WordPressで特定のメニュー項目がクリックされないようにしたい場合があります。 たとえば、次の画像に示すように、一番上のメニュー項目「カテゴリ」の下に個々のカテゴリがサブメニュー項目として追加されている場合は、最上位メニュー項目をクリックしないように設定できます。
この記事では、メニュー項目がクリックされないように設定して、マウスポインタカーソルの形を変える方法を説明します。
メニュー項目がクリックされないように作成する(メニュー項目をクリック不可)
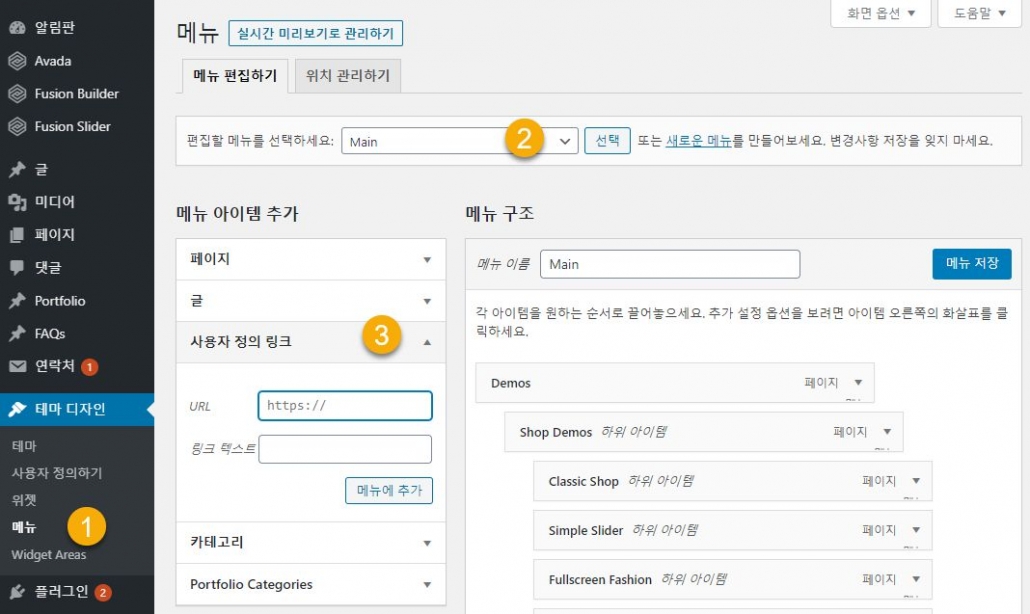
まず、 WordPress サイトに管理者としてログインした後に ルックス>メニュー(또는 WordPress バージョンに応じて、 テーマのデザイン>メニュー)に移動し、編集するメニューを選択するようにします。
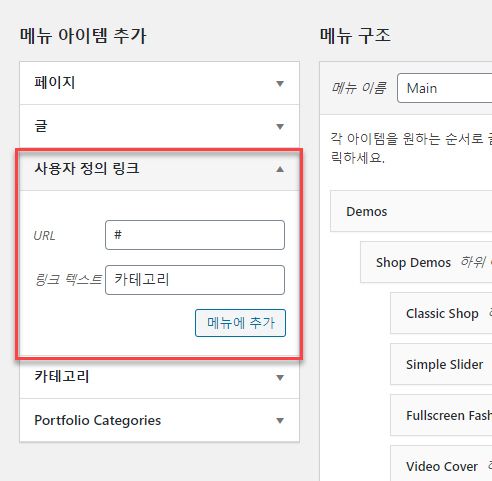
次に メニューを追加 (または メニューアイテムを追加)で「カスタムリンク」を選択します。

ユーザー定義のリンク項目のURLの部分に https:// 代わりに #と入力します。 [リンクテキスト]に適切なメニュー項目に表示されるフレーズを入力し、[メニューに追加]をクリックします。 これにより、このメニュー項目はクリックされません。
URLフィールドは空白のままにすることができず、ポンド記号を使用するのが標準規約です。
※この記事を発行した後、 WordPressのハングルUI翻訳が一部変更されました。
メニュー項目にマウスを上げるときに、マウスポインタカーソルを削除する
上記の方法でメニュー項目を追加すると、メニュー項目をクリックすることはできませんが、マウスの「ポインター」カーソルが表示され、リンクがあるメニュー項目のように見えます。 そのメニュー項目はクリックできない項目であることを確実にするために、CSSを使用してマウスポインタカーソルを削除できます。
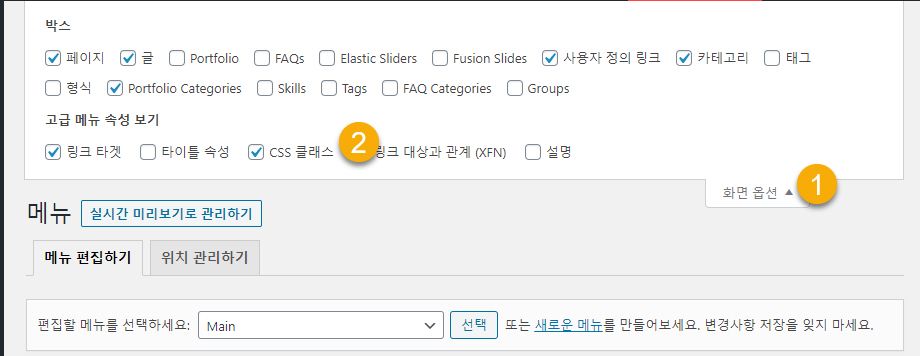
メニューページで、右上の「画面オプション」をクリックします。

