過去9年間、ブログを運営しながら試行錯誤をたくさん経験しました。特にアフィリエイトリンクを追加した後にリンクが変わるにつれて、困った状況に陥ったことが何度もありました。また、本文の途中に入れる広告やバナーをいちいち探して変えなければならなかったこともあります。
投稿を初めて作成した場合は、後でリンクが変更されたか、投稿の途中に挿入された広告(例: AdSense 広告、クパンパートナーズバナーなど)を今後変更する必要があります。
メンテナンスを考慮して書く - 効率的な WordPress 書き込み
「メンテナンスを考慮して文を書こう」という途方もないタイトルをつけましたが、数年ほどブログを運営してみると自然に習得してそれなりの方法を探すことになると思います。
<XNUMXxXNUMXA><XNUMXxXNUMXA><XNUMXxXNUMXA>리리리<XNUMXxEB>리<XNUMXxEB> WordPressを運営するので WordPressの機能を最大限に活用する方法に重点を置いています。
プラグインの使用を最小限に抑える
このブログ記事をいくつか読んでみると、私が主張するものの1つがプラグインの使用を最小限に抑えることがわかります。
多くのプラグインを使用すると、いくつかの問題が発生します。
- サイトの速度を遅くする
- プラグイン間の衝突の発生の可能性が高まる
- セキュリティの問題が発生する可能性があります
すべてのプラグインがうまく作成されたわけではなく、セキュリティを考慮して作成されたわけではありません。人気のあるプラグインも誘引策がなければアップデートができずに消えることもあります。
プラグインを使用していくつかの機能を追加しましたが、プラグインは WordPress プラグインリポジトリから削除された場合、または数年間更新されていない場合は、問題が発生する可能性があります。
特に文章を書くとき エレメンのようなビルダーを使用することは禁物です。この部分は、このブログを含む私が運営するブログで扱ったことがあります。
プラグインは必ず必要なものだけを使用することが望ましいです。
広告/バナーを本文の途中に繰り返し挿入する場合
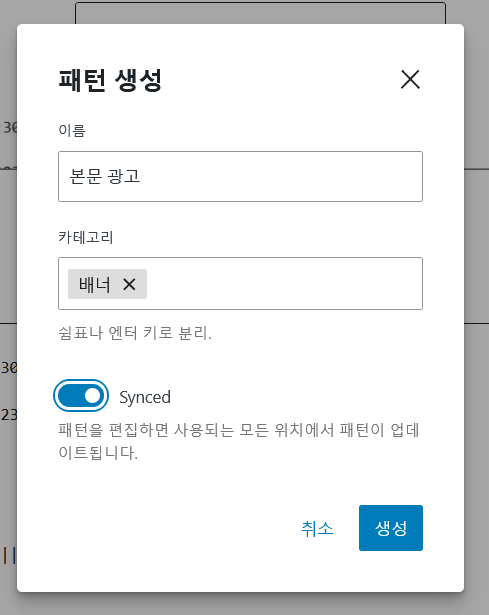
平新今すぐ AdSense 広告やKupang Partnersなどのバナーをブログの途中またはページの途中に頻繁に挿入する場合は、直接コードを挿入するのではなく、ショートコードを作成して挿入するか、ブロックエディタのパターン(再利用可能ブロック)にして追加することを検討してください。
後で広告コードを変更したい場合や、クパンパートナーズ広告を削除したい場合は、ショートコードやパターンで追加した場合に簡単に可能です。
パターンとして挿入する場合 同期済み(Synced) オプションをチェックすると、1か所で変更するとすべての同じパターンが更新されます。

ショートコードとパターンを作成して広告を挿入する方法については、次の記事を参照してください。
アフィリエイトリンクを管理する
アフィリエイトリンクを管理するために短縮リンクにして挿入することが多いでしょう。
短縮リンクを生成するサービスがあります。しかし、私が直接制御できないそのようなサービスを利用しないことが望ましいです。
Googleと Naverでも短縮リンクサービスを提供しましたが、そっと消えました。 😥😥😥
幸いなことに WordPressには無料で利用できる短縮リンク生成プラグインがあります。 Shortlinks by Pretty Linksというプラグインです。何人がクリックしたのか追跡まで可能です。
サイトの速度に最小限の影響を与えるには、1つのドメインを購入して別々の WordPress サイトにこのプラグインをインストールすることも検討できます。 (複数のサイトを運営する場合、 クラウドウェイズのようなサービスを利用すれば、一つのサーバーに複数のサイト運営が可能です。 😊)
このプラグインを使用して短縮リンクを作成してリンクを共有し、後でリンクの宛先を変更したい場合は、プラグイン内で単にTargetリンクを変更するだけです。有料版もありますが、無料版でも十分活用できます。
何人がクリックしたかもチェックでき、リンクの効率性の検討にも便利です。
スタイルの変更はCSSです...
