ページごとに異なる背景を表示する(WordPress)1
ヘッダのすぐ下にスライドや画像を配置して、最初のページ(フロントページ)とページごとに異なる表示は、1つのサイトで一貫性を維持しながら、様々な経験を提供することができます。 WordPressで、ページごとに、あるいはカテゴリーごとに(さらに、特定の文に応じて)他のヘッダー画像を位置させるには どうすればいいですか?
この記事で紹介するDisplay Widgetsは、悪意のあるコードが含まれてい WordPress プラグインストアから削除されました。 同様の内容を扱っている次の記事を参照してみてください。
Display Widgetsプラグインがインストールされている、すぐに削除してください。
例えばホームページには、大きな画像やスライドを表示して、ブログページには何の画像を表示せずに、相談ページには相談のページに合わせて画像を配置したいことができます。 この場合、 希望ウィジェット(何ウィジェットどれでも)をページ/ブログページ/カテゴリ/フロントページなど必要に応じて表示することができる 表示ウィジェット プラグインを使用すると、簡単に実装できます。
使い方も非常に直感的なので、すぐに使用することができます。
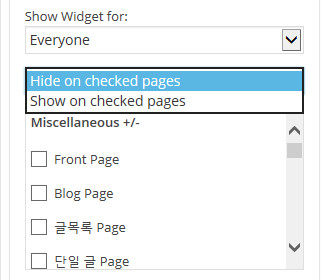
Hide on checked pages [選択されたページで非表示に]を選択すると、下のチェックボックスを表示する場合、チェックされた項目のみ、そのウィジェットが表示されません。 そしてShow on checked pages [選択したページに表示]を選択すると、表示された項目のみウィジェットが表示されます。
このウィジェットを使用してヘッダー部分や、ページの上部に背景画像を表示するには、その領域にウィジェットがあります。 テーマでヘッダ部分にウィジェットを提供する場合、スライドウィジェットや画像ウィジェットをそのウィジェットの領域に追加した後で、Display Widgetsのオプションを使用して表示するページやカテゴリーなどを設定します。 もし適切なウィジェット領域がない場合 다음 文を参考にして、目的の場所に新しいウィジェット領域を追加してください。
このプラグインを使用すると、各ページ/カテゴリ毎ウィジェットの表示するかどうかを指定することができ、(例えば、特定のページに表示するサイドバーのメニュー/ウィジェット指定可能)ブログの場合には、表示/表示しない程度まで指定することができます。 より精巧に指定したい場合は ウィジェットロジックというプラグインを使用することができます。 (このプラグインは、コードを直接入力する必要があるため、少しトリッキーです。)
추가:ユーザー権限(会員ランク)ごとに表示するかどうかを調整するには、Widget Logicを使用することができます(参照).
上記で紹介したDisplay Widgetsプラグインは非常に有用なことが、問題はアップデートがうまくないされている点です。 Display Widgetsは、ほぼ1年以上の更新がないされて今後 WordPress バージョンとの互換性の問題が発生する可能性も排除することはできません。 そして、Widget Logicも9ヶ月前に更新されたので、アップデートがないされています。 (もしこれらのプラグインを使用することができない、または使用したくない場合は、ユーザー定義フィールド(Custom field)を使用する方法があるが、この方法よりも少し面倒な場合があります。)是非、新しいWPのバージョンが出ても互換性のある問題がないことを、いや早く新しいバージョンに合わせて更新されることを期待します。


Display Widgetsこのマルウェアが含まれており、 wordpress.orgから完全に削除されました。 このプラグインを使用している場合は、すぐに削除してください。
役立つ多くなりました〜
ブログを訪問していただきありがとうございます^^