WordPress サイドバーのメニューを追加する方法
WordPressでサイドバーにメニューを追加したい場合があります。 この場合、ナビゲーションメニュー「ウィジェットを使用できます。」ナビゲーションメニュー「は WordPress バージョンに応じて「ナビゲーションメニュー""カスタムメニュー「などで表示されることがあります。
Avada, Newspaper などの一部のテーマでは、ページ/ポストごとに異なるサイドバーを指定できるオプションが提供されます。 テーマで、このようなオプションが提供される場合は、ページ/ポストに応じて他のナビゲーションメニューを使用することも可能です。
以下の方法を使用して、カスタムメニューをサイドバーだけでなく、フッタや目的の場所に追加できます。 エレメンページビルダーを使用している場合は、「サイドバー」ウィジェットを使用してウィジェット領域ウィジェット領域(サイドバーなど)を追加できます。
[この記事は2021年11月19日に最終更新されました。 WordPress 5.8以降、ブロックウィジェットが導入されました。 ブロックウィジェットの内容を追加して再発行しました。 ]
WordPress サイドバーのユーザーメニューを追加する方法
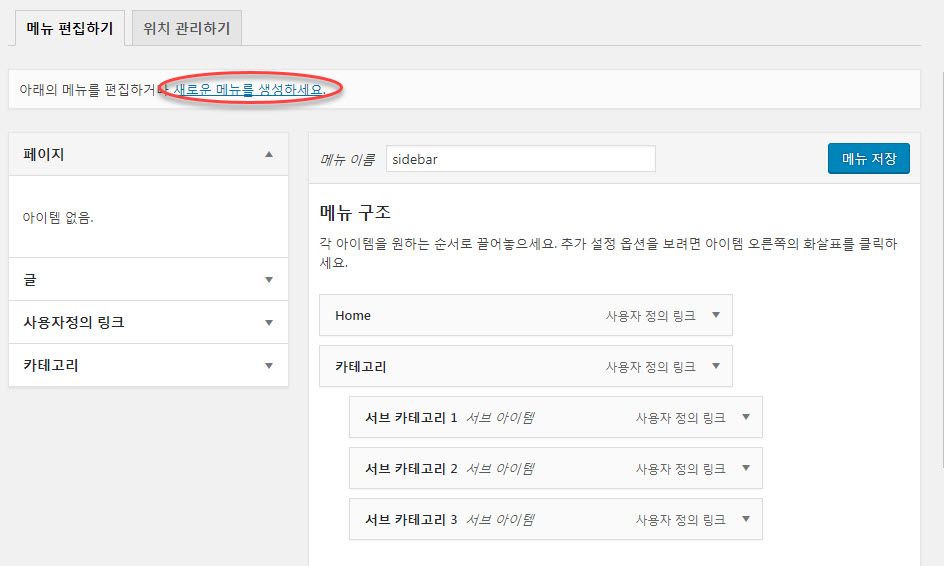
まず、 ルックス(テーマデザイン)>メニューに移動し、サイドバーに表示するメニューを一つ作るようにします。

