Facebookでリンクを共有すると、その記事のサムネイルとタイトルが表示されます。 記事作成時に参照文または関連記事リンクを Facebookのようなリンクのプレビュー形式で表示すると、視覚的にも、より良い効果を得ることができます。 WordPressでは、ビジュアルリンクプレビュープラグインを使用して、内部文または外部文を共有する場合、サムネイルとタイトルと要約文を表示することができます。
[この記事は2023年12月27日に最後に更新されました。 ]
ビジュアルリンクのプレビュー
FacebookでURLを共有すると、次のようにサムネイルとポストのタイトルが表示されます。

Naver ブログや寀ーブログで文章を作成するときにも同様の機能が提供されます。 そして Naver カフェ、ブランチブログなどでもこの機能が提供されます。
WordPressの「埋め込み」機能を使用してそのサイト内の記事を Facebook 共有時のリンクのプレビュー形式で表示することができますが、外部の文には使用できません。 そして表示される記事のタイトル、記事要約とサムネイルを変更することができません。
WordPressから Facebookのような視覚的なリンクプレビュー機能を使用したい場合Visual Link Previewプラグインを使用することができます。
プラグインを使用せずに Naver ブログ、寀ー、 Facebook, Twitter などで投稿を共有するのと同じスタイルで外部投稿リンクを表示したい場合は、次の記事を参照してください。
WordPress ビジュアルリンクプレビュープラグインVisual Link Preview

WordPress ビジュアルリンクプレビュープラグイン Visual Link Previewを使用すると、 Facebookと同様の形式で書かれたリンクを共有することができます。 参照記事リンクや商品紹介のリンク、アフィリエイトのリンクなどを挿入するときに便利に利用することができます。
特にこのプラグインを使用すると、共有している記事のタイトル、要約、およびサムネイルを変更することができ、オープングラフ画像(og image)が設定されていない文もサムネイルを指定して表示することが可能です。
Visual Link Previewのインストール
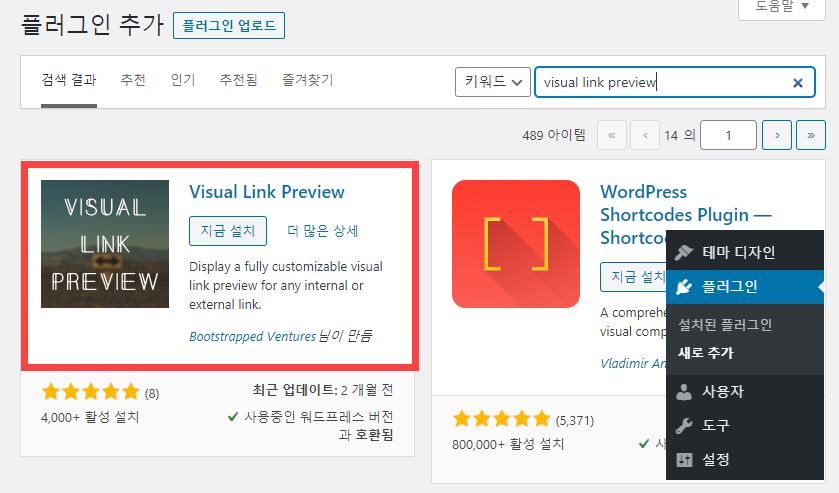
このプラグインは、 WordPress 管理者ページ内でインストールして使用することができます無料のプラグインです。 このプラグインをインストールするには、 WordPress ダッシュボードから プラグイン]> [新規追加に行き、「visual link preview」で検索します。

