場合によっては、最初のページが背景画像で埋められ、上部にメニューまたは中央にメインページにリンクするボタンで構成されるサイトに会うことがあります。 最初のページをどのようにすれば背景画像でいっぱいになり、必要なフレーズや要素を入れることができますか?
以下では、HTML / CSSでページ全体を背景画像で埋める方法について説明します。 エレメントページビルダーを使用している場合は、ページ全体を背景画像で簡単に埋めることができます。
サイトのすべての記事/ページの前面背景画像を追加する
まず、背景全体を図にタイト満たす形式のサイトには、次のようなコードを使用して作成することができます(スタイルシートにCSSコードを追加する方法は、 ここを参照してください)。
boby { background: url(images/bg.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; }
(bodyがよくないと、htmlに変更してみてください。)
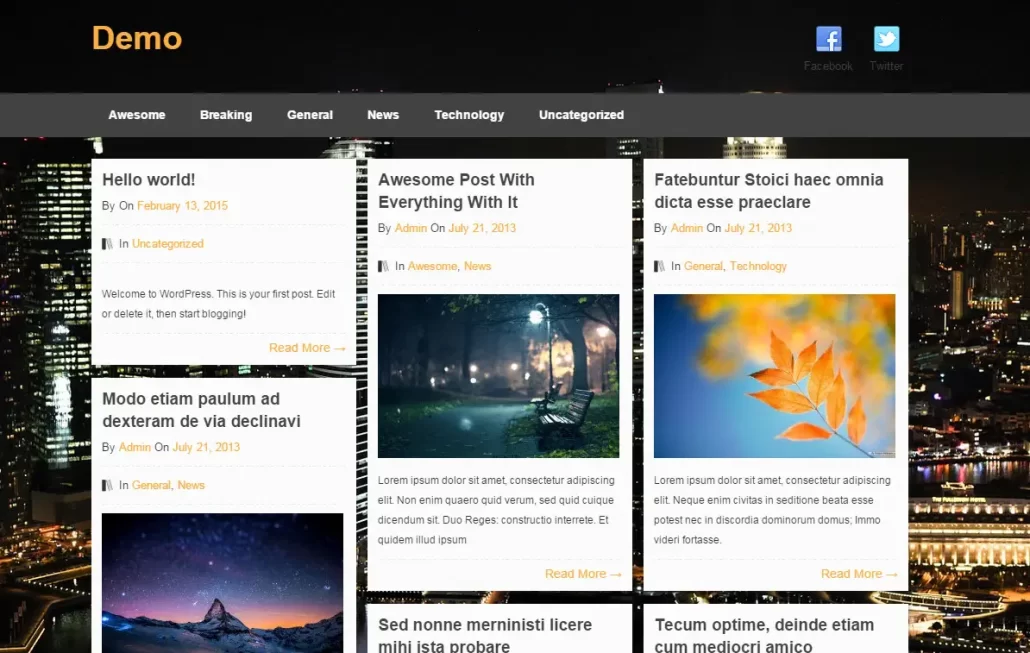
Pinboardテーマで、上記のCSSコードを適用して、少しの調整をした後の形状です。

