WordPress アストラテーマの場合は、有料版でヘッダーを固定するオプションがあります。 この記事では Astra テーマ 無料版が適用された WordPress サイトでユーザーが下にスクロールするとヘッダーを非表示にし、上にスクロールするとヘッダーを表示する方法について説明します。
アストラ(Astra) テーマでヘッダーを常に固定する
常にヘッダーを固定したい場合は、次の簡単なCSSコードを使用できます。
/*
Description: Make header sticky for WordPress Astra Theme
Explanation: This CSS code block is designed to make the header of
a website using the WordPress Astra Theme sticky/fixed
at the top of the page, ensuring it remains visible while
scrolling on desktop screens with a minimum width of 921px.
Additional padding is added to the site content to
prevent it from being obscured by the sticky header.
*/
@media (min-width: 921px) {
.site-header {
z-index: 99;
position: fixed;
width: 100%;
top: 0;
}
.site-content {
padding-top: 160px; /* Adjust according to your header's actual height */
}
}site-contentのpadding-top値は実際のヘッダーの高さ値に置き換えられます。 上記のコード ルックス » カスタマイズ » 追加 CSS セクションに追加したり、 チャイルドテーマ 内のスタイルシート(style.css)ファイルに追加します。
上記のコードはデスクトップでのみ適用されます。 モバイルでも適用するには、モバイル用 メディアクエリを別途追加する必要があります。 上記のコードからメディアクエリ部分を削除すると、PCとデスクトップのヘッダーの下の余白が異なるため、モバイルでは不器用に見えます。 モバイルコードでは、余白を適切に調整するようにします。
アストラテーマでスクロール時にヘッダを固定する
ユーザーが500ピクセル下までスクロールしてヘッダーを上部に固定したい場合は、次のCSSコードとJavaScriptを使用できます。 スクロールに関係なく常に固定したい場合は、上記の「アストラテーマでヘッダーを常に固定する」部分のコードを使用してください。
CSSコード:
.site-header {
z-index: 99;
width: 100%;
transition: top 2s cubic-bezier(0.22, 0.61, 0.36, 1);
}
.site-header.fixed {
position: fixed;
top: 0;
}JavaScriptコード:
<script>
const header = document.querySelector('.site-header');
const content = document.querySelector('.site-content');
const hideAfter = 500; // The scroll position to trigger the header fix
let lastScrollTop = 0;
let isHeaderFixed = false;
window.addEventListener('scroll', () => {
let scrollTop = window.pageYOffset || document.documentElement.scrollTop;
if (scrollTop > hideAfter && !isHeaderFixed) {
header.style.top = '-100%'; // Set initial position out of view
header.classList.add('fixed');
// Animate header sliding down
setTimeout(() => {
header.style.top = '0';
}, 0);
isHeaderFixed = true;
} else if (scrollTop <= hideAfter && isHeaderFixed) {
// Animate header sliding up
header.style.top = '-100%';
// Remove fixed class after animation completes
setTimeout(() => {
header.classList.remove('fixed');
isHeaderFixed = false;
}, 500); // should match transition duration in CSS
}
lastScrollTop = scrollTop <= 0 ? 0 : scrollTop;
}, false);
</script>上記のコードはモバイルとデスクトップの両方で動作します。
CSSコードも同様 ルックス » カスタマイズ » 追加 CSS セクションに追加します。 JavaScriptコードは「WordPressでjsスクリプトファイルとスタイルシートを正しくロードする方法「を参照して読み込むことができます。 WPコードなどのプラグインを使用して、フッターセクションにコードを追加することもできます。
プラグインを使用してヘッダを固定する
簡単な方法では、Sticky Menu&Sticky Headerプラグインを使用してヘッダーを簡単に固定できます。 詳しくは、「WordPress メニューとヘッダを固定しよう - Sticky Menu&Sticky Headerプラグイン「記事を参考にしてください。
最後に、
以上で、アストラテーマでヘッダーを固定する方法について見てきました。 無料版を使用している場合は、上記の方法でヘッダーを固定できます。
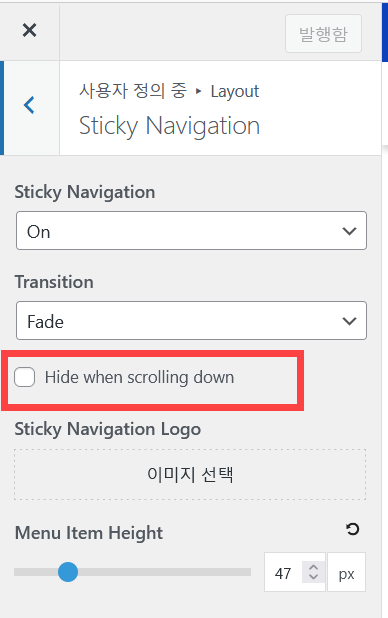
Newspaper など一部の有料テーマでは、ヘッダーを固定するオプションが提供されています。 GeneratePress テーマ有料版ではヘッダーを固定するオプションが提供されています。特にSticky Navigation設定ページでは Hide when scrolling down オプションをチェックすると、ユーザーが画面を下にスクロールするとナビゲーションが非表示になり、画面を上にスクロールするとナビゲーションが上部に固定されて表示されます。 (以前のミディアムブログのヘッダの仕組みと同じです。)

GeneratePress 無料版でヘッダーを固定する方法については、時間になると別の記事でまとめてみましょう。 同様に、Sticky Menu&Sticky Headerなどのプラグインを使用すると、簡単に目的の要素を固定できます。

コメントを残す