WordPressでは、さまざまな方法で AdSense 広告を入れることができます。指定した場所に広告を掲載したい場合は、Ad Inserterなどのプラグインを使用すると便利です。手動でブログ本文の好きな場所に入れたい場合は、ショートコード(ショートコード)を作成して入れることができます。
他の方法でパターンとして生成して入れる方法も可能です。パターンで作成して入れるときは 同期 オプションを選択して保存すると、今後 AdSense 広告を削除したい場合、または別の広告に置き換えようとしている場合は、以前に挿入したすべての広告に適用できます。
WordPress AdSense 手動広告を入れる方法
구글 AdSense 広告を作成する
まず、 AdSense ホームページで広告ユニットを作成します。既存の広告がある場合は、そのままご利用ください。

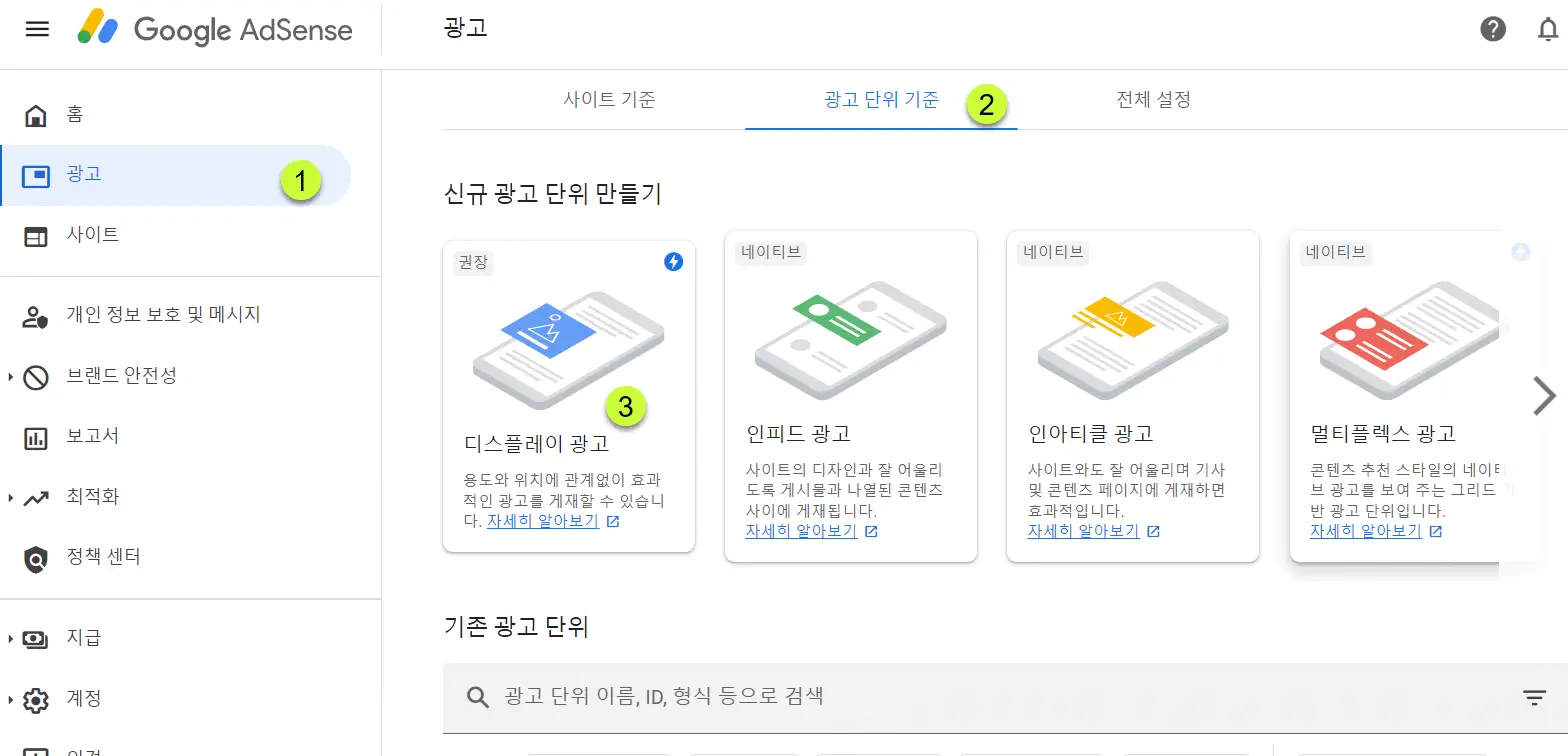
広告 » 広告ユニット基準タブ » ディスプレイ広告(またはネイティブ広告)を選択します。
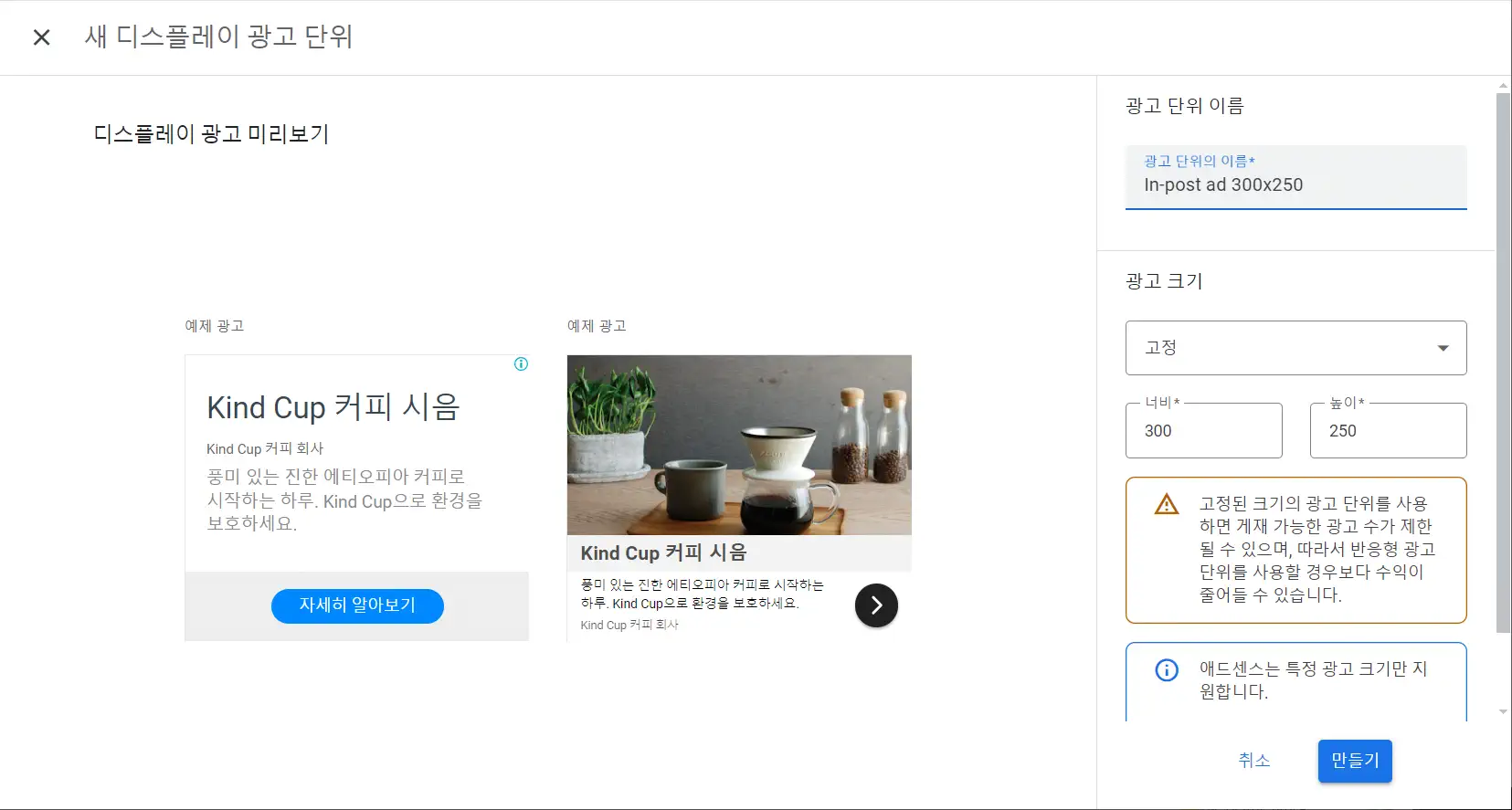
広告を配置する場所を考慮して、適切なサイズの広告を作成します。サイドバーに使用する場合 固定 サイズの代わりに 反応型 サイズを選択できます。

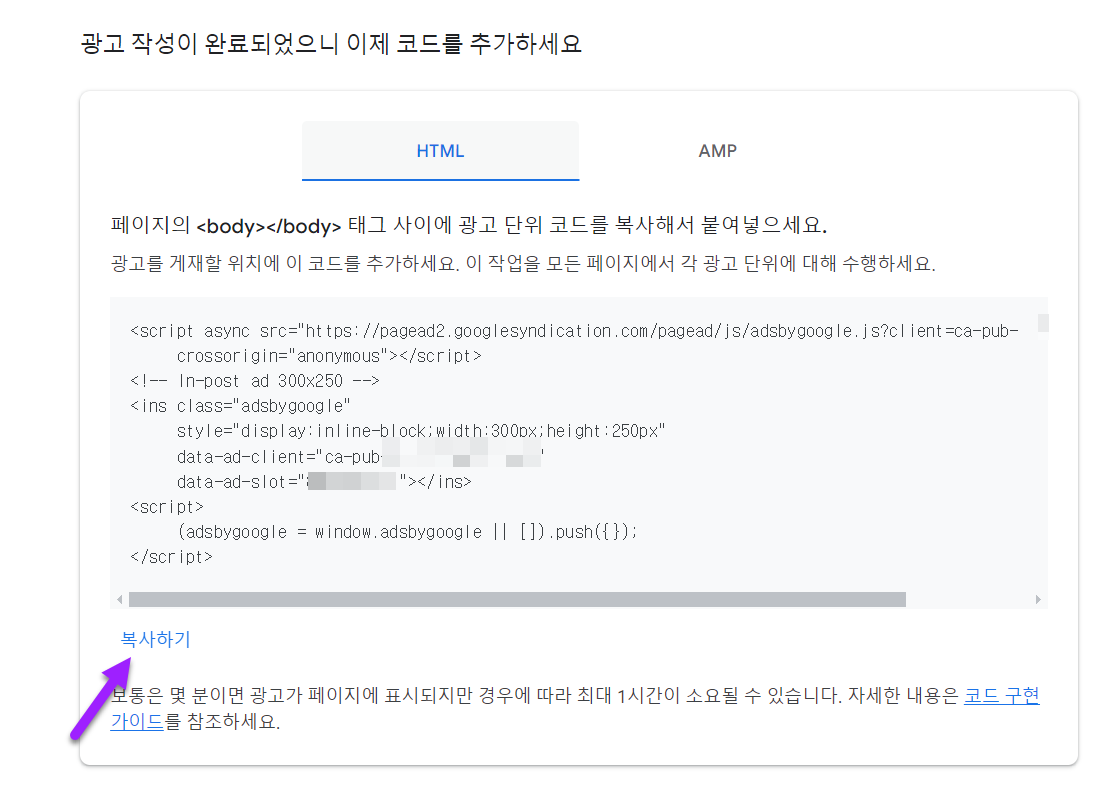
広告が作成されると コピーするを押して AdSense 広告コードをコピーします。

