WordPress 404ページテンプレートの作成(SEOの改善)
WordPressでないページを要求する場合は、404.php ファイルを読み込んで表示されます。 訪問者がいないページを要求したときに表示される404ページをうまく活用すると、訪問者の離脱を減らしてSEO(検索エンジン最適化)を改善することができます。 この記事では WordPress 404ページテンプレートを作成する方法を見てみましょう。
[この記事を2022年4月13日に最終更新されました。 ]
WordPress 404ページテンプレートの作成
404ページなしエラーページ
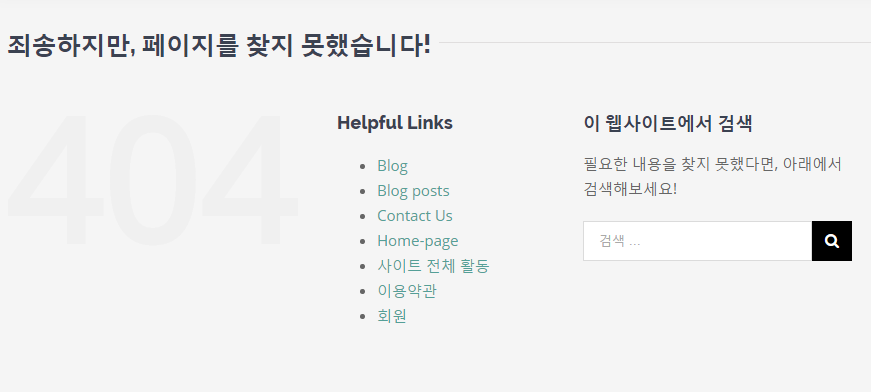
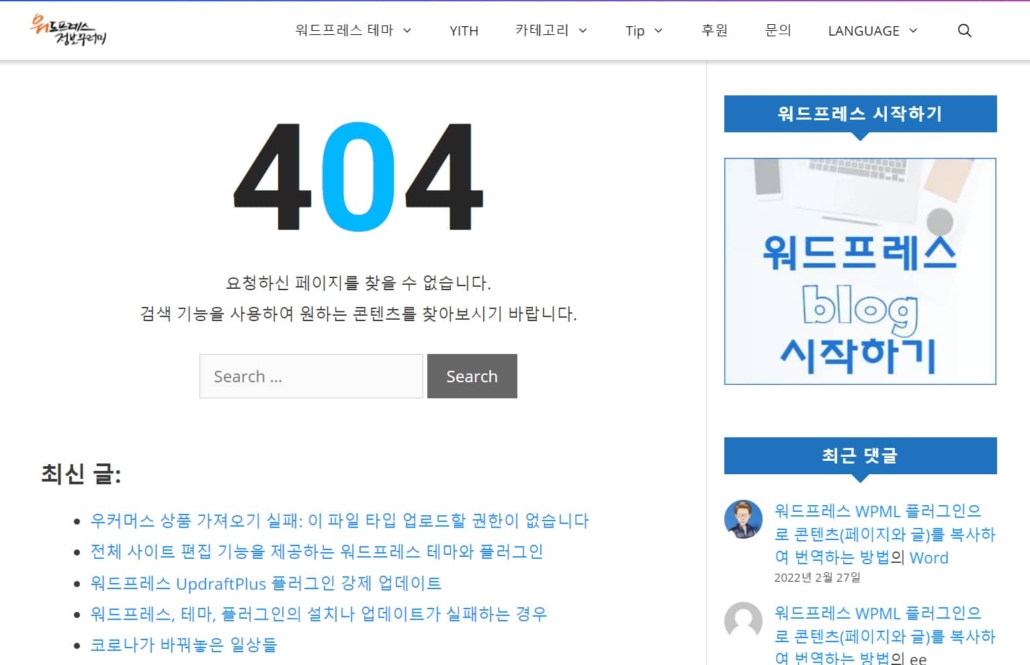
例えばベストセラー WordPress テーマである Avada(Avada)の場合404エラーが発生した場合、次のようなページが表示されることがあります。

