Webサイトでユーザーのいないリンクを入力するか、リンクが壊れているページ/投稿をクリックすると、404ページなし(Page not Found)ページが表示されます。
WordPressの場合、ユーザーがいないURLにアクセスしようとすると、404ページテンプレート(404.php)によって生成された404ページが表示され、404ページテンプレートがない場合は、Webホスティングによって提供される404ページが表示されることがあります。
404エラーに対処する方法として、XNUMXつのことを考えることができます。
- 404ページテンプレートをカスタマイズする
- ホームページなど特定のページにリダイレクトする
[この記事は2024年1月16日に再作成され、再発行されました。 ]
404ページテンプレートをカスタマイズする
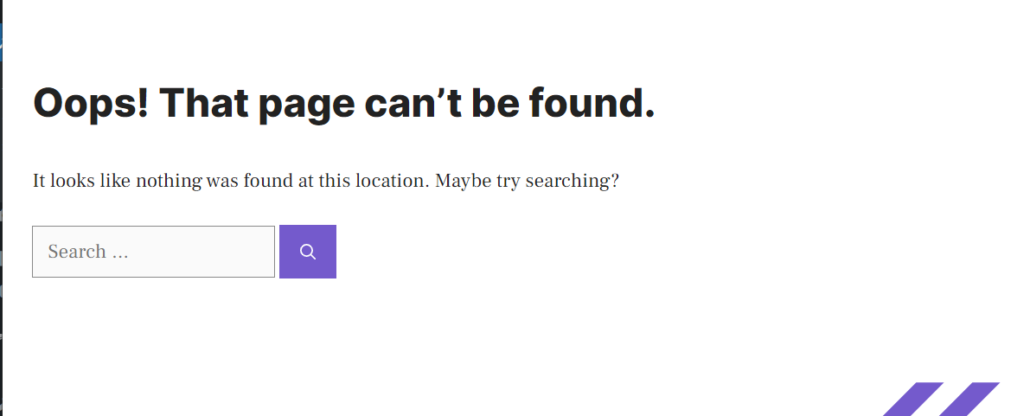
WordPress テーマごとに404ページのテンプレートは異なります。 GeneratePress テーマの場合、次の404ページが表示されます。

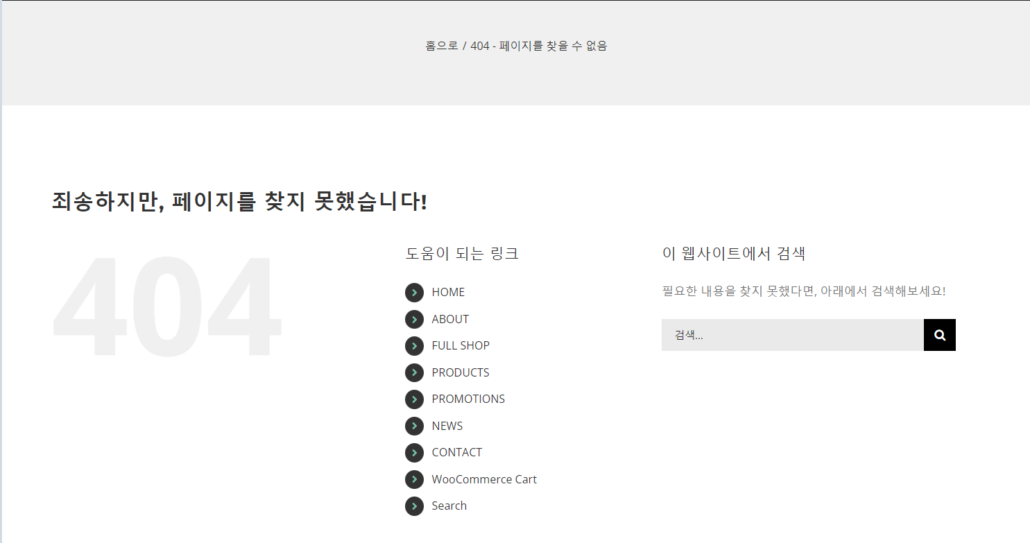
ベストセラーのテーマである Avadaの場合は、404ページが他のテーマに比べて少し気になっている。