ブログ記事を作成するときに、本文スタイルや特定の文章のスタイルを変更したい場合があります。
このような場合は、CSSクラスを指定してスタイルを制御することを検討できます。ティーストーリーのような場合、HTMLモードで直接インラインでスタイルを設定することがよくあります。この場合、将来のスタイルを変更しようとすると問題が発生します。 CSS クラスを指定して CSS でスタイルを設定することで、後で簡単にスタイルを変更できます。
このブログでは、注、警告、ヒント、ステップサマリーなどのスタイルを単純なCSSクラスとして指定して実装しています。例:ステップサマリーボックス
- デザイン » カスタマイズ » 追加のCSSにCSSスタイルを入力します。 (これは一度だけ実行できます。 WordPress 6.5 バージョン未満では、デザイン「用語の代わりに」ルックス「と表示されます。)
- 場合によっては、JavaScriptなどを使用して必要なレイアウトにすることができます。
- これで、書き込み時にブロックにCSSクラスを割り当てます。
基本的なCSSを理解すれば、簡単にアプリケーションが可能になります。 基本的なCSSは身につけるのに時間がかかりませんし、難しいこともありません。こういうことに対して、あらかじめ怖がっているなら、身につけるのは容易ではないかもしれませんが、私のように年上の人もやっているので、あらかじめ怖がらずに挑戦してみてください。
HTMLからインラインで直接スタイルを追加する場合、今後変更するには毎日見つけて行う必要があるため、簡単ではないかもしれません。 CSSクラスを活用すればCSSコードだけを変更すればいいので簡単です。 (たとえば、テーマを変更した後に文字サイズを変更する必要がある場合は、CSSで簡単に可能です。)
キーボードショートカットを活用した効率的な書き込み
ブロックエディタを使用している場合は、キーボードショートカットを使用して書き込み時間と労力を節約できます。
たとえば、ヘッダータグ(サブタイトル)を追加したい場合は、マウスでタイトルブロックを選択するよりも #+スペース ホットキーを使用すると、素早くサブタイトルブロックを追加できます。たとえば、H2 タグを追加する場合 ##+スペースを押します。
ブロックエディタのキーボードショートカットに関する次の記事を参照してください。
また、定型句プログラムを併用することで、繰り返し入力を簡素化し、効率を高めることができます。
最後に、
以上、文章を書くことに関連して、私が経験しながら得たいくつかのヒントを紹介しました。さらに便利なヒントがある場合は、コメントでお知らせいただきありがとうございます。
キーボードショートカットなどを活用すれば書き込みに集中でき、Googleなど検索エンジンによく露出されるSEOに有利な書き込みを作成するのにも役立ちます。

クラシックエディタを使用しています。クラシックエディタでもキーボードショートカットを使用できますか?
クラシックエディタ(クラシックエディタ)はキーボードショートカットを提供しません。クラシックエディタは、ブロックエディタへの切り替え中に一時的に提供される移行エディタです。可能な限りブロックエディタを使用してください。
良い投稿ありがとうございます。週末はよろしくお願いします。
もう3月が一日しか残っていませんね。 3月に完成し、楽しい週末と休日をお過ごしください。
ワープでキーボードショートカットを使用できますね。参考にしてみてください。
キーボードショートカットを活用すると、マウスの使用を最小限に抑え、手首トンネル症候群のような職業病(?)を予防または軽減するのにも役立ちます😁😁