ブログを運営しているとGoogleマップを入れなければならない場合があります。グルメ紹介や旅行先を紹介するときにGoogleマップを一緒に表示すると効果的です。 Googleマップサイトで地図を作成して追加すると、モバイルデバイスにぎこちなく表示されることがあります。この記事では WordPressでGoogleマップをレスポンシブにする方法を見てみましょう。
WordPress Googleマップレスポンシブに入れる方法
Googleマップを挿入するには、まずGoogleマップサイトで場所を検索して地図共有コードを生成します。

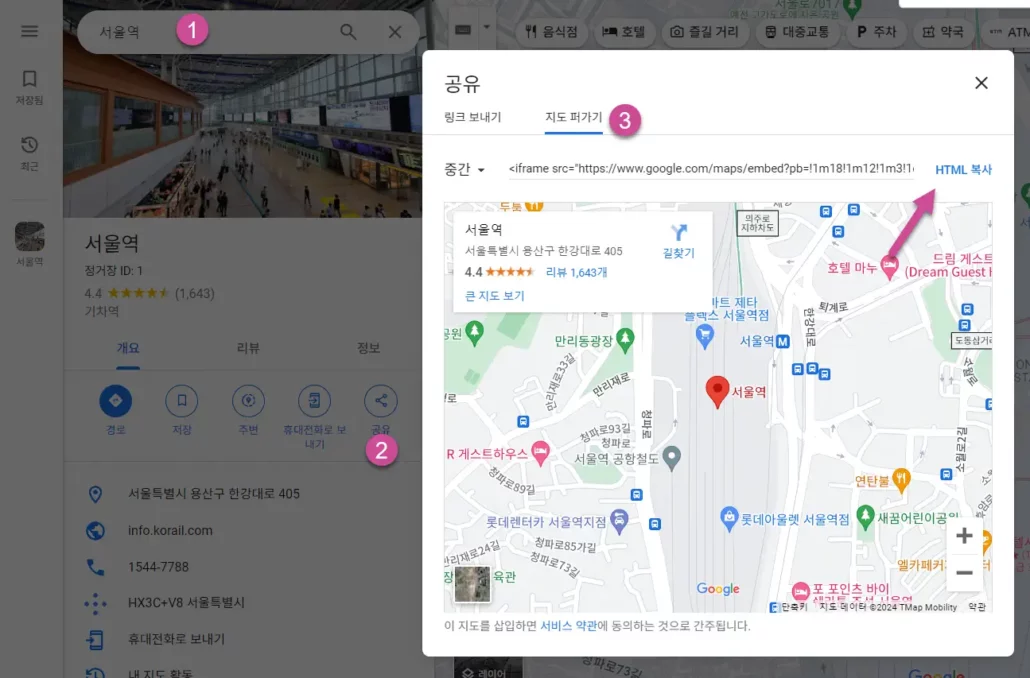
場所を検索(①)して 共有 アイコンをクリック(②)します。これにより、上の図のように地図を共有するポップアップが表示されます。 地図埋め込み タブ(③)をクリックしてHTMLをコピーします。
マップ共有HTMLコードは、次のような形式です。例としてソウル駅を検索して地図を作成してみました。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3163.014730764927!2d126.96820751096647!3d37.55471672468988!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x357ca268cdbe4e95%3A0xbb230059fdd02004!2z7ISc7Jq47Jet!5e0!3m2!1sko!2skr!4v1710595192281!5m2!1sko!2skr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>上記のコードをそのまま挿入すると、幅と高さが固定されているため、画面の解像度に応じてぎこちなく表示されることがあります。幅を100%に設定し、高さをデバイスの解像度に応じて自動的に設定すると、デバイスの解像度が変わっても自然にレスポンシブになります。
これを行うには、次のCSSコードを追加します。コードは ルックス » カスタマイズ » 追加 CSSに入力します。または チャイルドテーマ フォルダのスタイルシートファイル(style.css)に追加することもできます。
/* 구글 지도 반응형으로 삽입하기 */
.map-responsive{
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.map-responsive iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}上記のコードは一度だけ挿入してください。
マップを配置するときは、次の形式でブロックエディタのHTMLブロックまたは エレメントのHTMLウィジェット などに追加します。
<div class="map-responsive">
// 지도 공유 HTML 코드
</div>例:
<div class="map-responsive">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1631.8441180568648!2d129.03694819839475!3d35.11449499999999!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3568e97d2f8b9b55%3A0x725166898edfb0f6!2z67aA7IKw7Jet!5e0!3m2!1sko!2skr!4v1710596759275!5m2!1sko!2skr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
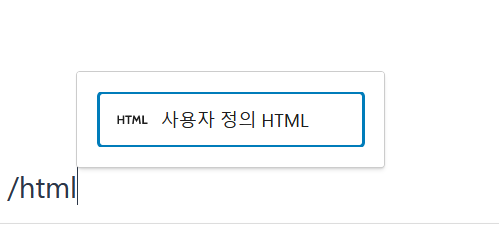
</div>ブロックエディタでは /html キーボードショートカットを入力して簡単 カスタムHTML ブロックを選択できます。 (キーボードショートカットを活用すると、書き込みがはるかに簡単になります。)

