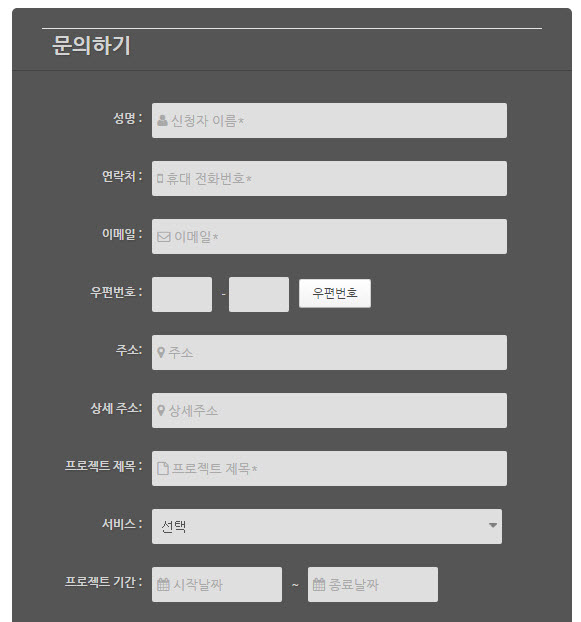
WordPress 掲示板プラグインKBoardのAvatarスキンを見積書フォームに改造したバージョンです。 [ダークスキン](ファイル名: requestform_dark_2.zip)
ここにあげた資料は、1年以上過ぎてもはや新しいバージョンと互換性がないとします。 希望の方は ここからダウンロードして修正して使用することができますが、他の方法を講じて見ればいいようです。
- 直接 KBoard スキンの変更
- KBoardで提供されるCotact Formスキン利用。 最近 KBoardが更新されContact Formスキンが追加されました。 それを活用してみてもいいようです。
- Contact Form 7やQuformでお問い合わせを受けて、提出されたお問い合わせを KBoard経由で出力します。 この方法ではコーディング操作が必要です。 開発者は簡単に可能ですが、一般の人は簡単ではないようです。 詳しくは「Contact Form 7で提出したお文をKboardに自動投稿する「または」Quformで提出した文章を KBoard スレッドに登録する"文を参照してください。
ご不便をお掛け大変申し訳ございません。
もっと詳しく ここを参照してください。
インストール方法:
- 上記のファイルをダウンロードしてください。 (ダウンロードパスワード: 今年の年です)
- Avatarスキンを使用して、新しいスキンを作成します。 スキンを作成する方法は、 ここを参照してください。
- ダウンロードしたファイルを解凍して、新しく作成されたスキンフォルダにアップロードします。
- 以外のプロセスは、一般的なKBoardスキンを使用と同じです。
- 入力フィールド内のアイコンが正しく表示されるようにするAwesomeフォントをインストールする必要があります。 (ここ 参考)
- この画像ファイルをダウンロードして、メディアにアップロードして、style.cssで次のXNUMXつの行の画像ファイルのパスを変更します。
background: #FFF url('https://www.thewordcracker.com/wp-content/uploads/2015/06/down-arrow.png') no-repeat right!important; background: #FFF url('https://www.thewordcracker.com/wp-content/uploads/2015/06/down-arrow.png')
日付ピッカーを使用するには、 この記事のjQueryコードをコピーしてjsファイル(たとえばdatepicker.js)にし、テーマフォルダの下にjsフォルダを作成してコピーします(例:wp-content /themes/テーマフォルダ名/js)。 テーマファイルでjsファイルをフック(enqueue)させます。 詳しくは WordPress Codexページを参照してください。 テーマに沿ってレイアウトが違って表示されることがあります。 CSSを使用してレイアウト調整が必要な場合があります。
*注意:十分なテストを経ていない。 もしかしたら、エラーがあるかの改善点があれば教えてください。

コメントを残す