HTMLのテーブルジェネレータサイト
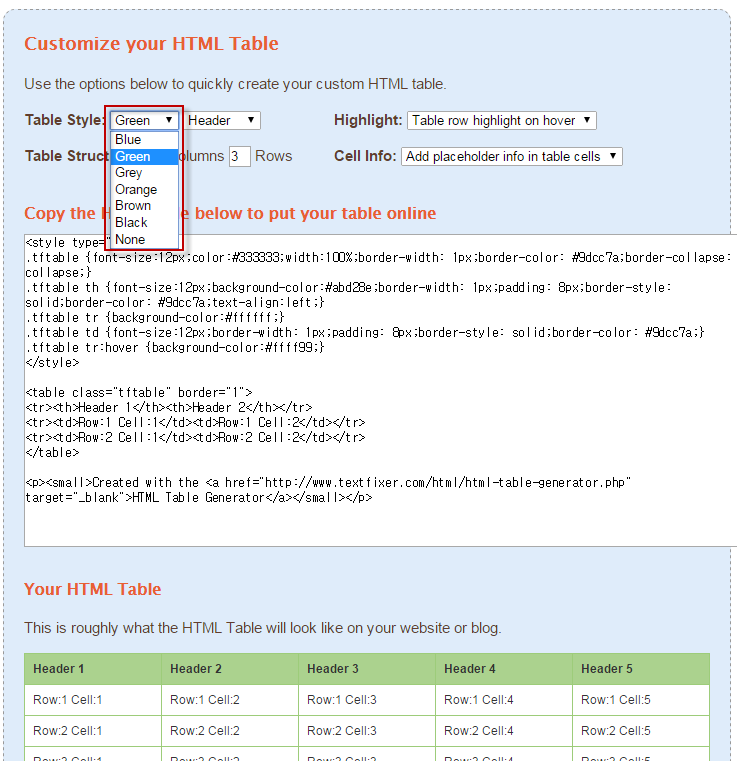
たまに表を作成しようとする場合に、私はAdobeのDreamweaverを使用します。 しかし、洗練された表を作成する場合、または、単に表を作成する場合には、時々、オンライン上で自動生成する表を利用したりします。 http://www.textfixer.com/の HTML Table Generator (HTML表ジェネレータ)もオンライン表作成サービスを提供するためのツールです。

上の図のようにBlue、Green、Grey、Orange、Brown、Blackなど6つのスタイルがあらかじめ設定されており、便利に利用することができます。 行と列の数を指定して、適切なオプションを選択した後、中間部分のボックスに表示されたコードをコピーして使用します。
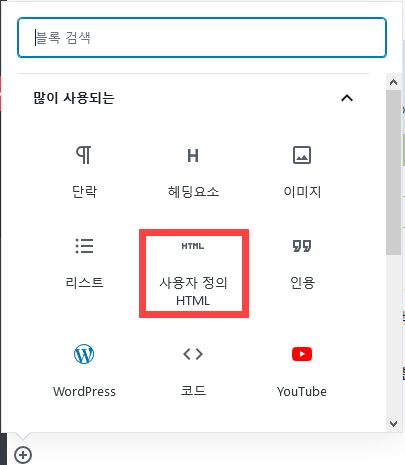
WordPressの場合CSS部分とHTMLコードの部分を分離して、CSSコードは、テーマ(チャイルドテーマ)のスタイルシートファイル(style.css)や テーマのデザイン>ユーザー定義>追加CSS セクションに貼り付けし、HTMLコードの一部は、 カスタムHTML ブロックを利用して入れるとされます。

2021年追加: Gutenberg エディタにテーブルブロックが追加されました。 今簡単な表は、 Gutenbergのテーブルブロックを使用して作成できます。 詳しくは「WordPress Gutenberg テーブルブロックを使用する「を参考にしてください。
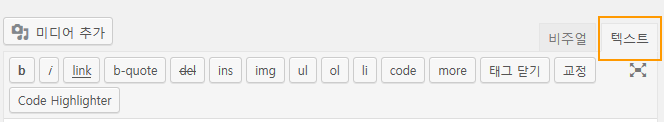
クラシックエディタ(Classic Editor)を使用している場合は、書き込みで「テキスト」を選択して貼り付けます。

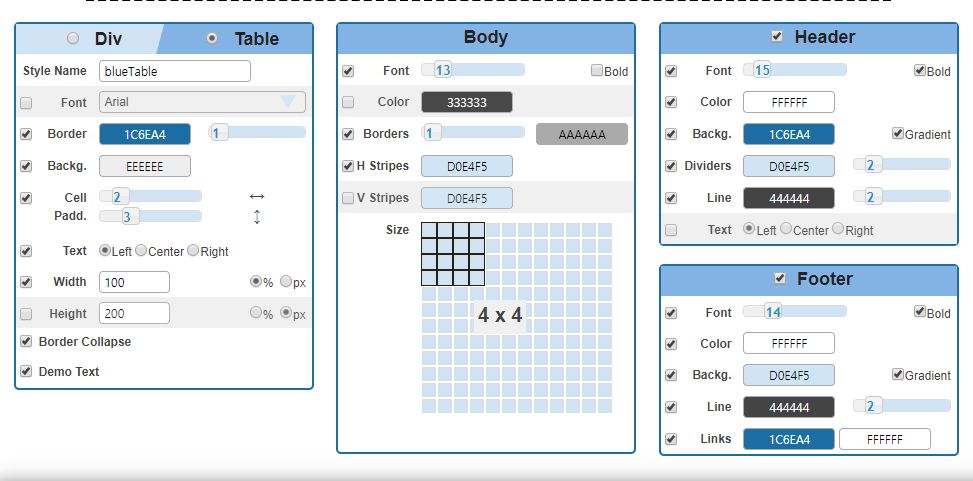
HTML Table Styler CSS Generator
HTML Table Styler CSS Generatorサイトを利用すれば、DivタグやTableタグでテーブルを作成することができます。 同様の方法でCSSコードとHTMLコードを WordPressに追加することができます。


コメントを残す