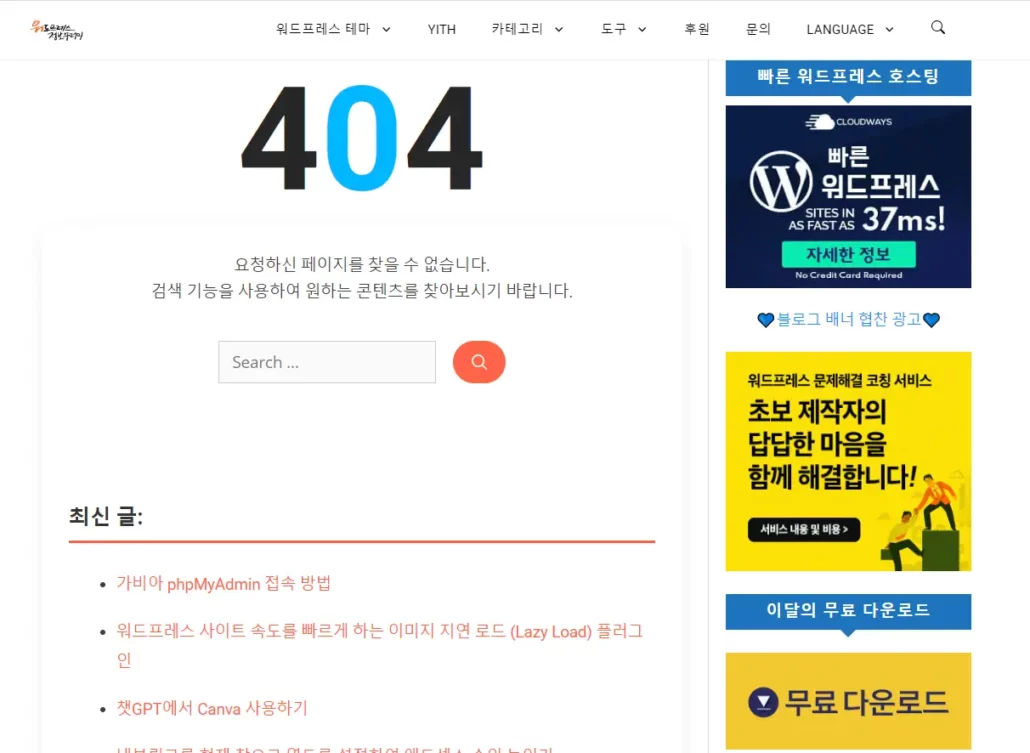
このサイトでは、少しカスタマイズして、次のような画面が表示されます。最新の投稿と一緒に下に人気の投稿が表示されるようにしてみました。

404ページのテンプレートをカスタマイズする方法については、次の記事を参照してください。
404エラー時のホームページに移動(リダイレクト)させる
ユーザーがサイト内に存在しないページにアクセスしようとすると、ホームページまたは特定のページに移動することも検討できます。
ホームページにリダイレクトする方法としてカスタムコードを追加したり、All 404 Redirect to Homepageなどのプラグインを使用したりできます。
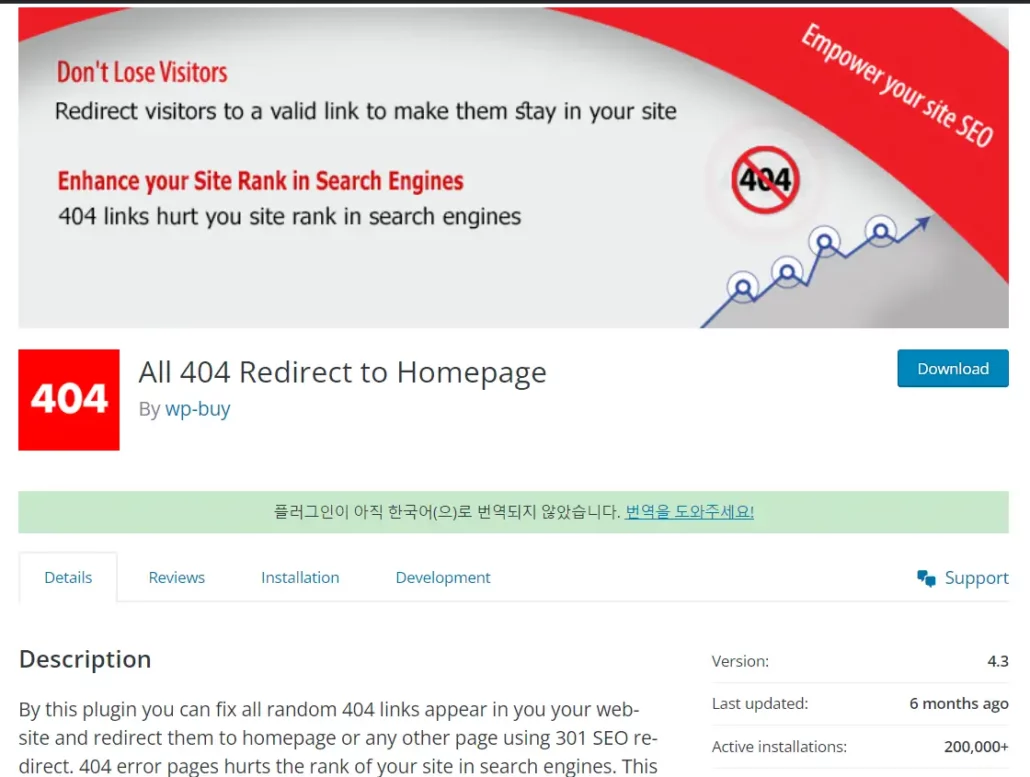
All 404 Redirect to Homepage プラグインの使用