今 ルックス>ウィジェットに移動します。
ブロックウィジェットインターフェース(WordPress 5.8以上)
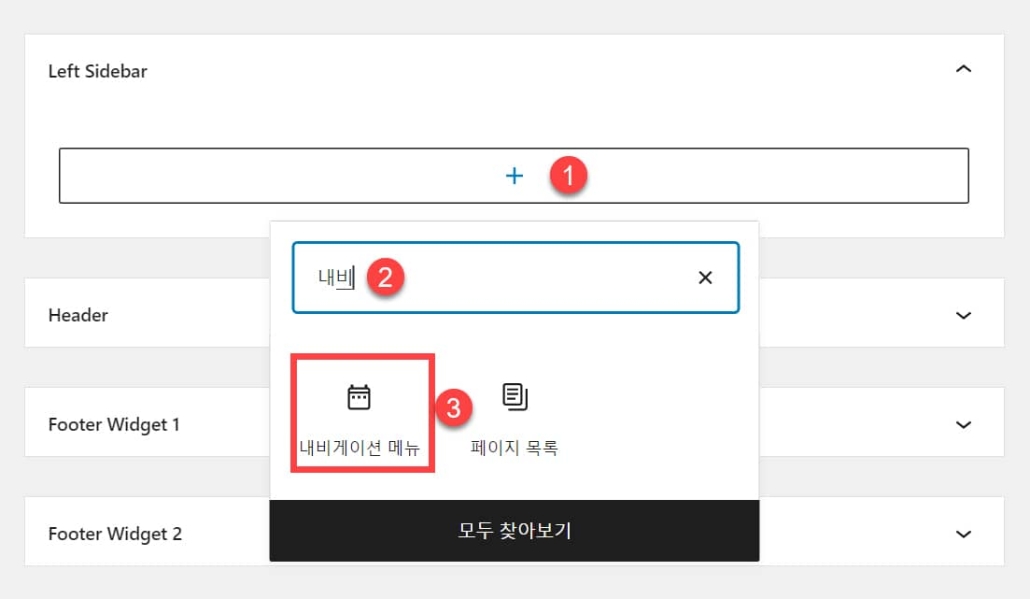
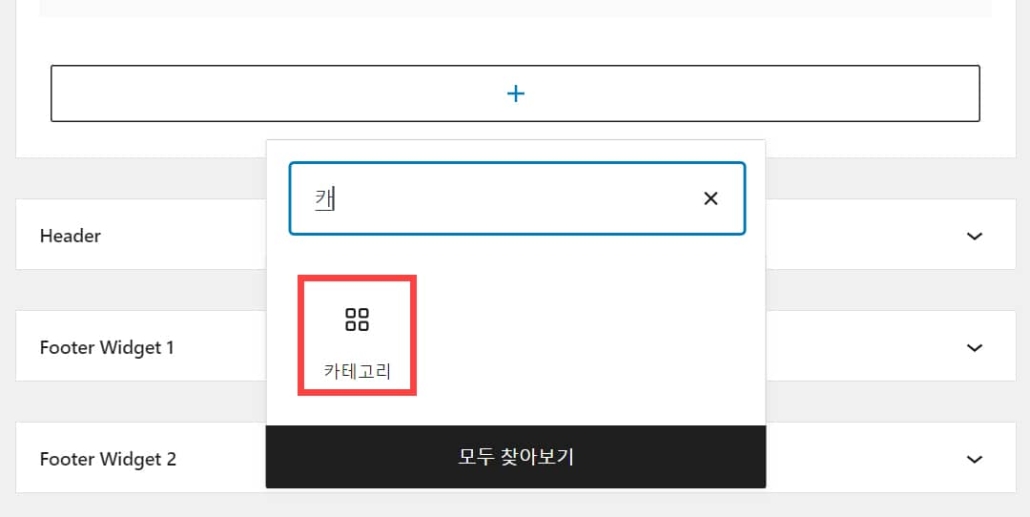
WordPressがバージョン5.8にアップデートされたとき ブロックウィジェットが導入されました。 ブロックウィジェットを使用するメニューを追加したいウィジェット領域(サイドバー、フッタなど)で ブロックを追加(プラス) アイコンをタップして「ナビゲーションメニュー」を検索し、「ナビゲーションメニュー」を選択します。

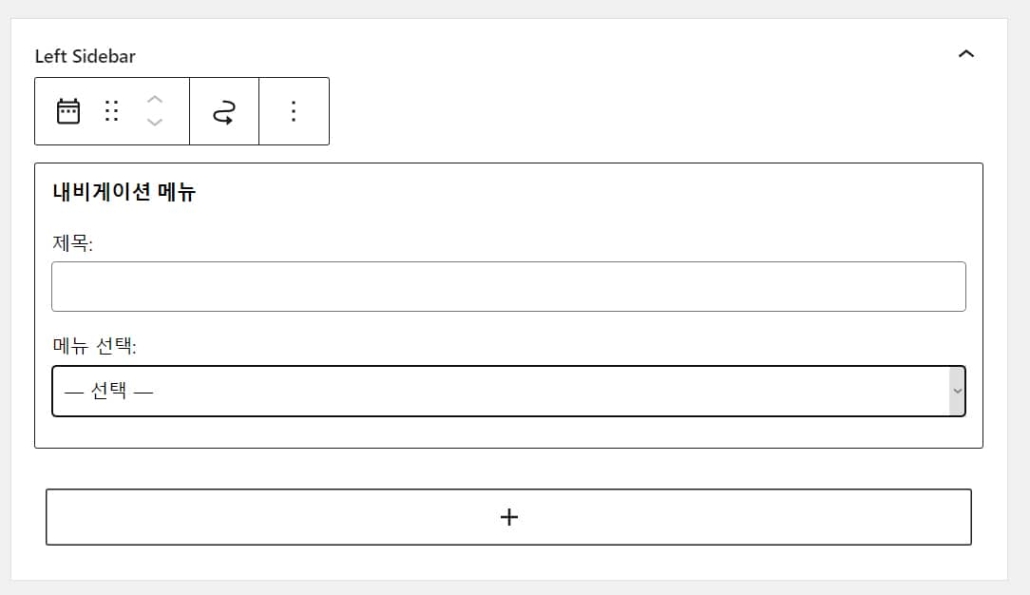
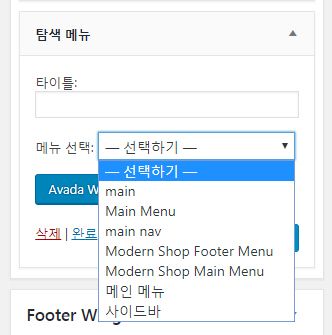
ナビゲーションメニューが追加されたら、タイトルを入力して メニュー選択で先に作成したメニューを指定できます。

