WordPressでページや記事ごとに背景を異にする表示する方法はいくつかあります。 前 表示ウィジェットというプラグインを使った方法を見てみました。 (「ページごとに異なる背景を表示する1参照)必要な場所にウィジェット領域がある場合、またはウィジェット領域を作成できる場合は、この方法は便利で直感的です。
ショートコードを使用して、背景/スライドを個別記事/ページごとに表示する
今回は、カスタムフィールド(Custom Field)を使用して、ページごとに異なる背景、特にスライドを表示する方法を見てみましょう。 初めてカスタムフィールドに触れたときには「そんなものがあるかより。 分類を簡単にしようとしましたが、カスタムフィールドを使用して背景(画像)を文章またはページごとに挿入できることがわかりました。 また 高度なカスタムフィールド プラグインを使用すると、さまざまな応用が可能であるとね。 だから、ショートコードも収納することができ悩ますという気がしました。 次に、個々の文やページごとにショートコードを使用して、簡単に画像やスライドを簡単に挿入することができます。
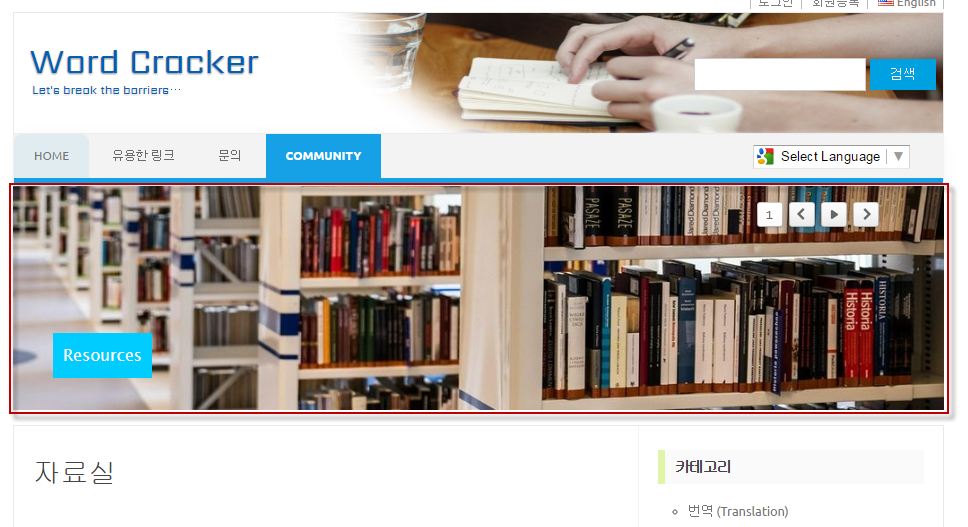
インターネットを検索してみると、やはり可能ですね。 この記事で親切にコードまで書いておいね。 ここでdiv要素を追加して、ページのヘッダー(または文のヘッダーにも可能)のメニューの下に追加して、スライドをテストに入れてみました。
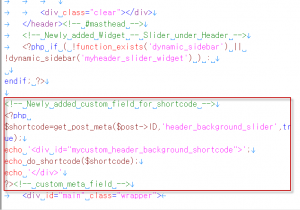
上記のようにHeaderが終わる地点に挿入しました。 直接コードを書き留めてみると
ID、「ユーザー定義のフィールド名'、true); echo '要素名"> '; echo do_shortcode($ shortcode); echo' '; ?>
参考までに、カスタムフィールドの値が存在することを確認するための構文を挿入するには、上記のコードを次のコードで囲みます。
<?php if ( get_post_meta($post->ID,'ユーザー 정의 필드 이름',true) ) { ?>
//위의 코드
<?php } ?>
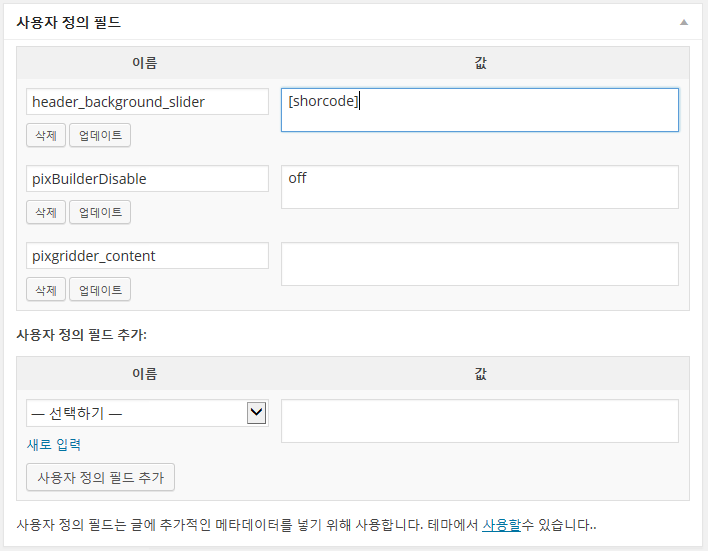
今テストでページにカスタムフィールドを追加して、よく性をテストしてみます。 目的のページを編集したり、新しいページを作成し、ユーザー定義フィールド name上記のコードに記載したのと同じ名前を入力し、表示するショートコードを 값 ボックスに挿入します。