広告コードは次のような形式です。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456"
crossorigin="anonymous"></script>
<!-- In-post ad 300x250 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="8908031234"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>ショートコード AdSense 広告を挿入する(ブロックエディタ&クラシックエディタ)
AdSense 広告スクリプトを短縮コードにして短縮コードに挿入する方法を見てみましょう。
AdSense 広告コードをショートコードにする方法はいくつかあります。ここでは Ad Inserter AdSense 広告プラグインの使用方法とテーマ関数ファイルに直接コードを追加して作成する方法に進んでみましょう。
Ad Inserterプラグインを使用して AdSense 広告ショートコードの作成
Ad Inserterプラグインインストールされている場合は、この方法を使用できます。
WordPress 管理者ページ » 設定 » Ad Inserter ページに移動します。

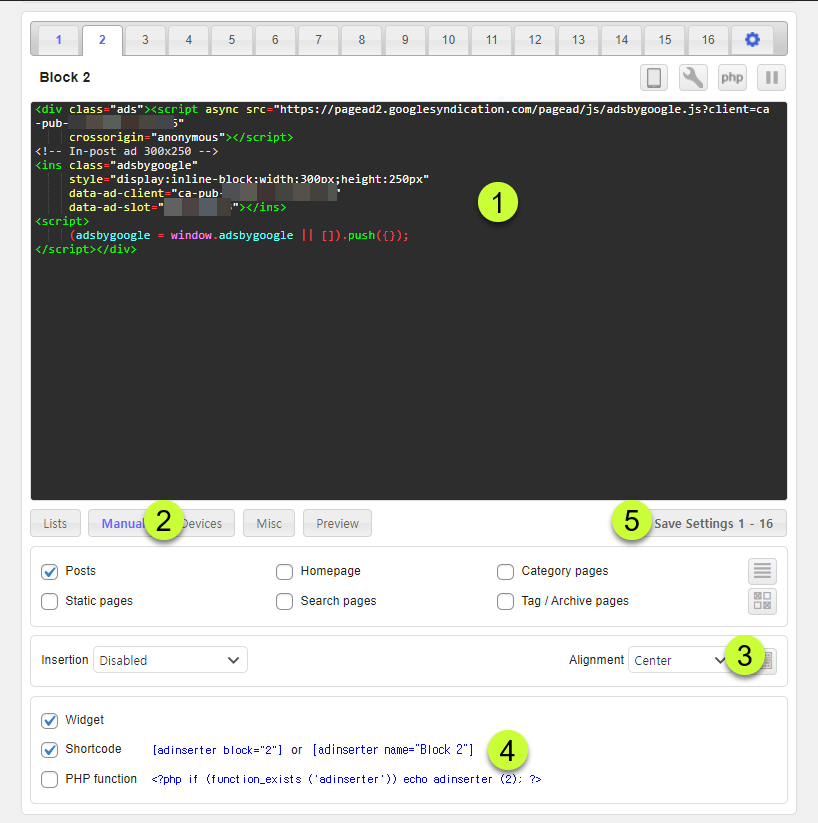
広告コードを次の形式で入力します。
