Naver カフェエカカオマップ WordPressに追加する方法について質問があり、カカオの地図 WordPressに入れる方法についてまとめてみました。ページビルダーを使用している場合は、カカオマップHTMLソースを直接追加でき、ショートコードを作成して目的の場所に追加することもできます。
カカオマップはJavaScriptのため追加するのが少しトリッキーですが、Googleマップはiframeで挿入が可能です。
WordPressにカカオマップ地図を挿入する
カカオマップHTMLソースのインポート
まず、 カカオ地図サイトにアクセスして地図を作成する必要があります。カカオマップサイトで住所を入力し、カカオマップのHTMLソースをインポートできます。

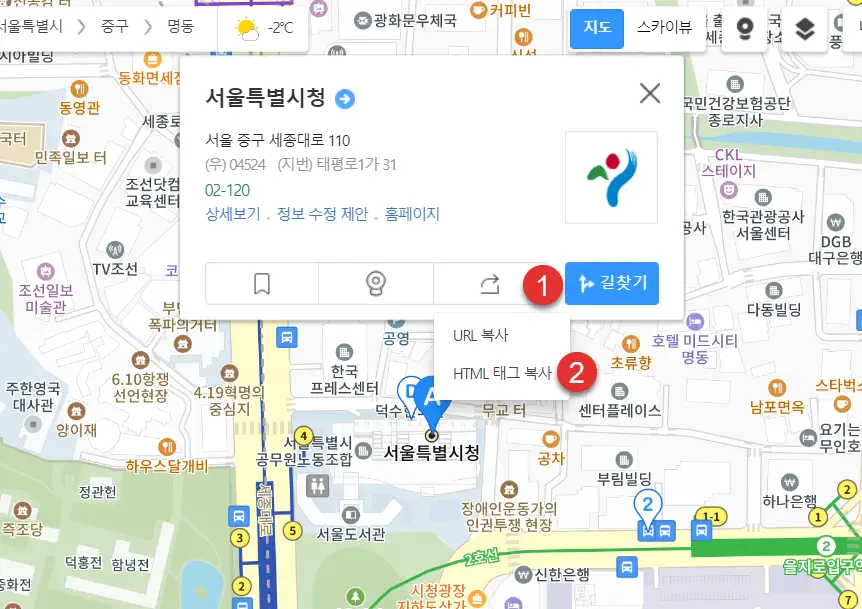
地図埋め込みボタン(①)をクリックして HTMLタグのコピー(②)を選択します。
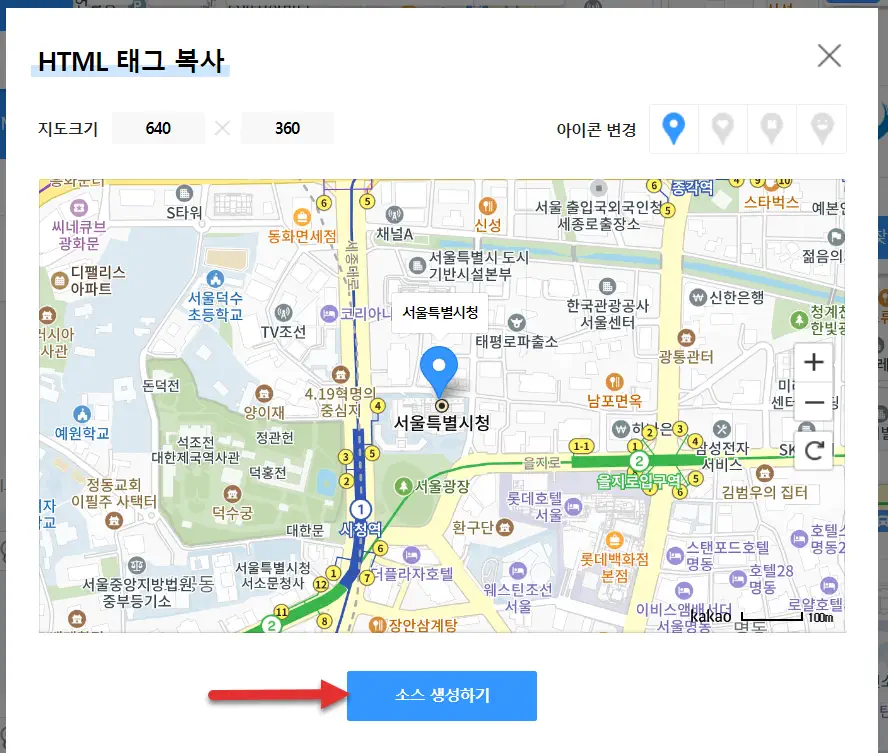
HTMLタグのコピー ポップアップが表示されたら ソースを作成する ボタンをクリックします。