個々のページでも、背景画像は同じように全画面に適用されます。
フロントページだけフル背景画像ページにする(メニュー、ボタン、およびその他の要素の配置)
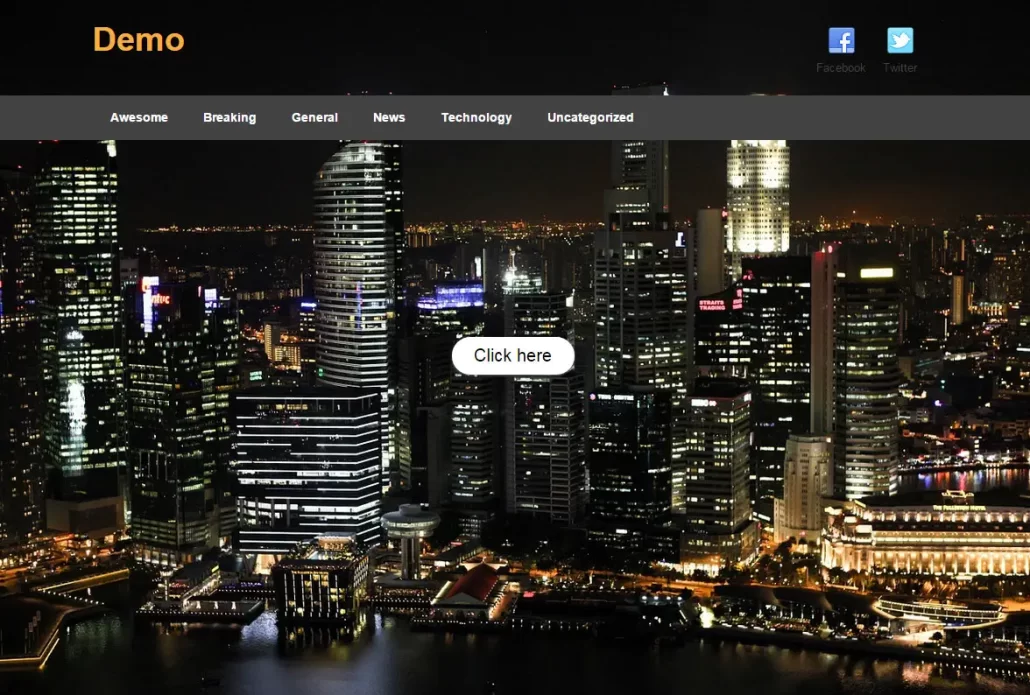
フロントページや特定のページをフル背景画像で満たしたい要素(メニュー、ボタンなど)を配置する方法は、上記の方法よりも少しトリッキーです。 上では、単にcssコードだけ適用したが、特定のページにのみ適用する場合は、いくつかの方法があるが、ソースphpを変更して、実装が可能です。 まず、最終的な変更されたフロントページのサンプルを見て:

ヘッダ部分とメニューはわざわざ残したが、必要に応じてこの部分も簡単に取り除くことができます。 そして中央にわざわざクリックすることができるボタンを一つ配置しました。 (あるいは希望フレーズなども一緒に挿入が可能でしょう?)
さまざまな方法で上記のように実装が可能になります。 私使用した方法は、次のとおりです。
ユーザー定義のテンプレートを作成する
まず、ホームページ(または特定のページ)に使用するテンプレートを作成します。 ページテンプレートを作成する方法は、page.phpをコピーして、page-template_name.phpに名前を変更し、このPhpファイルの先頭上部を次のように変更されます:
テンプレートファイルを変更する
ヘッダー部分を変更する場合は、 header.php をコピーして header-home.php の名前を変更し、ページ テンプレートでヘッダーを "get_header('home')" に変更します(ここ を参照)。 フッター部分も同様に修正が可能です。 そして、テンプレートファイルを適切に変更して、ボタンや、適切なフレーズを本体に配置します。
イメージタグを挿入する
これで、次のような形式で画像を任意の場所に挿入します。 位置はそれほど重要ではありません。
(必要に応じて カスタムフィールドを使用してページから直接背景のリンクを追加することも可能です。)
新しいページを作成し、フロントページに指定する
今のページのテンプレートの作業が完了したら、新しいページを作成しページのテンプレートを上から作成したテンプレートで指定します。 次に[設定]>読んでから、前面のページを作成したページに指定します。
CSSコードを適用
ここで、次のようなCSSコードを追加します。
img.bg_full { /* Set rules to fill background */ min-height: 100%; min-width: 1024px; /* Set up proportionate scaling */ width: 100%; height: auto; /* Set up positioning */ position: fixed; top:0; left:0; } @media screen and (max-width: 1024px) { /* Specific to this particular image */ img.bg_full { left: 50%; margin-left: -512px; /* 50% */ } }
デモページ
空白のページのテンプレートを使用したデモページです。
以上で、フロントページをフル背景画像として満たしたい要素を配置する方法を簡単に説明しました。 この方法を応用すれば、素敵な自分のメインページを作成することができます。
この記事でのCSSだけでなく、jQueryなどを利用して、画像全体の背景を実装する方法を調べることができます。

テーマを複数回変える過程でデモページに使用されたページテンプレートが見つからないなりましたね。
今正しく表示されるように修正しました。