<div class="ads">AdSense 광고 코드</div>マニュアル タブ(②)を選択して、 アラインメントは センター(③)を指定します。これにより広告が中央揃えになります。
ショートをチェック(④)して設定を保存(Save Settings 1 - 16)ボタンをクリックします。
Ad Inserterのショートコードの例:
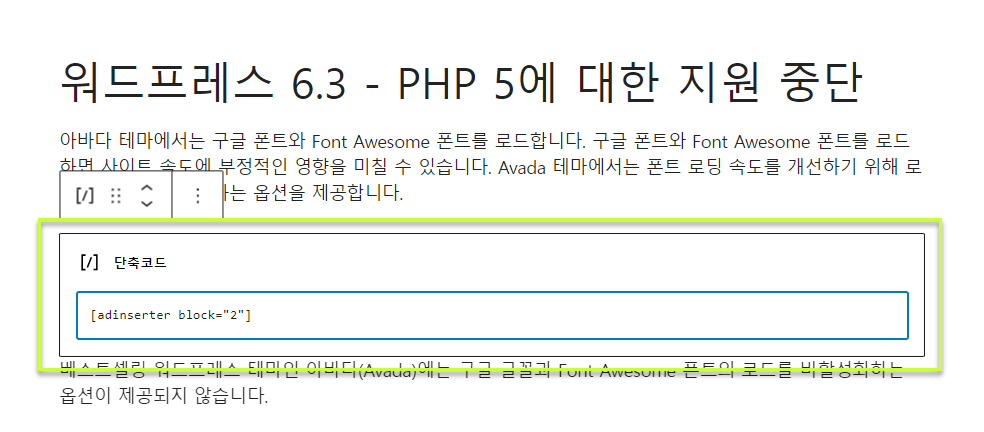
[adinserter block="2"] 또는 [adinserter name="Block 2"]目的の場所にショートコードを貼り付けて広告を表示できるようになりました。ブロックエディタとクラシックエディタ(クラシックエディタ)の両方で使用できます。

上の図はブロックエディタで 短縮コード ブロックへ AdSense ショートコードを追加する例を示します。
ショートコードを入力するのが面倒な場合は、定型句に指定してすばやく入力することもできます。 (例えば、 AdSense; 또는 子供;を入力すると、ショートコードに変わるように定型句を指定できます。)
テーマ関数ファイルにコードを追加してショートコードを作成する
Ad Inserterプラグインを使用していない場合は、テーマ関数ファイルに直接コードを追加してショートコードを作成できます。 チャイルドテーマがインストールされていない場合は、チャイルドテーマを最初に作成してください。チャイルドテーマを作成せずに親テーマの関数ファイルに直接コードを追加すると、今後のテーマの更新時にコードが消えます。