上記の画面が表示されたら、[今すぐインストール]をクリックしてインストールし、[有効にする]をクリックしてプラグインを有効にします。
リンクプレビュースタイルのカスタマイズ
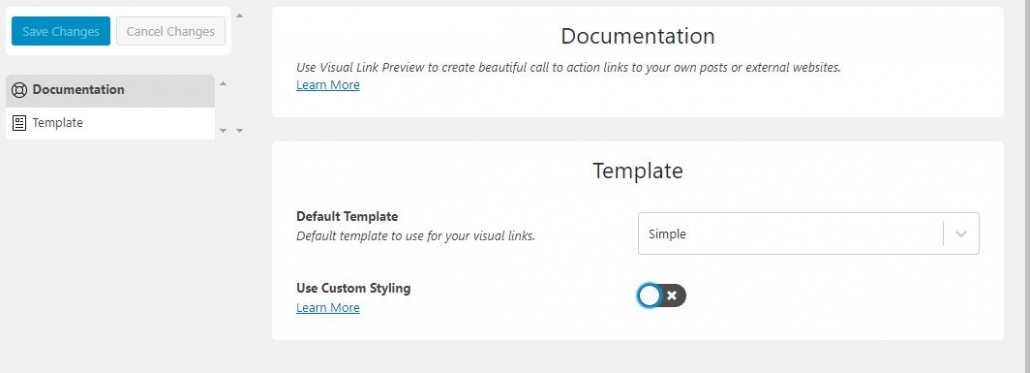
リンクプレビュースタイルは決まっているが、サムネイルサイズなどの設計を調整したい場合 WordPress 管理者ページ>設定> Visual Link Previewから Use Custom Style(カスタムスタイル 使用)オプションを有効にします。

上記画面のように、基本的にデフォルトのテンプレート(Default Template)であるSimpleテンプレートが適用されています。 プレビュースタイルを変更するには、 Use Custom Styling 横のボタンを押して有効にしてスタイルを詳細に指定してください。 サムネイルサイズ、テキストのサイズや色などを指定することができます。
ブロックエディタ(Gutenberg)でVisual Link Previewを使用する
プラグインをインストールして有効にすると、ブロックエディタ(Gutenberg)と古典的なエディタでVisual Link Previewウィジェットを使用して、内部文または外部リンクをビジュアルリンクのプレビュー形式で挿入することができます。
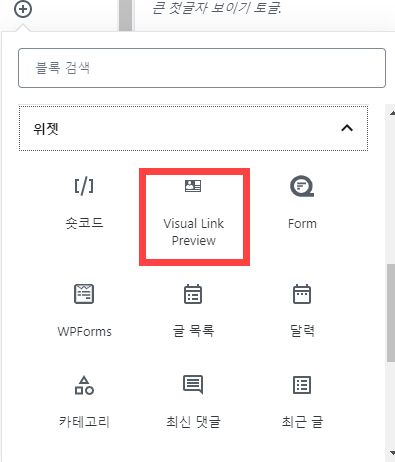
ブロックエディタを使用している場合は、[ブロックの追加]ボタンをクリックして[ウィジェット]セクションに移動して Visual Link Preview ウィジェットを選択するようにします。

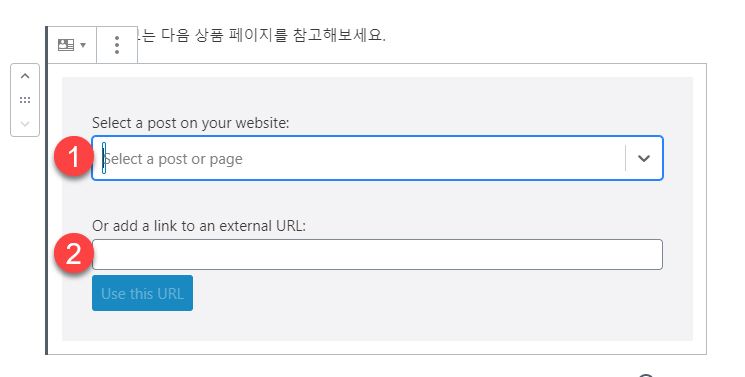
その後、内部文(ページ、商品文章を含む)のタイトルを入力してサイト内の記事のリンクを挿入したり、外部URLを直接入力することができます。

サイト内の文章やページのリンクを挿入するには、Select a post on your website(①)の下にリンクを挿入する文またはページのタイトルを入力するようにします。 タイトルの前の部分の一部を入力して、選択します。
外部URLリンクを追加したい場合には、 Or add a link to an external URL (②)の下に、そのURLを入力して、 Use this URL(このURLを使用)をクリックします。

