WordPress:モバイル機器でYouTubeの動画が切り捨てられずに表示されるようにする
WordPress(WordPress)でYouTubeの動画を挿入すると、デスクトップ(PC)では、正しく出モバイル機器では、画面全体が出ず一部だけ切り詰められ表示される場合があります。 この問題が発生すると、CSSコードでYouTubeの動画を挿入が可能です。 その後、挿入された映像が反応型で動作し、モバイル機器でも、画面サイズに合わせて動画の幅が調整されるようにすることができます。
[2023年7月13日に最後に更新されました。 ]
WordPressにYouTubeの動画を挿入する - Gutenberg エディタ
WordPressがバージョン5に更新され、デフォルトのエディタが古典的なエディタ(Classic Editor)で Gutenberg エディタ(Gutenberg)に変わりました。 Gutenbergでは、YouTube映像や非メオ(Vimeo)映像を簡単に追加することができます。
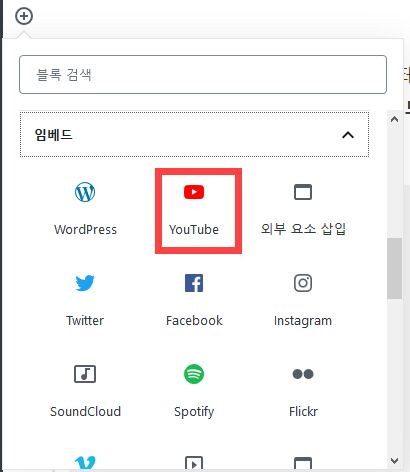
ブロックエディタ(Gutenberg)でブロックを追加アイコン(プラス記号)をクリックして 埋め込み> YouTubeをクリックします。

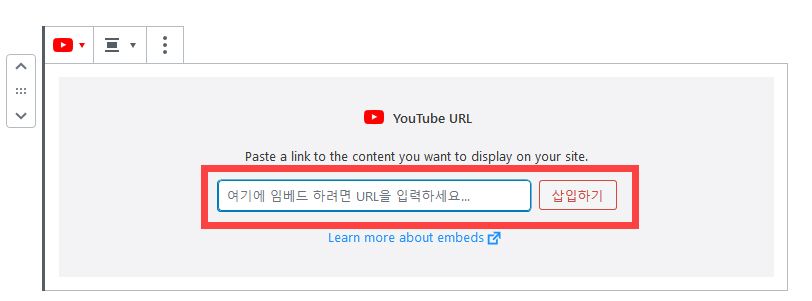
これにより、次のようにYouTubeのビデオを置くことができるブロックが追加されます。

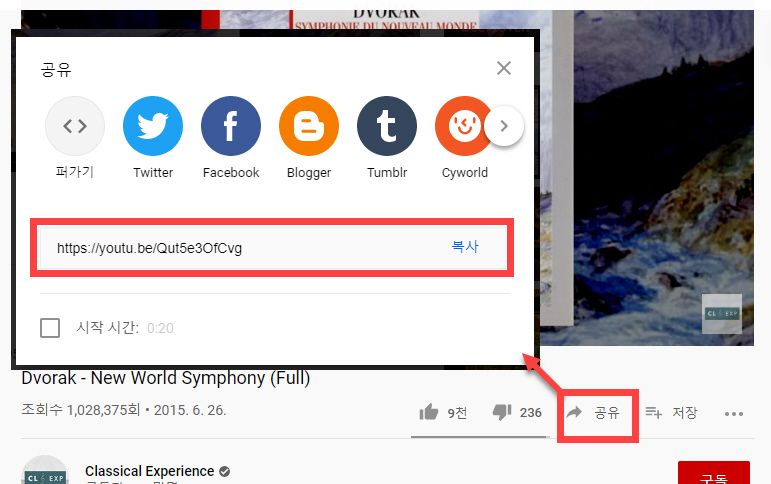
「ここに埋め込むにはURLを入力してください...」にYouTubeのビデオ共有コードを入力し、「挿入」をクリックするとビデオが追加されます。 YouTubeビデオ共有コードは、共有したいYouTubeビデオページの[共有]ボタンをクリックして表示されるコードをコピーするだけです。