カスタムHTML ブロックに上記の形式でGoogleマップ共有コードを追加します。

レスポンシブとして機能するGoogleマップの例:
地図を入れるたびに カスタムHTML ブロックに上記の形式でコードを追加するだけです。
上記の方法はティーストーリー、 GNUBOARD などでも同様に適用可能です。
ショートコードを活用してより簡単にGoogleマップを挿入する
HTMLコードをカスタマイズするHTMLブロック Elementor などのHTMLウィジェットに直接追加するのが面倒な場合 WordPress ショートコードを活用できます。
まず上記の「WordPress Googleマップレスポンシブに入れる方法」セクションに示されているCSSコード ルックス » カスタマイズ » 追加 CSSに追加します。
チャイルドテーマの関数ファイル(functions.php)に次のショートコード関数を入力します。
// Shortcode for inserting Google Maps responsively
function custom_google_map_shortcode($atts) {
$atts = shortcode_atts(array(
'src' => '', // Map URL
// Defaults can be adjusted or removed if not needed
'width' => '100%', // Making the width responsive by default
'height' => '450', // Default height, can be adjusted as needed
'border' => '0', // Default border
), $atts);
return '<div class="map-responsive" style="width: 100%; overflow: hidden; padding-top: 56.25%; position: relative;"><iframe src="' . esc_url($atts['src']) . '" style="border:0; position: absolute; top: 0; left: 0; width: 100%; height: 100%;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe></div>';
}
add_shortcode('custom_google_map', 'custom_google_map_shortcode');これを行うには FTP/SFTPに接続できるはずです。
カスタムCSSコードとショートコード関数は一度だけ入力できます。
次に、次の形式でショートコードを追加します。
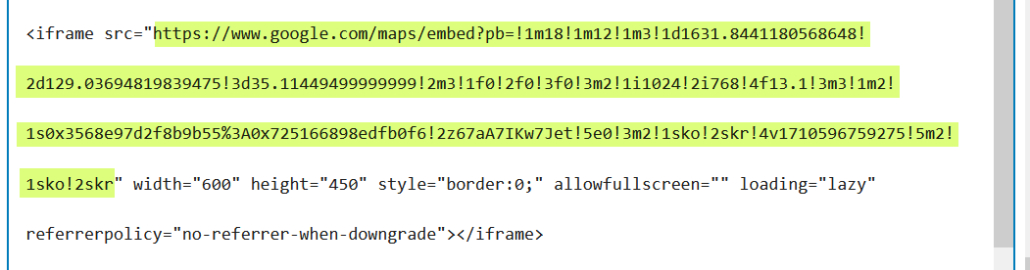
[custom_google_map src="https://www.google.com/maps/embed?..."]src 値には、Google マップ共有コードの src 部分の値(下の薄い緑色の部分)をそのままコピーして入力します。

この方法を使用すると、複雑なHTMLコードを追加する必要なしにsrc値をコピーして貼り付けるだけで、Googleマップを追加するのが少し簡単になります。
最後に、
以上で WordPressでGoogleマップをレスポンシブにする方法について説明しました。上記の方法は、iframeで挿入するYouTubeの映像共有などにも同様に適用できます。

コメントを残す