カスタムメニュー位置はマウスでドラッグして移動できます。
クラシックウィジェットインターフェース(WordPress 5.8未満バージョン)
WordPress 5.8以降のバージョンを使用していない場合(つまり、 WordPress 5.7。 x 以下のバージョンを使用する場合) 既存のウィジェットインタフェースが提供されます。 WordPress 5.8以降を使用している場合でも、クラシックウィジェットプラグインをインストールして古典的なウィジェット画面に復元できます(」WordPress クラシックウィジェット画面を復元する - Classic Widgetsプラグイン(ブロックウィジェットを無効にする)「注)。 Avada など、いくつかのテーマでも古典的なウィジェットインターフェイスが提供されています。
新しいブロックウィジェットインターフェースに慣れていない場合は、古典ウィジェットプラグインをインストールして古典ウィジェット画面に戻すことができます。 このプラグインは少なくとも2022年まで(必要な場合は拡張可能)サポートされているそうです。 私は既存のウィジェットを削除し、ブロックウィジェットに置き換えました。
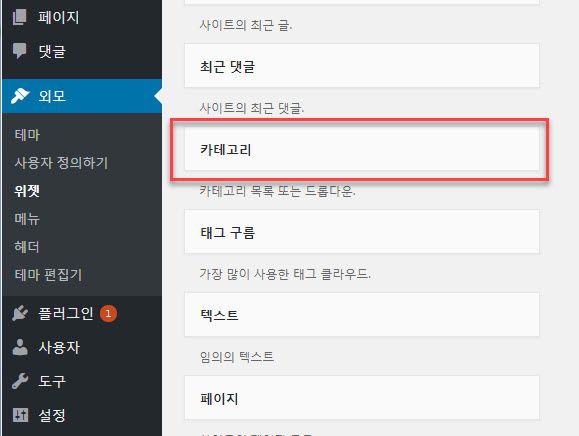
ルックス>ウィジェット(または WordPress バージョンに応じて、 テーマのデザイン>ウィジェット)に移動します。

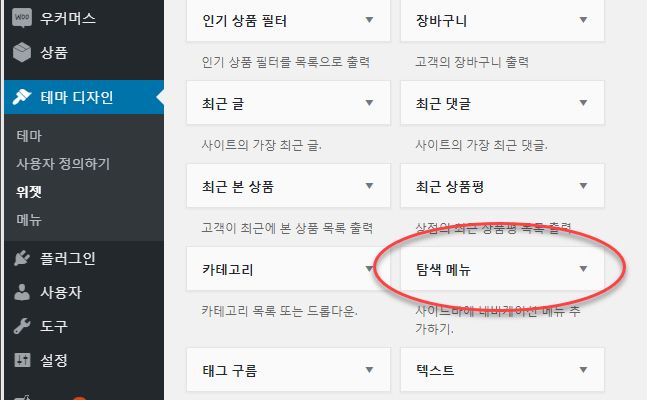
"ナビゲーションメニューウィジェット(または WordPress バージョンに応じて「ナビゲーションメニューウィジェットをサイドバーやフッターなど、必要なウィジェット領域に追加します。ウィジェットをドラッグしてサイドバーの任意の場所に配置できます。

サイドバーに追加された ナビゲーションメニュー ウィジェットのメニューを選択します。 メニュー選択でサイドバーに追加するメニュー(例:sidebar)を選択することができます。
保存して、サイトを確認してみると、サイドバーのメニューが追加されていることを確認することができます。

サイドバーに表示されるメニューのレイアウトは、テーマによって異なります。 上の図は、Twenty Seventeenテーマでサイドバーのカスタマイズメニューを追加したときの形状を示しています。
スタイルが気に入らない場合は、CSSを使用して調整します。
サイドバー/フッタにカテゴリリストを表示する
サイドバーを自動的にカテゴリのリストを表示する場合には、 カテゴリ ウィジェットを使用します。

クラシックウィジェット画面でもカテゴリウィジェットを選択してサイドバーやフッターなどに追加したり、ウィジェットをドラッグして好きな場所に配置したりできます。

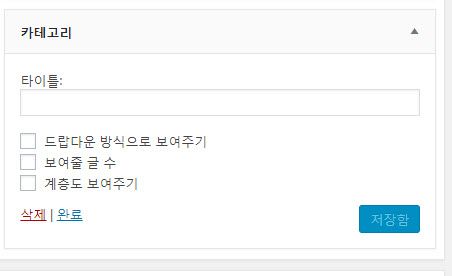
カテゴリーウィジェットをドロップダウン方式で表示するには、 「ドロップダウン方式で表示」をチェックします。