開始時間を設定するには、「開始時間」オプションをチェックします。 このようにしてYouTubeビデオまたはVimeoビデオ(Facebook 映像も可)を挿入すると、モバイル機器でも切り捨てられずに反応型で動作します。
例としてこの方法でドロール作の「新世界から」4楽章演奏を挿入してみました。
HTMLコードでYouTubeの動画を追加する方法
古典的なエディタを使用するか、上記の方法を利用することができない場合は、HTMLコードにYouTubeのビデオを挿入することができます。 ページビルダーにYouTubeの映像エレメントを提供していない場合は、ユーザー定義のHTML要素を利用することができます。
※ほとんどのページビルダーでは、YouTubeの動画を挿入することができるエレメント(要素)を提供しています。 Newspaper テーマはニュース、マガジンサイトに特化されてそうなのか分からなくても、YouTubeの映像を挿入することができる要素を提供していないようです。 (YouTubeのプレイリストを追加することができる要素は、提供します。)そのような場合Custom HTML要素を利用して動画を共有することができます。
まず、次のようなCSSコードを WordPress テーマのスタイルシートファイル(style.css)に追加するようにします。 または、 ルックス (または テーマのデザイン) > カスタマイズする > 追加CSSに追加します。 このコードは一度だけ追加できます。
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.entry-content img,
.entry-content iframe,
.entry-content object,
.entry-content embed {
max-width: 100%;
}
個々の記事からYouTube動画を挿入すると、
<div class="video-container"> 동영상 Embed 코드 </div>
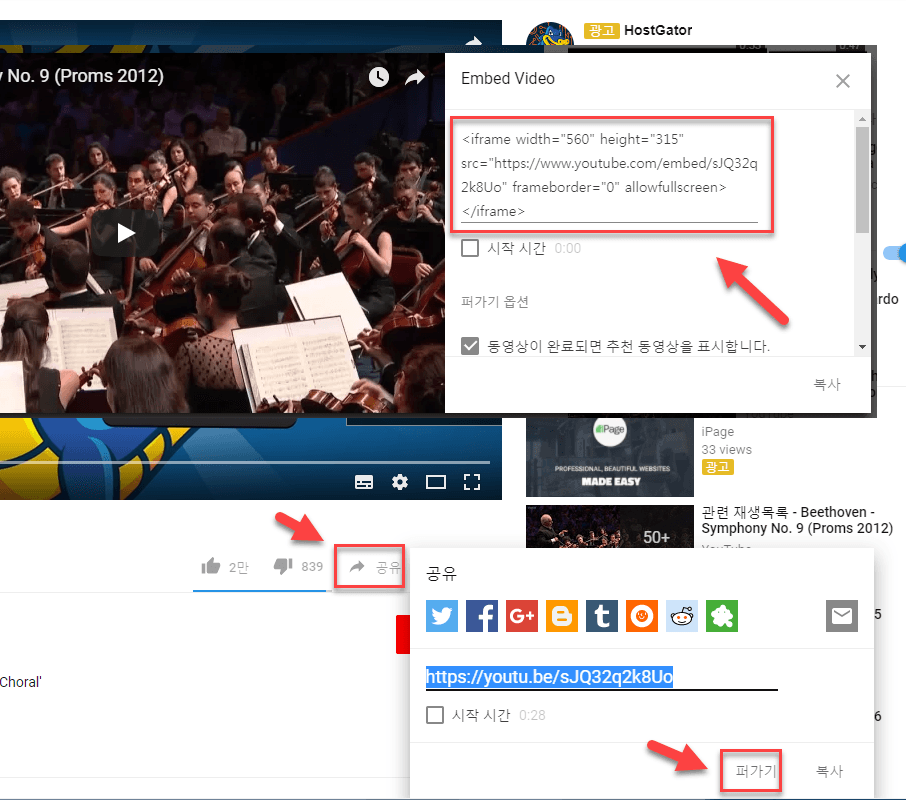
挿入しようとする動画挿入コードは、YouTubeの動画で 共有>埋め込みをクリックして、コードをコピーするようにします。
たとえば、共有したいYouTubeの動画ページで、次のようにiframeコードをコピーします。