チャイルドテーマの関数ファイル(のfunctions.php)に次の形式でコードを追加します。
// AdSense 숏코드 함수
function get_adsense($atts) {
return '<div class="ads"><script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456"
crossorigin="anonymous"></script>
<!-- In-post ad 300x250 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="8908031234"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script></div>';
}
add_shortcode('adsensead', 'get_adsense');これを行うには、FTP / SFTPに接続してファイルを編集できる必要があります。
テーマファイルは、 / WP-コンテンツ/themes/child-theme-folder/ ディレクトリにあります。 Chaildeテーマフォルダ名はテーマによって異なります(例: Avadaの場合 avada-child)。
広告が中央揃えになるようにCSSスタイルを追加できます。 ルックス » カスタマイズ » 追加 CSSにカスタムコードを追加してスタイルを設定します。例:
.ads {
text-align: center;
margin: 25px 0 20px 0;
}余白などを適切に設定してください。 基本的なCSSを理解すると役に立ちます。
広告の上下に適切なマージンを適用して、広告とコンテンツが分離されるようにする必要があります。テキストと広告が貼りすぎている場合は、テキスト内のリンクをクリックしようとすると広告をクリックすることがあります。そのような場合 AdSense ポリシー違反になる可能性があります。
ただし、 AdSense 収益の支払い方法がクリック単価からインプレッション単価に変更されたため、現在もこれらのポリシーが維持されているかどうかを確認する必要があるようです。ポリシー違反を残して広告とコンテンツの間に適切な間隔を置くことで、読みやすさを向上させるのに役立ちます。
これで、次のショートコードを使用して本文の目的の場所に広告を追加できます。
[adsensead]パターンを使って AdSense 広告を手動で挿入する(ブロックエディタのみ)
他の方法で WordPress ブロックエディタでサポートされているパターンを活用して、ブログ投稿の本文に中間広告を追加できます。
パターンを利用したい場合は、まずパターンとして使用するブロックを作成する必要があります。 /html ショートカットを押す カスタムHTML ブロックを選択します(キーボードショートカット を参照)。

