概要
テーブルを作成するには、通常のDreamweaverなど、簡単に表を挿入して作成することができます。 しかし、HTMLのテーブルを多く使用すると、速度の面で良くない影響を与えているとね。 だからCSSテーブルを使用することをお勧めします(参照).
簡単に応用できるようにCSSで表を一つ作ってみました。
CSSテーブルのサンプル
HTMLコード:
<div id="table"> <div class="row"> <span class="cell col1">열 1-1</span> <span class="cell col2">열 1-2</span> <span class="cell col3">열 1-3</span> <span class="cell col4">열 1-4</span> </div> <div class="row"> <span class="cell col1">열 2-1</span> <span class="cell col2">열 2-2</span> <span class="cell col3">열 2-3</span> <span class="cell col4">열 2-4</span> </div> </div>
CSSコード:
#table {display: table; width: 100%;}
.row {display: table-row;}
.cell {display: table-cell; padding: 3px; border-bottom: 1px solid #DDD;}
.col1 { width: 20%;}
.col2 {width: 20%;}
.col3 {width: 40%;}
.col4 {width: 20%;}
結果:

このコードを応用して WordPress カテゴリー文を掲示板形式のリストで実装することができます。 他にも様々な応用が可能でしょう。 個人的には、CSSの表がモバイルで制御するのがより容易と思われる。
ちなみに表は、テキストの長さが長くなる場合ellipsisが正常に動作しません。
td {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
この場合、 table-layout을 固定のに指定すると、セルのテキストが長くなる場合は、セルサイズに合わせてテキストを減らすことができます。 しかし、 table-layoutを使用してみると、いくつかのテーブルで表のレイアウトが不要な形で変わる現象が発生しますね。 このような場合は、セルの 最大幅를 0또는 視聴者の38%がで指定したら、問題が解決しますね。 table-layout:fixedを使用せずにtext-overflowを処理する場合、参考にすればよさそうです(参照).
Matthewさんが言ったように、次のようなTable Generator(表ジェネレータ)を使用すると、より便利にテーブルを作成することができます。
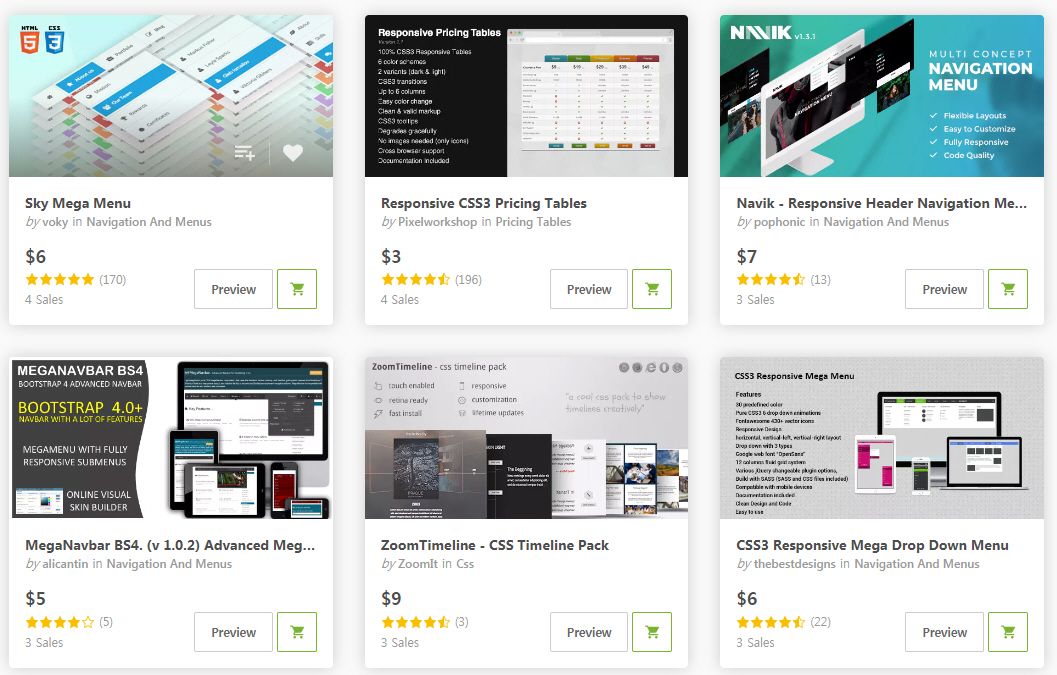
参考までに WordPress プラグインは、ジャス/ jQueryテンプレートは、PHPスクリプトなどのコードを販売する Codecanyonで、メニュースタイル、テーブル(table)などのCSSコードやJavaScriptの/ jQueryテンプレートを購入することができます。 CSSコードスニペットの場合、3ドルから10ドルのサイトで手頃な価格の方です。

テーブルとありますが、情報ありがとうございます〜。
数年前のコンテンツがdataである場合テーブルに組むことがsemanticたことだという主張をして、テーブルの使用が不適切ではないという GNUBOARDで働かれる方の議論を行ったことがあります。