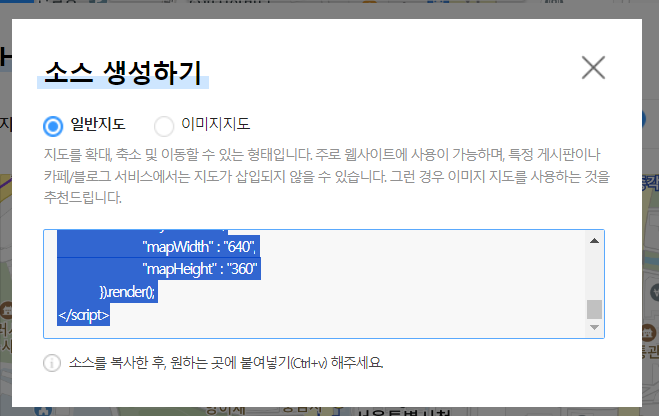
その後、 ソースを作成する ウィンドウが表示されます。一般マップとイメージマップ、XNUMXつのマップのソースを作成できます。

ソースをコピーしてから、好きな場所に貼り付けることができます。ソースは次の形式です。
<!-- * 카카오맵 - 지도퍼가기 -->
<!-- 1. 지도 노드 -->
<div id="daumRoughmapContainer1703389270976" class="root_daum_roughmap root_daum_roughmap_landing"></div>
<!--
2. 설치 스크립트
* 지도 퍼가기 서비스를 2개 이상 넣을 경우, 설치 스크립트는 하나만 삽입합니다.
-->
<script charset="UTF-8" class="daum_roughmap_loader_script" src="https://ssl.daumcdn.net/dmaps/map_js_init/roughmapLoader.js"></script>
<!-- 3. 실행 스크립트 -->
<script charset="UTF-8">
new daum.roughmap.Lander({
"timestamp" : "1703389270976",
"key" : "2hbte",
"mapWidth" : "640",
"mapHeight" : "360"
}).render();
</script>モバイル機器を考慮したレスポンシブコード
反応型で動作したい場合:
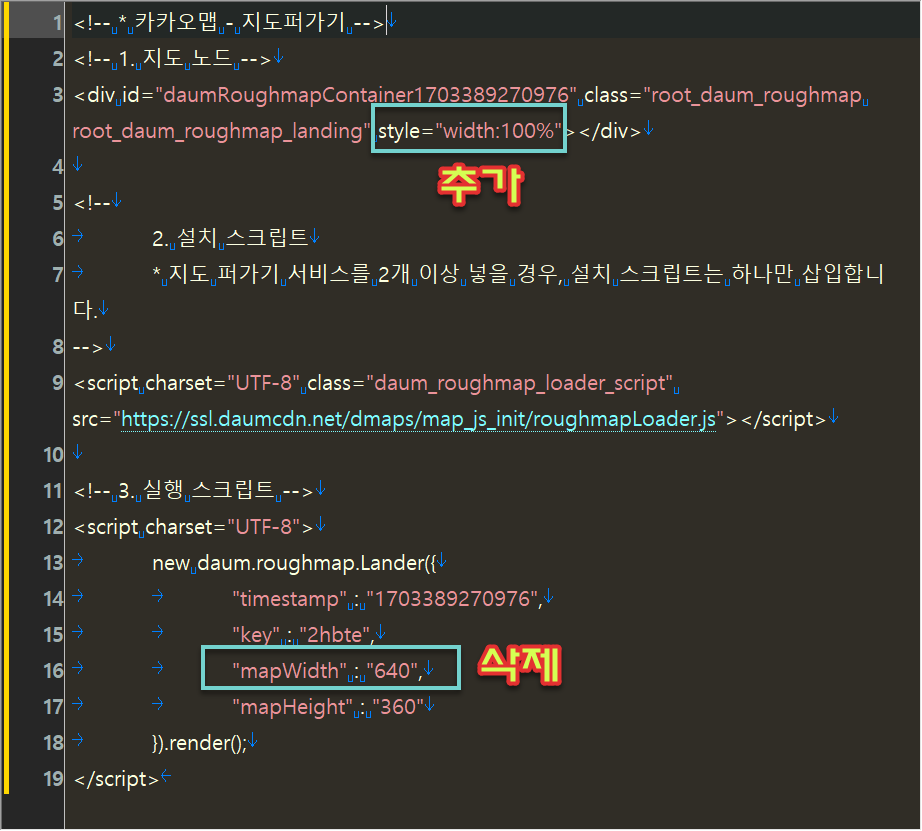
1. 次のタグに style="width:100%" を追加します。
<div id="daumRoughmapContainer1703389270976" class="root_daum_roughmap root_daum_roughmap_landing">最終的には次のようになります。
<div id="daumRoughmapContainer1703389270976" class="root_daum_roughmap root_daum_roughmap_landing" style="width:100%">2. 次の行を見つけて削除します。
"mapWidth" : "640",追加する部分と削除する部分を写真で表示したので、参考にしてください。

