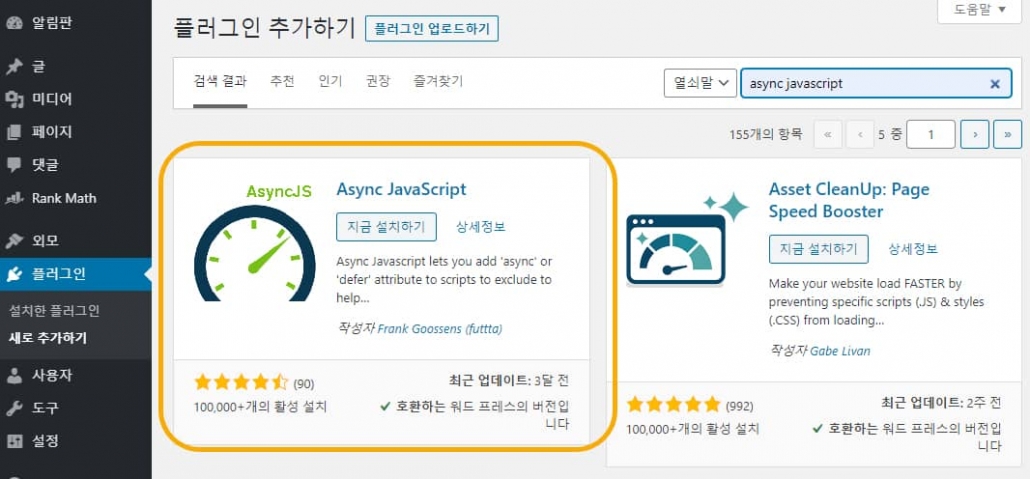
JavaScriptの非同期読み込みプラグイン - Async Javascript
Clearfy無料版を利用する場合 Async Javascriptプラグインを使用してJavaScriptの非同期読み込み機能を設定することができます。

実際にこのプラグインを使用してテストしてみると、いくつかのサイトで速度が大幅に改善されていることを確認しました。
キャッシュプラグインと最適化プラグインを使用する場合は機能が重複しているプラグインを複数インストールしないようにご注意ください。 速度の改善に役立つと、複数のMinificationプラグインをインストールする方がおられます。 その後、サイトの速度がより遅くなり、サイトに異常症状が表示されることがあります。
Clearfy無料版を利用する場合には、 キャッシュプラグイン+ Clearfy + Async JavaScript 程度をインストールしてチューニングを試みることができます。
ボーナス:PHP ini設定値が低いと高めてください
私のサイトを追加した後の最初のPHP ini設定値を確認して低いと調整する作業を行います。 メモリサイズ制限、max_execution_timeなどの設定値を確認していただき、設定値が低い場合は高めください。
例:
最後に、
このブログには、現在の Bluehost(Bluehost)でホストされています。 Bluehostは安価に利用することができますが、重いテーマやプラグインを使用すると、サイトの最適化が正常にならない場合、速度が遅くなるおそれがあるものです。 そのような場合、上記の措置を取って見れば助けになるでしょう。
実際に、私は Bluehostでホストされているサイトに Cache Enabler + Clearfyプラグイン無料版+ Async JavaScript 또는 Cache Enabler + Clearfy有料版を設置して運営していますが、速度がどの程度改善されるようです。
これらの措置にもサイトの速度が改善されない場合、不要なプラグインを無効にしてテーマを軽いテーマに変えるなどの措置を取って見ることができます。 そして重要なサイトである場合、速度を向上させSEOを改善するために速度の最適化の専門家(開発者)を雇うことも考慮してみることができます。

The7テーマはビジュアルページを使用して、読み込み速度が少し遅れてのは仕方ないようです。
このポストを見ながら最大限の読み込み速度を速く、一度してみるね。
ありがとうございます
The7テーマも エレメンページビルダーでも利用できるので、 Elementorを使用すると、 Visual Composerより速度の面で助けになると思われる。