この主張も間違った主張ではないが、現実的な部分を考慮していないと主張しだったんです。 私のテーブルもdivに組まなければならないと主張していた理由は、、反応型対応のためイオトグヨ。
rendering速度は以前のブラウザでも、テーブルrenderingが遅いものですが、最近では、大きな違いがありません。 むしろ反応型のコーディングをしなければならてテーブルもdivに絞ることでしょう。
そして、テーブルチャルテ、ワードさんが紹介される方法のように、手のコーディング(hand coding)する場合は、ないんです、それだけでtable generatorで描くます。
http://divtable.com/generator/
http://www.cssbuttoncode.com/table.php
ありがとうございます。
良いtable generatorサイトを教えていただきありがとうございます。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%89%BD%EA%B2%8C-woocommerce%EB%A5%BC-%EB%8B%A4%EA%B5%AD%EC%96%B4-%EB%B2%84%EC%A0%84%EC%9C%BC%EB%A1%9C-%EB%A7%8C%EB%93%9C%EB%8A%94-%EB%B0%A9%EB%B2%95/ 記事のhtml表が使用置く(私はHtmlテーブルが必要な場合は、通常、Dreamweaverを利用してきました)は、特に複雑な表の場合htmlのテーブルで処理すると簡単ですが、Matthew様の言葉のように反応型で正常に動作していないことが問題ですね。
Dreamweaverは最新のウィンドウでも動作しますか? Estoqueは先日ドリームウィーバーがなくなったと思いました...
ナモウェブ、Dreamweaverの。笑
思い出の名前ですね。 10年前…10年前ではありません。
まだお使いの方がおられるします。
最近の若い方は削除26thmoonえええが何だったものなのかもわからないようです。 ^^ ;;
私はPhotoshop CS5を使用しているが、DremweaverがPhotoshopなどと一緒にパッケージに含まれています。 最新バージョンはありません。 韓国のAdobeサイトを訪問してみるとCS6を販売していますね(http://shop.adobe.com/store/adbehkr/ko_KR/pd/ThemeID.25225700/productID.247452100 ).
Dreamweaverのは、数年前までは、Webを初めて学ぶ学生とか、コーディングをすることのない人が使用していたようです。
https://www.reddit.com/r/webdev/comments/2duznv/does_anyone_actually_use_adobe_dreamweaver/
(先生がhtmlもしっかり作成できない人だったのDreamweaverを使ったします。(笑))
ウェブ開発の現業の中には私のようにドリームウィーバーがMacromedia(アドビに移る前)だったときに使った人がほとんどですね。 約10年-15年前頃です。
https://www.quora.com/Is-Adobe-Dreamweaver-dead
韓国開発者の方々の中(ウェブパブリッシャー)は、Dreamweaverのかけている方がほとんどないだろうし、それはおそらく設計する方がコーディングをハルジュル知らない少し用いられるという話を聞いたことがあります。
とにかく、Dreamweaverのは嬉しいの名前です。 (笑)