もしかしたら カスタムフィールドを追加欄が表示されない場合は、一番上の「画面のオプション「私はカスタムフィールドをチェックしてください。私はスライドをXNUMXつ作ってショートコードを追加しました。

追加後すぐに見ると、位置がずれていることです。 CSSを使用して位置を調整したり、所望の効果をいただければされます。 ここでは、スライドを追加したが、他にも画像のウィジェットを使用して、背景画像も挿入可能です。
図の画像のリンクを直接入力して、個々の文/ページごとに表示する
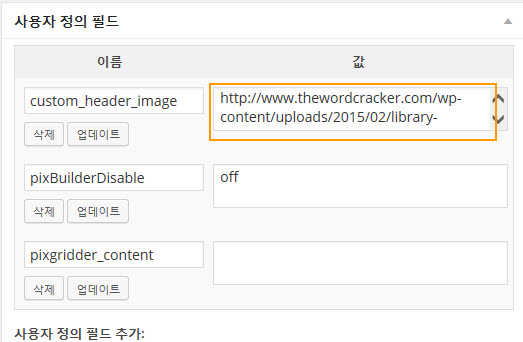
カスタムフィールドにショートコードの代わりに画像ファイルリンク(例:http://....)を直接入力して表示する方法も可能です。

そのためには、ヘッダファイルや必要なページの適切な場所に次のようなコードを挿入します。 (原理は上記で述べたものと全く同じです。異なる点は、上ではショートコードに値を入力した代わりに、ここでは、ハイパーリンクアドレスを直接入力することです。)
<?php if ( get_post_meta($post->ID,'ユーザー 정의 필드 이름',true) ) { ?>
<?php echo '<div class="요소 이름">'; ?>
<img src="<?php echo get_post_meta($post->ID, 'ユーザー 정의 필드 이름', true); ?>" />
<?php echo '</div>'; ?>
<?php } ?>
上記の要素の名前を利用して、CSSでレイアウトを調整してくれれば、上記と同じ結果を得ることができます。
ウィジェット領域を使用する方法の場合、全体的に制御することができるという利点があるが、個々のページや文章を制御するには、別のプラグイン(例えば、Display Widgets)を使用します。 この記事で使用した方法は、個々の文やページでは、ユーザー定義のフィールドを手動で追加して、個別に制御することができる利点があります。 加えて、カスタムフィールドの活用は様々なようです(時間になると、より調べなければさせていただき)。 要約すると、この方法は、個々の文/ページを制御するために適しており、前手がけたウィジェットを使用した方法は、全体的に(例えばページあたり/カテゴリ別など)を制御するために有利である。 (ただし、ウィジェットを使用する方法でもWidget Logicというプラグインを代わりに使用すると、より精密に制御が可能です。)
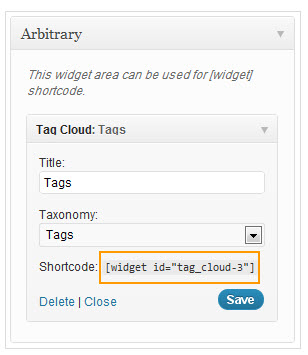
注 - ウィジェットからショートコード情報を取得する
ちなみにショートコードがサポートされていないウィジェットの場合 Widget Shortcodeというプラグインを使用してショートコードを取得することができます。 ウィジェットを保存すると、そのウィジェットの一番下にショートコードが生成されます。 その後、ウィジェットを無効サイド領域に移しショートコードをページや記事などに使用することができます。

まさに2015年新年が明るかったですね。 私は今日納品しなければならない翻訳プロジェクトのため、休暇も返却して一人で家を守っています。 もうやっと一次納品を終えてため息を回しています(ところで二次納品が待っているという…)。 これがフリーランサーの悲哀ではないかと思いますね。 1年には、希望するすべてが行われることを願っています。 明けましておめでとうございます。


コメントを残す