詳細設定]メニューのプロパティを表示 下の CSSクラス 横のチェックボックスを選択します。 これにより、個々のメニュー項目に「CSSクラス」フィールドが表示されます。

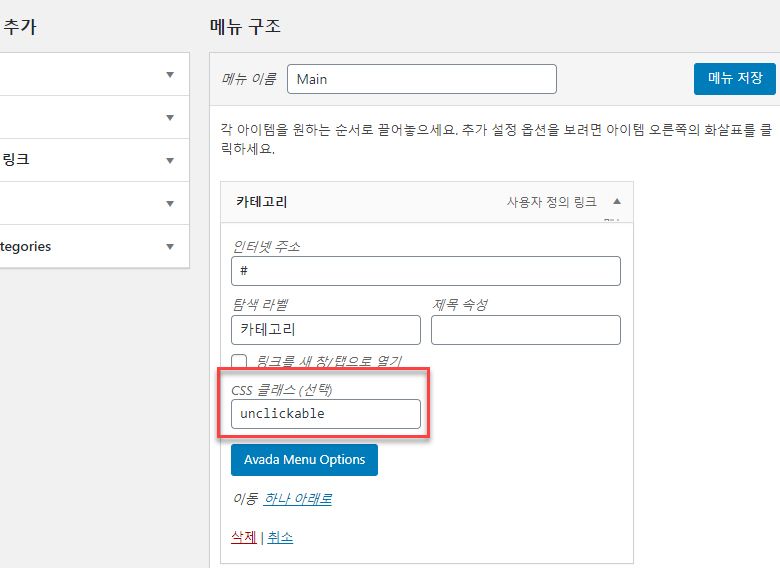
追加したメニュー項目を選択して、CSSクラスのフィールドに適切なクラス名(例えば、 unclickable)を入力します。
最後に、次のCSSコードをテーマのスタイルシートファイルに追加します。
/* 메뉴 항목의 마우스 포인터 커서 모양 바꾸기 */
/* Remove the mouse pointer cursor on hover in WordPress */
.unclickable > a:hover {
cursor: default;
}これで、そのメニュー項目にマウスを置くと、手のひらの形のマウスポインタカーソルの代わりの基本のマウスカーソルが表示されます。
※ WordPressでCSSコードを追加する方法は、WordPressでのCSSを追加する「を参照してください。参考にテーマファイルを変更する必要がある場合 チャイルドテーマを作成し作業してください。 親テーマのCSSファイルを含めテーマファイルを直接編集する場合は、後日テーマが更新されると変更がすべて失われます。


こんにちは!
もしユーザー設定リンクにサブメニューを入れたときにメニューを押すと自動的に最初のサブメニューに移動させることができますか?
もちろん、最初のサブメニューのドメインを入力してください。
WordPressではそのような機能はありませんが、必ずしたい場合はjavascriptなどで実装が可能でしょう。 しかし、簡単に言われた方法ですれば良いのですが、あえて他の方法を動員する必要はないようです。
多くの助けを受けています。 ありがとうございます。
何をしたいのか oceanWPでメニュー項目がクリックされないようにしましたが、まだクリックされて空白ページが開きます。 何が問題なのでしょうか?
間違って適用したか、それともブラウザの問題ではないかと思われます。 Can I Useによると、Safariではcusor属性が機能しないという。
https://caniuse.com/?search=cursor
もしかしたら、メニューをクリック時にhover効果を維持する方法を知るのでしょうか?
ランディングページを構成したhover効果が維持されません。
特定のセクションとメニュー移動経路が一致したときにhoverされるようにしたいです。
こんにちは、オジョンミン様。
おそらく「Page scroll to id」という次のプラグインが好きなように動作しないかと思いますね。
https://wordpress.org/plugins/page-scroll-to-id/