カカオマップHTMLソース WordPressに追加する
今カカオマップHTMLソース WordPressに追加できます。エレメンターページビルダー Avada テーマの Avada ビルダーはコードを追加できるウィジェット/要素を提供します。
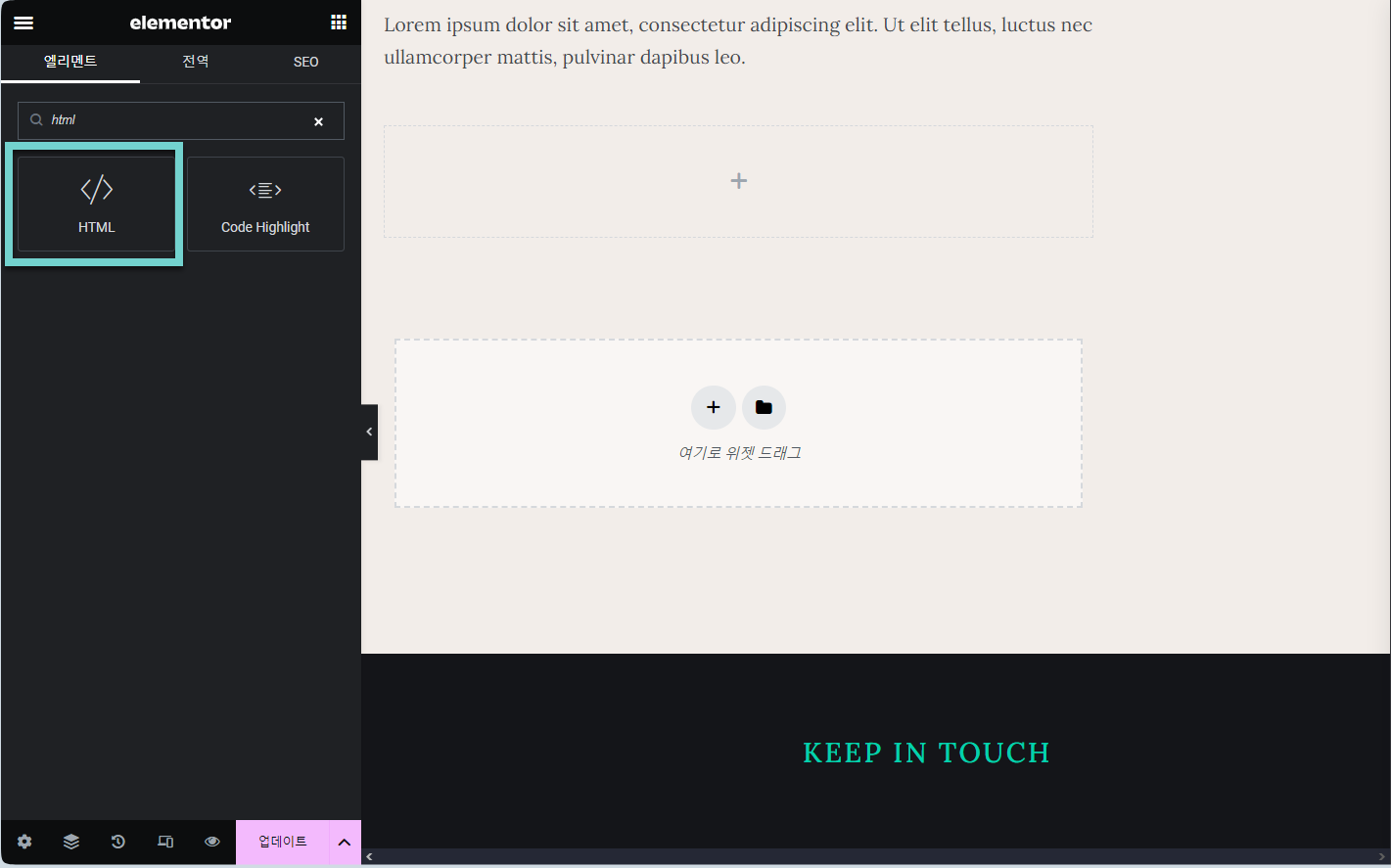
Elementorでは、HTMLウィジェットを使用してコードを追加できます。

