時々、インターネットを検索してみるといくつかのサイト内のリンクにマウスを置くと、そのリンクのサイトサムネイルがポップアップで浮かぶことを見たことがあるでしょう。 WordPressでも、そのような機能をプラグインを介して達成することができます。 WP Live Preview Links プラグインをインストールすると、外部/内部リンクに接続されているサイト/ページのプレビューサムネイルを表示することができます。
この記事で紹介したWP Live Preview Linksプラグインは、 WordPress ストアから削除され、使用することができません。 代わりにCodecanyonで販売する有料のプラグインである Revealer - Navigation popup for WordPress リンクが同様の機能を提供することです。
WordPress ブログ内のリンクプレビュー - WP Live Preview Links

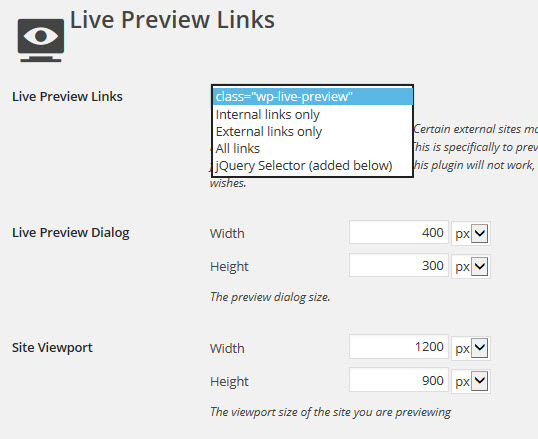
このプラグインをインストールすると、管理者ページ(ダッシュボード)に「Live Preview Links」というメニューが追加されます。 このリンクをクリックしてリンクプレビューオプションを調整できます。
設定図の「Live Preview Links」オプションで、「All links」(すべてのリンク)、「Internal links only」(内部リンクのみ)、「External links only」(外部リンクのみ)を選択できます。 また、「class="wp-live-preview"」を選択すると、手動でリアルタイムでリンクをプレビューする対象を設定できます。 たとえば、カテゴリページの投稿タイトルにのみプレビューサムネイルを表示したい場合は、アーカイブページで class="wp-live-preview"を書かタイトル部分に追加します。
<a href="<?php the_permalink(); ?>" <?php if(is_category()) { echo 'class="wp-live-preview" '; } ?>title="<?php //echo esc_attr( sprintf( __( 'Permalink to %s', 'themonic' ), the_title_attribute( 'echo=0' ) ) ); ?>" rel="bookmark"><?php the_title(); ?></a>

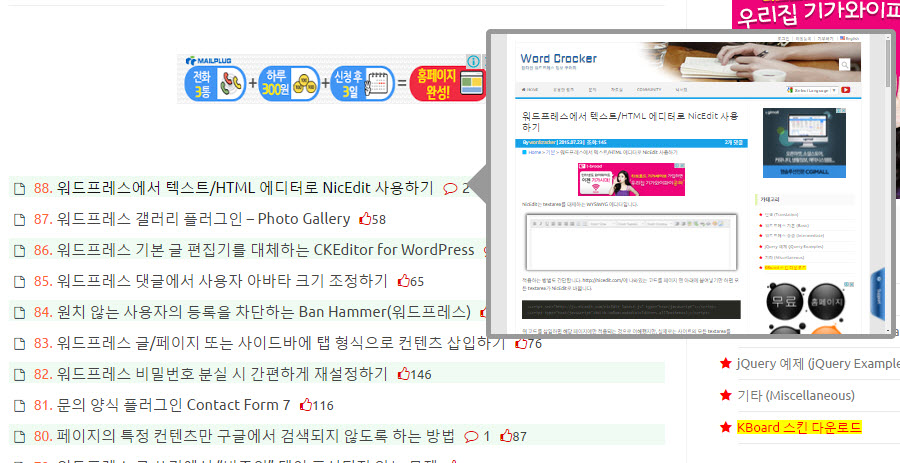
上記のような適切な位置にコードを追加したら、カテゴリページの記事のタイトルにマウスを置くと、その記事の内容をプレビューできます。
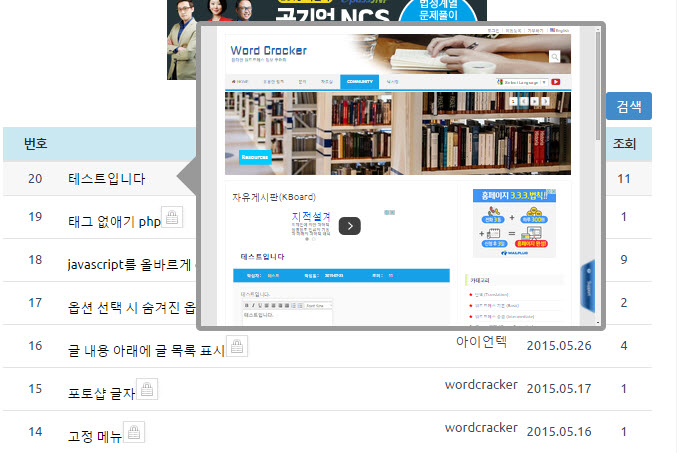
また、KBoard掲示板のスレッドの一覧から記事のタイトルにマウスを置くとスレッドページをプレビューするには、次のようにスキンフォルダ内のlist.phpで適切な場所にwp-live-previewクラスを追加することができます。
<a href="<?php echo $url->set('uid', $content->uid)->set('mod', 'document')->toString()?>" class="wp-live-preview"><?php echo $content->title?></a>
<?php echo $content->getCommentsCount()?>
</div></td>

ちなみにlist.phpファイルを見ると、前述と同様の部分が二箇所ありますので、(お知らせ文と一般記事)二つの両方にwp-live-previewクラスを追加する必要が正常に動作します。
「All links」を選ぶと気が散りすぎるようです。 外部リンクにのみ適用するか、上記のようにclass="wp-live-preview"を介して特定の項目にのみ適用するのも良い方法です。

前述と同様のプラグインがないでしょう?
こんにちは?
WordPress Tooltipsというプラグインを利用すれば、同様の効果を得ることができるようになります。
https://wordpress.org/plugins/wordpress-tooltips/
必要な機能を提供しているテストしてみてください。