WordPress サイトのメニューからカテゴリ文の数を表示したい場合があります。 ナビゲーションメニューに追加されたカテゴリーの項目に書かれ数(ポスト数)を表示したい場合は、次の記事で紹介する関数を使用することができます。
[この記事は2020年3月2日に最終更新されました。 ]
WordPress メニューからカテゴリの個数を表示する方法
WordPressカテゴリをメニューに追加するには、 WordPress 伝言板>テーマのデザイン>メニュー (WordPress バージョンが4.x対人場合 ルックス>メニュー)で目的のメニューを選択し、左側のパネルで「カテゴリ」を押して目的のカテゴリ項目を右にドラッグ&ドロップします。

このようにカテゴリーの項目をメニューに追加すると、メニューにカテゴリ名が追加されます。 しかし、個々のカテゴリー内の記事数は表示されません。

上の図のように、カテゴリー項目の横に書かれ数が表示されるようにしたい場合は、次のようなコードを使用している WordPress テーマの関数ファイル(のfunctions.php)に追加するだけです(参考までに上記の「CSS」はカテゴリではないため、文数が表示されていません)。
※ チャイルドテーマを作ってチャイルドテーマの関数ファイルに次の関数を追加してください。 チャイルドテーマ(子テーマ、サブテーマ)ではない、親テーマ(本来のテーマ)内の関数ファイルにコードを追加する場合は、今後のテーマ更新時に追加または変更されたテーマファイルが初期化されます。
// Display post count for categories in WordPress menu navigations
// WordPress 메뉴에서 카테고리 항목에 글 개수 표시하기
add_filter('the_title', 'wpse165333_the_title', 10, 2);
function wpse165333_the_title($title, $post_ID)
{
if( 'nav_menu_item' == get_post_type($post_ID) )
{
if( 'taxonomy' == get_post_meta($post_ID, '_menu_item_type', true) && 'category' == get_post_meta($post_ID, '_menu_item_object', true) )
{
$category = get_category( get_post_meta($post_ID, '_menu_item_object_id', true) );
$title .= sprintf(' (%d)', $category->count);
}
}
return $title;
}
// Source: stackexchange
get_post_metaはポトスのポストメタフィールドを取得する関数です(ここ 参照)、 get_categoryは ここを参考にしてみてください。
ちなみにCustom Taxonomyの場合、テストはしてみませんでしたが、 get_term_byを活用すればできることです(参照).
※この記事で紹介されたコードスニペットは、5年以上経過したが、最新の WordPress バージョン(Avadaと、このブログに、現在インストールされている GeneratePress テーマ 使用)でテストしてみるとうまく動作することを確認しました(2020年3月現在)。
サイドバーのカテゴリのリストにポスト数を表示する
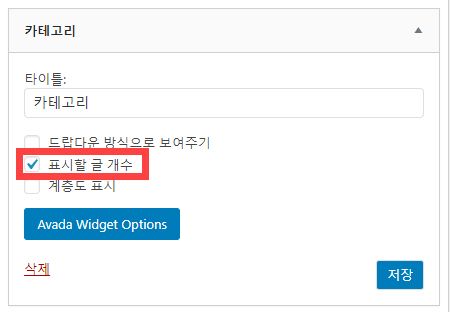
サイドバーのカテゴリのリストを表示し、各カテゴリのアイテムに書か数を表示する場合 WordPress 管理者ページ>テーマのデザイン>ウィジェットでカテゴリウィジェットをサイドバーに追加し、「表示する投稿数」チェックボックスをチェックすると、カテゴリに投稿数が表示されます。

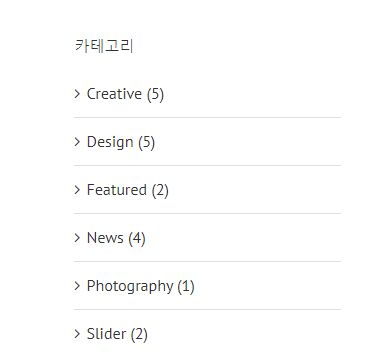
これにより、次のようにサイドバーのカテゴリのリストが表示され、個々のカテゴリーの項目にポストの数が表示されます。


良い情報ありがとうございます。もし数字のサイズが大きすぎるので、数字だけを別に減らす方法はないでしょうか?
こんにちは、Jparkさん。具体的にどんな数値サイズを育てたいですか? Naver カフェの質問掲示板にサイトアドレス、スクリーンショットなどと一緒に質問を投稿してください。
https://cafe.naver.com/wphomepage
と不思議ですね〜次の必要かも分からなくてドラッグへいくよ〜
良いポスティングありがとうございます!
ひょっと任意制作したthumbnailや、ドラッグへ文が拒否感が召し上がるいつでも降りましょう。 ㅠ
記事の共有は自由にできます。 (ただし記事全体をコピーしたり、図のリンク割りそのままコピーして使用するだけ自制していただければと思われる: https://www.thewordcracker.com/intermediate/prevent-hotlinking/ 文を参照してください。)
楽しい週末と休日になってください^^
ドラッグトップをので、コピーされた段落に、第 AdSense 広告が自動的にバクヒョソ非公開に切り替えた後、削除ヘトスプニダン。 私作成した文でもないのに、第広告が挿入されることが道理に反するようだから(笑)
しかし、お気に入りおいたので、いつでも訪問して読み取ることができるでしょう?(笑)削除するとダメ! ふ
korbuddyさんの AdSense 広告が入っても構わないようです。笑