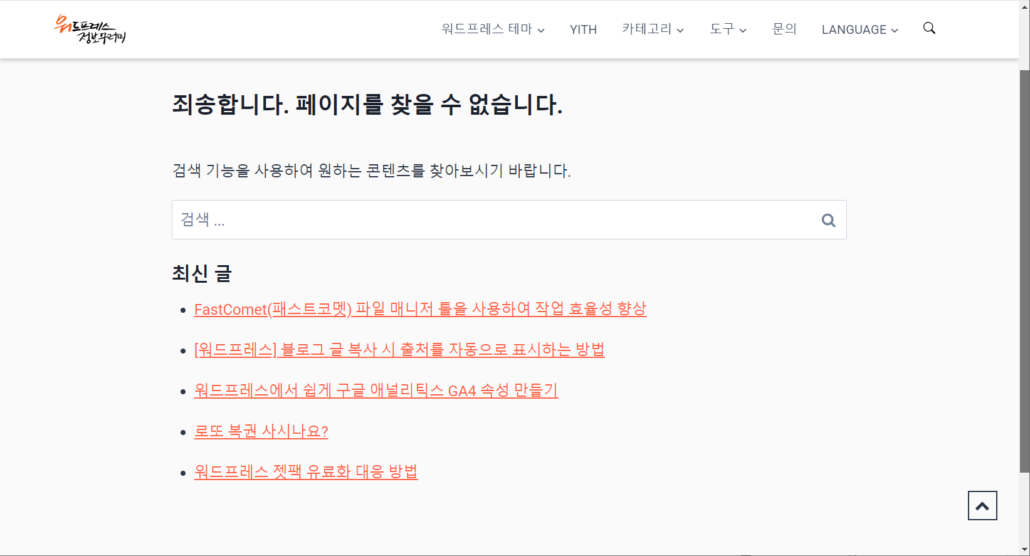
しかし、次のように星の助けにならない404ページもあります。

WordPress お知らせから404ページテンプレートを作成する(Avada, Newspaper、Divi、エレメントなど)
Avada、Divi、 Newspaper など、一部のテーマやエレメントページビルダーを使用する場合は、 WordPress 通知パネルから404ページをカスタマイズできます。
Avada テーマでは、レイアウトビルダーを使用してサイトの各要素をカスタマイズでき、 Newspaper テーマは、クラウドライブラリでサイトのすべてのセクションをカスタマイズすることができます。 Newspaper テーマ現在、91個の404ページテンプレートを提供しています(テンプレートは追加され続けます)。 お気に入りのテンプレートをロードして適切に変更できます。
Diviテーマを使用している場合、 Theme Builderから直接404エラーテンプレートを作成するか、Elegant Themesブログから無料で公開する404ページテンプレートをダウンロードして利用できます(例:Get a FREE 404 Page Template for Divi's Consultant Layout Pack「(Diviのコンサルタントレイアウトパック用無料404ページテンプレートをダウンロード)).
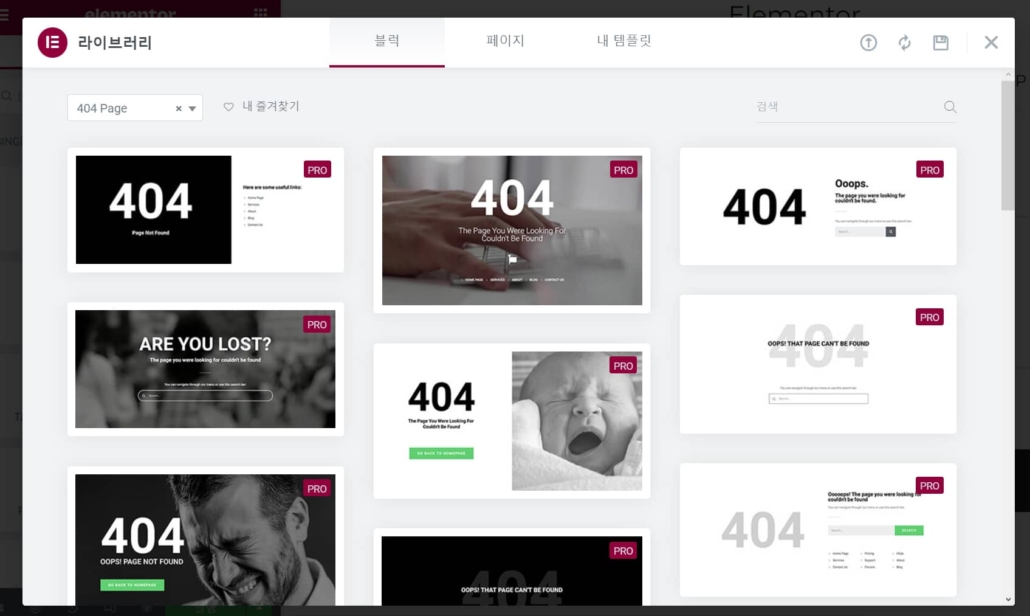
また、 エレメンプロではテーマビルダー(Theme Builder)を使用してサイトの各パーツをカスタマイズできます。 Elementorでも、Error 404テンプレートをロードして適切に変更できます。 現在、約25個の内外のError 404ページテンプレートが提供されており、テンプレートは継続的に追加されています。