表示文数をチェックすると、投稿数が表示されます。 たぶん「文数表示」を間違って翻訳したようです。
カテゴリーウィジェットの代わりにナビゲーションメニューを使用すると、カテゴリが表示される順序を自由に指定することができます。
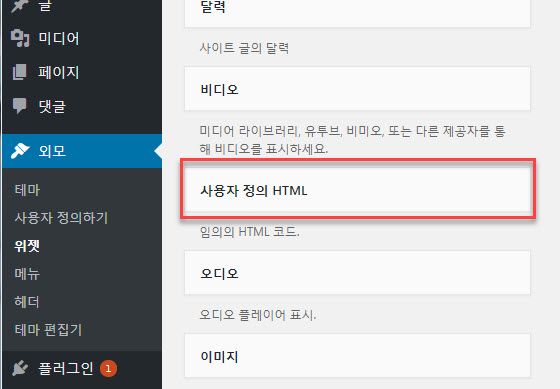
別の方法として Dynamicdriveというサイトで提供されるメニューのソースコードを利用することができます。 例えば、カスタムHTMLウィジェットを使用してHTMLコードを追加することができます。

CSSコードは この記事を参考にして追加することができます。
エレメンターページビルダーで好きな場所にカスタムメニューを追加する
エレメンページビルダーの場合 Elementorで提供される サイドバー 要素を使用できます。 次のような手順で進めるだけです。
- まず、 ルックス>メニューでカスタムメニューを作成します。
- ルックス>ウィジェットで、目的のウィジェット領域にカスタムメニューを追加します(ナビゲーションメニューウィジェットを使用)。
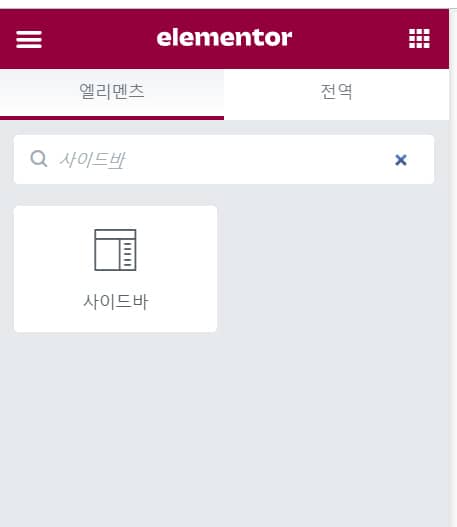
- エレメント編集画面で サイドバー ウィジェットを目的の場所に追加し、サイドバー(ウィジェット領域)を指定します。
サイドバー要素は ウィジェット検索 ウィンドウで「サイドバー」で検索できます。

サイドバー ウィジェットを目的の場所にドラッグアンドドロップしてから、カスタムメニューを含むサイドバー(ウィジェット領域)を指定します。
他の方法:カスタムHTMLを使用する
別の方法でHTMLとCSSコードを使用してメニューを作成してサイドバーに追加することもできます。 カスタムHTMLブロックを追加し、htmlコードを追加し、CSSは ルックス » カスタマイズ » 追加 CSSに追加するだけです。


ありがとうございます。 少しずつ知っていく中ではあるがWP用語やシステムなど適応するのが容易でないのですね。
同じナビゲーションメニューの2つのサイトに表示される方式が違うのはどのような理由なのでしょう。
一方では、メニュー、ドロップダウンにならず、他の側ではされます。
また、縦と横の配置の方法も違いがあります。
二つのサイトのアドレスを添付しました。 また、支援お願いします。
最初のURLは、メニュー部分が正常に動作していないものと見えますね。
プラグインをすべて無効にした後に正しく表示されるテストしてみてください。
よくないと、テーマ開発者にサポートを依頼試みることができるでしょう。
ありがとうございます:)
Elementorに問題がありますね。
フォーラムに入ってみると似たような場合には、あって、プラグインのサポートチームにお問い合わせしよう
他のナビゲーションメニューのプラグインで解決しようとします。
プラグインをたくさん敷く重くなるし、オフカットされた文盲である私は簡単な道を行くことのようです。
詳細説明よく読みました。
ところがBevroテーマでは、このようなメニューの作成ができないゴトインジヨ。
そのまま真似してみましたが、サイトでは全く見えません。
Appearance - > Menusには、作業内容がいますよ。
こんにちは?
テストしてみるとうまく動作しますね。
次のスクリーンショットを参照してみてください:
https://www.screencast.com/t/l89xkIADhjsy
https://www.screencast.com/t/t5nPrhFmw2j
https://www.screencast.com/t/KYzenMs2Q
正しくした表示されない場合、キャッシュプラグインのキャッシュとブラウザのキャッシュを削除してみてください。