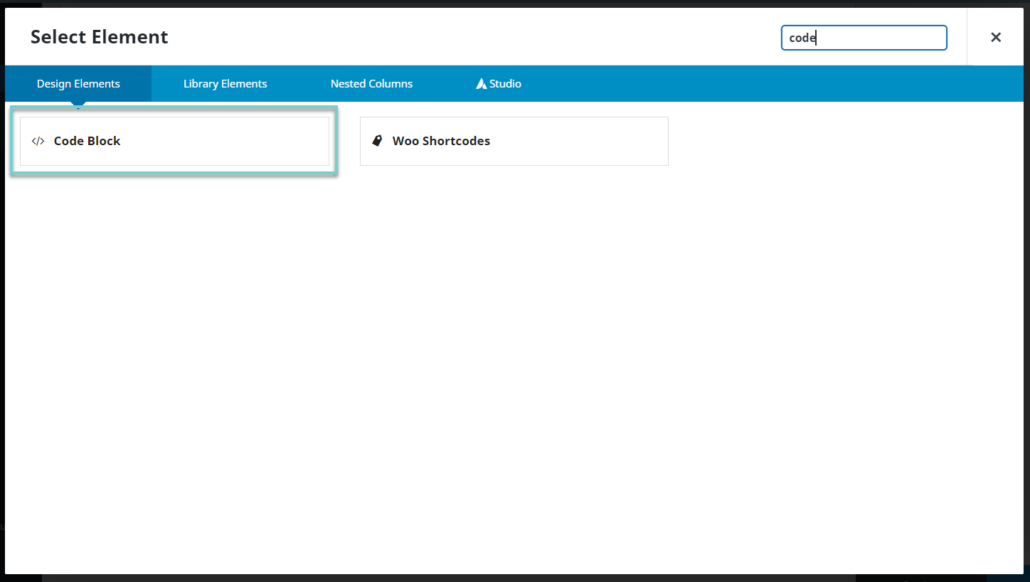
Avada テーマの場合 Code Block(コードブロック) 要素に追加できます。

ショートコードを作ってカカオマップを WordPressに入れる
ブロックエディタを使用している場合は、コードをカスタムHTMLブロックに追加するとうまくいきません。
さまざまな方法でコードを入れることができます。ショートコード(ショートコード)を作成して挿入できます。
チャイルドテーマの関数ファイルに次の形式でショートコード関数を追加します。
function kakao_map_shortcode() {
ob_start(); // Start output buffering
?>
// 카카오 맵 HTML 소스
<?php
return ob_get_clean(); // Return the buffered output
}
add_shortcode('kakao_map', 'kakao_map_shortcode');
次に、カカオ地図が表示されたい場所に次のショートコードを入力します。
[kakao_map]最後に、
以上で WordPressにカカオ地図を入れる方法を見てみました。ティーストーリーブログなどでも同様の方法でカカオマップを入れることができます。

コメントを残す