詳細については、次の記事を参照してください。
404.phpファイルを編集する
使用しているテーマの404ページが気に入らない、または正しく機能しない場合は、404.phpファイルを直接変更または作成できます。
まず、チャイルドテーマを作成した後の作業してください。 テーマ内の404.phpファイルをチャイルドテーマのフォルダにコピーした後、修正したり、新たに一つ作ってもされて(チャイルドテーマを作成する方法は、 ここを参照してください)。
404ページを作成する方法は、 WordPress Codexページ( "Creating an Error 404 Page「)に記載されています。 Codexページのソースを持って適切に修正してもいいようです。
次のようなコードを使用して最新記事の一覧を表示するようにすることも大丈夫のようです。
have_posts()) : $the_query -> the_post(); ?>
最新記事を表示するプラグインを使用しており、そのプラグインでショートコードをサポートしている場合には、ショートコードを追加すると、より良い結果を得ることができるでしょう。 例えば、 表示投稿のショートコード プラグインをインストールして、次のような形式でショートコードを追加します(WordPress Codex文書 を参照)。
echo do_shortcode( ' [display-posts posts_per_page="5" image_size="thumbnail" include_excerpt="true"] ' );
状況に応じて画像を追加するのも良い方法です。 CSS-Tricksは404エラーが発生した場合、次のような画像を表示しています。

このブログでは、現在 GeneratePress テーマ 私の404.phpファイルを修正して404ページを表示しています。 「リクエストされたページが見つかりませんでした」フレーズの下に検索ボックスを追加し、その下に最新の投稿と人気の投稿のリストを表示しました。

GeneratePress テーマを使用しているユーザーのために、このブログのように404エラーページを作成する方法を後で別の記事でまとめてみましょう。
更新:Kandenceテーマに変更しながら404ページを変更する
Kadenceテーマに変更し、404ページを一時的に変更しました。

同様に、テーマを変更しても404.phpファイルを適切に編集して、404ページを好きなようにカスタマイズできます。
プラグインを使用して404エラーページを修正する
HTMLコードに慣れていない場合は、404ページを修正(カスタマイズ)することができるプラグインを使用することもできます。

404pageプラグインを使用して404エラーページをより簡単にカスタマイズすることができます。


こんにちは。 いつもたくさん助けられていく読者です。 例として示した GeneratePress 404ページ最新記事、人気記事公開版の方法紹介文の作成をお願いできますか?
404ページの場合は、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-404-%ED%8E%98%EC%9D%B4%EC%A7%80-%ED%85%9C%ED%94%8C%EB%A6%BF-%EB%A7%8C%EB%93%A4%EA%B8%B0/
最新の投稿設定 GeneratePress 設定を参照してください。
https://avada.tistory.com/2299
人気の投稿ページは別途ありません。 ほとんどのテーマでは人気のあるページはありません。
人気のある投稿ページや要素を作成するには、ページビューをチェックするコードを追加するか、プラグインを使用し、ページビューの多い投稿を人気のある投稿として認識してページビュー順にリストするコードを作成する必要があります。
こういう機能をするプラグインを探してみたらそうです。
別の方法で、コメントの多い投稿を人気のある投稿として定義し、コメントの多い投稿の順に並べることも可能です。 方法については、次の記事を参照してください。
https://avada.tistory.com/2544
良い文章ありがとうございます。
あなたのブログを訪問していただきありがとうございます。