All 404 Redirect to Homepage プラグインを使用すると、404エラーで簡単にホームページまたは特定のページにリダイレクトできます。
このプラグインは現在20万を超えるサイトにインストールされ使用されており、一部のYouTubeではこのプラグインを必須プラグインとして推奨しています。そして Cafe24の WordPress ブログホスティングにサインアップすると、このプラグインがデフォルトでインストールされているようです。
このプラグインは404ページの監視機能も提供します。
個人的には、この機能のためにあえてプラグインを使用する必要なしに、以下に示す簡単なコードをテーマ関数ファイルに追加することを好みます。
すべての404ページをホームページまたは特定のページにリダイレクトするように設定した場合は、SEOに積極的に作用するかどうかを慎重に監視してください。
カスタムコードを使用してリダイレクトを設定する
この作業には、 wp redirect 関数を利用できます。
たとえば、次のコードをテーマの関数ファイル(functions.php)に追加すると、すべての404エラーに対してホームページにリダイレクトされます。 (チャイルドテーマを作成し作業してください。)
add_action('template_redirect', 'custom_redirect_404_to_home');
function custom_redirect_404_to_home() {
if (is_404()) {
wp_redirect(home_url());
exit();
}
}少し遅れてリダイレクトする場合は、次のコードを使用できます。これにより、最初に404エラーページが表示され、3秒後にホームページにリダイレクトされます。
add_action('template_redirect', 'custom_redirect_404_to_home');
function custom_redirect_404_to_home() {
if (is_404()) {
// Change the number '3' to the desired number of seconds before redirect
$redirect_time = 3;
wp_redirect(home_url(), $redirect_time);
exit();
}
}上記の作業にはFTPに接続できる必要があります。
404エラーで特定のURLにリダイレクトしたい場合は、次のコードを使用できます。
add_action('template_redirect', 'custom_redirect_404_to_specific_page');
function custom_redirect_404_to_specific_page() {
if (is_404()) {
// 여기에 원하는 페이지의 URL을 입력하세요.
$specific_page_url = 'https://example.com/specific-page/';
wp_redirect($specific_page_url);
exit();
}
}別の方法として、次のコードで404.phpページを置き換えることも可能です。 (テーマに404.phpファイルがない場合はXNUMXつ作成してください。)
<?php
header("HTTP/1.1 301 Moved Permanently");
header("Location: ".get_bloginfo( 'url'));
exit();
?>
ホームページの代わりに他のリンクにリダイレクトさせることも可能です(header()関数は、 ここ を参照)。
header.phpファイルに追加することも可能です。次のコードをテーマフォルダ内のheader.phpファイルにヘッドセクションに追加すると、404エラーの3秒後にホームページにリダイレクトされます。
" />

コメントを残す