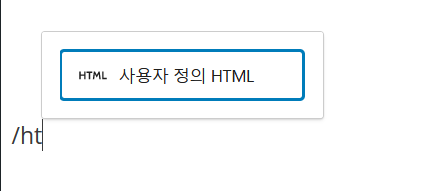
ブロックエディタ(Gutenberg)では、 カスタムHTML ブロックにコードを追加できます。 空の段落ブロックに「/html」と入力すると、カスタムHTMLブロックを簡単に選択できます。

クラシックエディタを使用する場合は、エディタで「ビジュアル」と「テキスト」モードの中から「テキストモードを選択したら、コピーしたコードを貼り付けます。
ブロックエディタの カスタムHTML ブロックやクラシックエディタの テキスト モードでは、次の形式でコードを挿入します。
<div class="video-container"><iframe width="560" height="315" src="https://www.youtube.com/embed/4rgSzQwe5DQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div>
その後、モバイル機器でも、画面サイズに関係なく、問題なくYouTubeの動画が表示されます。
※この方法は、 WordPressだけでなく、寀ーなど、他のプラットフォームでも反応型で、YouTubeと非メオ映像を挿入するときに活用が可能です。
例 - ビバルディの「四季」
モバイルデバイスでYouTubeの動画を自動再生するように挿入する方法
YouTubeの動画を背景として挿入して自動再生するように設定すると、PCではうまく機能しますが、モバイルデバイスではうまく機能しません。この現象は、モバイル機器の制限によるものです。ユーザーが認識していない間にデータが消費されるのを防ぐために、モバイルデバイスは自動再生できないように制限があります。
それにもかかわらず、モバイルデバイスでYouTubeの動画を自動再生したい場合は、次の記事をご覧ください。



WordPress こんにちは Elementor テーマを使用しています。その投稿に記載されているコードをカスタマイズするには、PCとモバイルで16:9の割合で正常に動作します。ありがとうございます。
一つ気になる点は映像の上、下に黒い余白ができますが画面にいっぱいにすることはできませんか?該当の投稿の例示映像でも上下の黒マージンがあると見られます。
モバイルで動画を正しく表示するには、画面の向きを水平方向に変更する必要はありませんか?
水平方向にして全体表示アイコンをクリックすると、画面全体に表示されます。
うーん…どうして私はできないのですか… GeneratePress 使用中です。
このブログでも GeneratePress テーマが使用されています。 上記の記事の「HTMLコードでYouTubeの動画を追加する方法」を参照してください。 クラシックエディタ(クラシックエディタ)の内容だけでブロックエディタ(Gutenberg)の内容を追加しました。
もしHTMLで読み込んだ画像を中央に配置させることもありますか?
こんにちは、Jay様。
この記事に記載され、コードを使用すると、HTMLコードを入れたコンテナにいっぱいに動画が表示されます。
(テストに追加した画像(ヴィヴァルディ四季)を参照してください。)
コンテナを使用して位置を調整することができないかと考えます。
基本エディタである Gutenbergを使用する場合、Design> Columnブロックを活用したり エレメン などのページビルダーを使用している場合でも、同様にとなるでしょう。
https://www.screencast.com/t/IYYQpy0GH7
または、上記のHTMLコードを囲むようdivを追加して、そのdivコンテナのhtmlを適用することができます。 div内のdivが中央に配置されるようにしたい場合には、次の記事を参照してください。
https://www.thewordcracker.com/basic/how-to-align-center-in-div-within-a-div/
ありがとう!