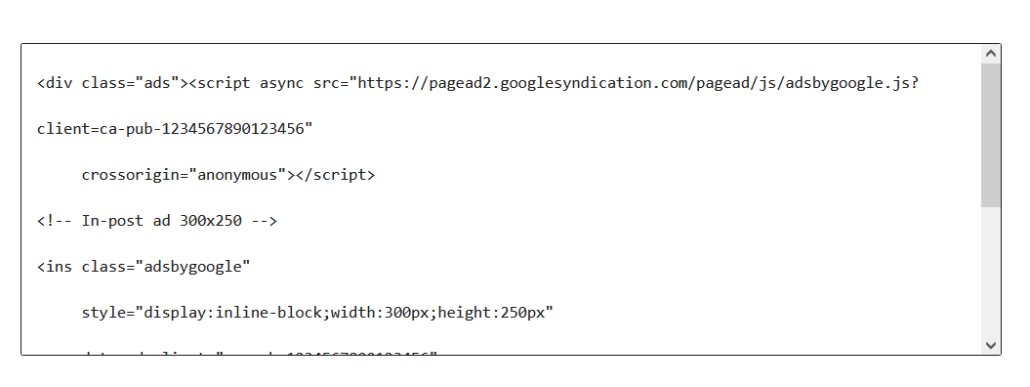
カスタムHTMLブロックに次の形式でコードを追加します。
<div class="ads">AdSense 광고 코드</div>
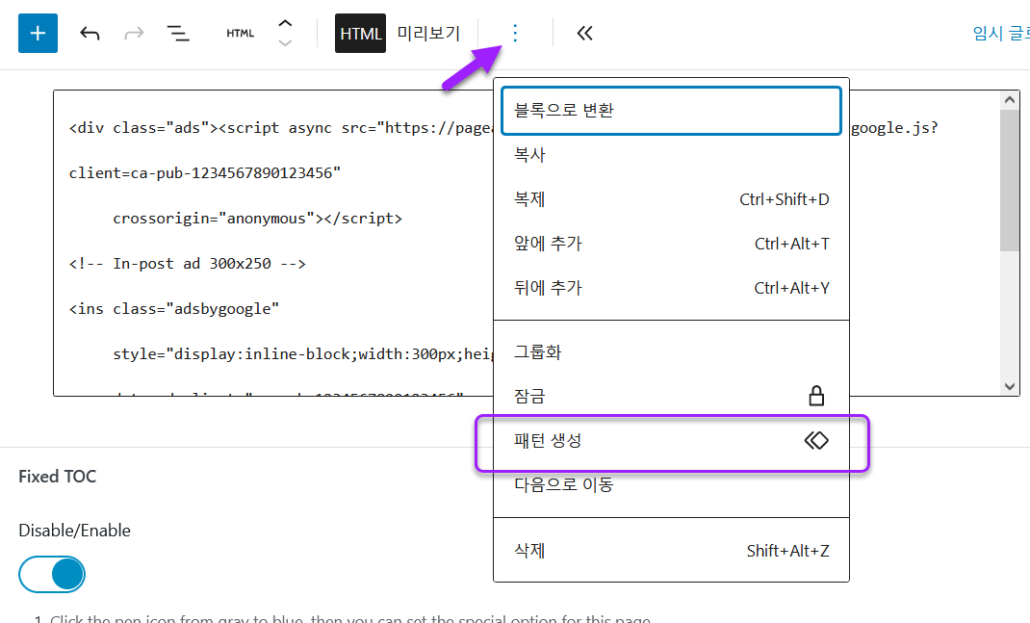
これで、カスタムHTMLブロックをパターンに変換します。

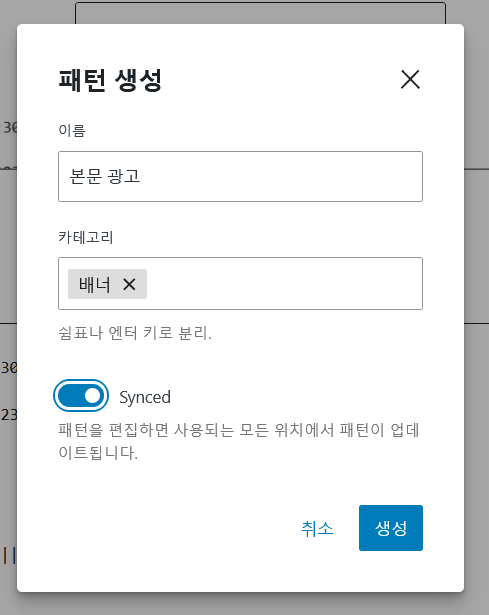
パターン生成をクリックすると、パターン生成ポップアップが表示されます。パターン名(例: AdSense 中間広告など)を入力して Synced (同期化) オプションを有効にします。

同期 オプションを有効にすると、このパターンを他の場所で編集すると、既存に挿入されたすべてのパターンが更新されます。後で広告を交換または削除したい場合に便利です。
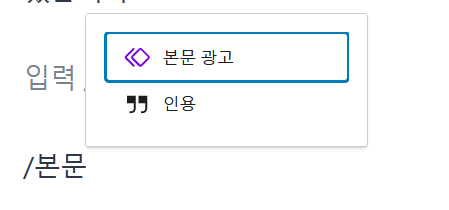
パターンが作成されたら、希望の位置に /パターン名を入力して簡単にパターンを選択して追加できます。

パターン(再利用可能ブロック)に関する次の記事を参照してください。
ルックス » カスタマイズ » 追加 CSSにカスタムCSSコードを追加してスタイルを設定できます。上記の「テーマ関数ファイルにコードを追加してショートコードを作成する「セクションの下部を参照してください。

コメントを残す