CSSを使用してリストのブレットポイントを変更できます。 WordPressの場合、テーマによってはリストブレットポイントが少しずつ違いがある場合があります。 一般的には次のように点になっています。

これらのリストのブレットポイントをチェックボックスなどに変更する方法を見てみましょう。
WordPress リスト リスト ブレットポイントを変更する
デフォルトでは、次のCSSを使用して箇条書きを変更できます。
ul { list-style: none; } /* Remove default bullets - 기본 불릿 제거 */
li::before {
content: "\2022"; /* Unicode bullet symbol - 유니코드 불릿 기호 */
color: blue; /* Bullet color - 불릿 컬러 */
/* Optional tweaks - 추가 조정 */
font-weight: bold;
padding-right: 10px;
}上記のコードでは、Unicode値(「\ 2022」)を目的のシンボルのUnicode値に変更できます。 例:
- ⏴(塗りつぶされた三角形) - \23F4
- ▷(空の三角形) - \25B7
- ◉ - \25C9
- ◎(ダブルサークル) - \25CE
- ★(満たされた星) - \2605
- ☆ (空星) - \2606
- ☑ (チェックボックス) - \2611
- ✓ (チェックマーク) - \2713
- ☛ (塗りつぶされた指の記号) - \261B
- ☞ (空の指記号) - \261E
- ☻(満たされた笑顔の絵文字) - \ 263B
- ☺ (空の笑顔の絵文字) - \263A
上記のコードは、使用するテーマに応じて適切に適用できます。 また、CSSクラスを指定して特定のブロックにのみ適用することも可能です。
例えば、 GeneratePress テーマを使用している場合は、次のコードを ルックス » カスタマイズ » 追加 CSSに追加すると、ブログ投稿のブレットポイントがチェックマークに変わります。
/* Change bullet points in WordPress GeneratePress theme */
/* WordPress GeneratePress 테마에서 불릿 포인트 변경하기 */
.single .entry-content ul { list-style: none; }
.single .entry-content ul > li {
text-indent: -1.2em;
margin-left: 0.2em;
}
.single .entry-content ul > li:before {
content: "\2713";
color: #607D8B;
font-weight: bold;
padding-right: 10px;
}テキストインデントは、インデント/インデントを設定するときに使用されます。 詳しくはMozillaのドキュメントテキストインデント「(英語)を参考にしてみてください。
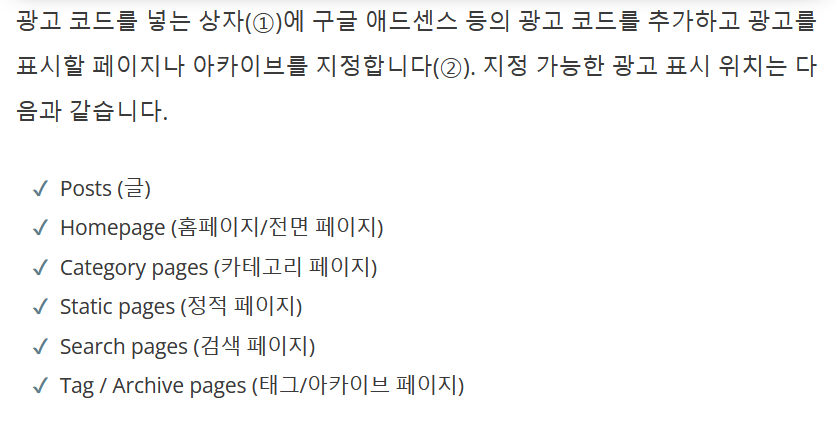
上記のコードを適用すると、次のように変わります。

上記のコードは、 GeneratePress テーマに加えて、HTML構造が似ています Astra テーマ など、いくつかのテーマで適用されます。 CSSを少し知ればテーマに合わせて適切に応用が可能です。
このブログでは、次のコードをしばらく使用して最近削除しました。
.single .entry-content ul { list-style: none; }
.single .entry-content ul > li {
text-indent: -1.2em;
margin-left: 0.2em;
}
.single .entry-content ul > li span { text-indent: 0px; }
.single .entry-content ul > li:before {
content: "\25A0";
color: #607D8B;
font-weight: bold;
padding-right: 10px;
font-size: 0.55em;
vertical-align: middle;
}
@media (min-width: 768px) {
.single .entry-content ul > li {
line-height: 1.45em;
}
.single .entry-content ul > li:not(:last-child) {
padding-bottom: 0.7em;
}
}より多くの図形記号のUnicode値 UTF-8 Geometric Shapes(英語)で確認することができます。
CSSはそれほど難しくなく、学ぶのに時間もかかりませんので、しばらく時間をかけてCSSを習得すれば多くの助けになります。 CSSは WordPressだけでなく、ティーストーリー、 GNUBOARD など、ほぼすべてのWeb環境で使用できます。

インデントした記号の変更はどうなりますか?
こんにちは、この記事で紹介する方法でリストブレット(記号)を変更できます。