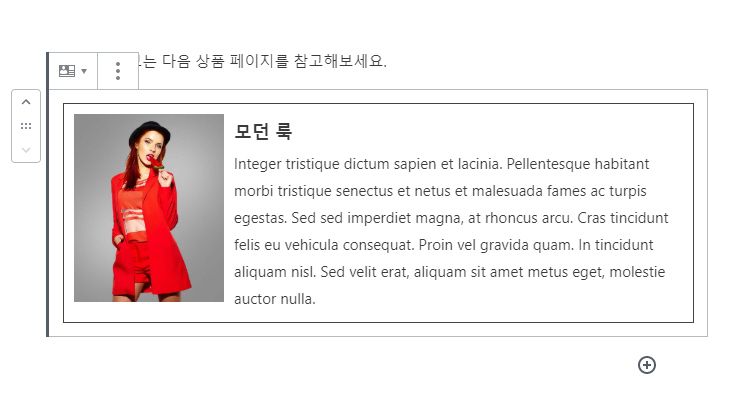
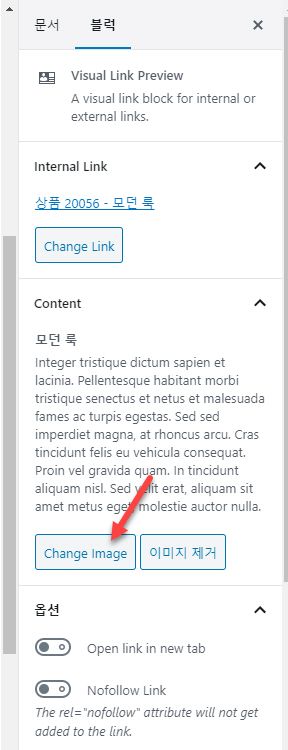
上の図は、サイト内の商品ページのURLを追加したときを示します。 右のブロックの設定で、タイトルとサムネイル、要約を変更することができます。

サムネイルを変更するには、 Change Image(画像変更) アイコンをクリックして、新しいイメージを設定するようにします。
他にも、新しいタブでリンクを開くようにするオプション(新しいタブでリンクを開く)とnofollow属性を追加するためのオプション(Nofollowリンク)も提供しています。 アフィリエイトのリンクを含む有料リンクはnofollow属性を追加することが望ましい。 グーグルでは、有料リンクについてsponsored属性を推奨しますがnofollowもできます。 詳細については、 ワード프レスでのリンクにnofollowを追加するを参照してみてください。
古典的なエディタでVisual Link Previewを使用する
WordPress バージョンが5.0に更新され、ブロックエディタである Gutenbergが基本エディタに統合されています。 WordPress 5.0未満を使用したり、古典的なエディタのプラグインをインストールして、以前のエディタを使用している場合でも、Visual Link Previewを使用することができます。
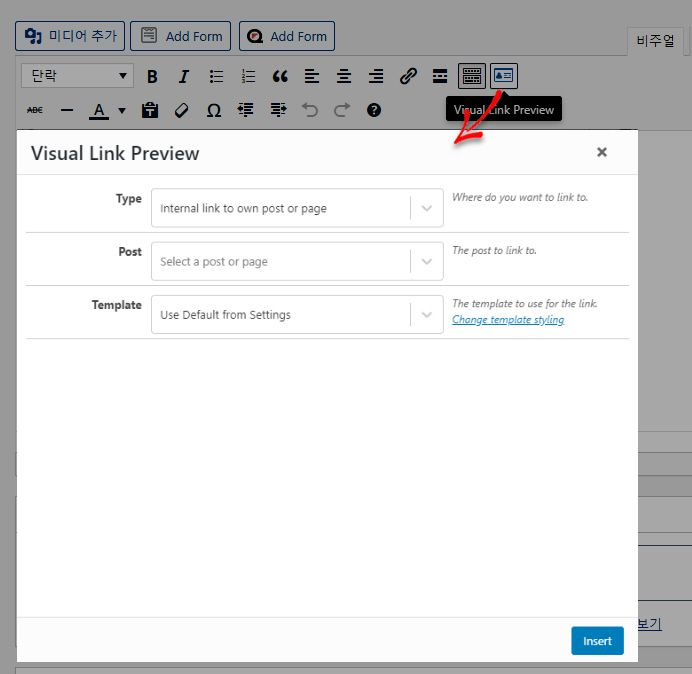
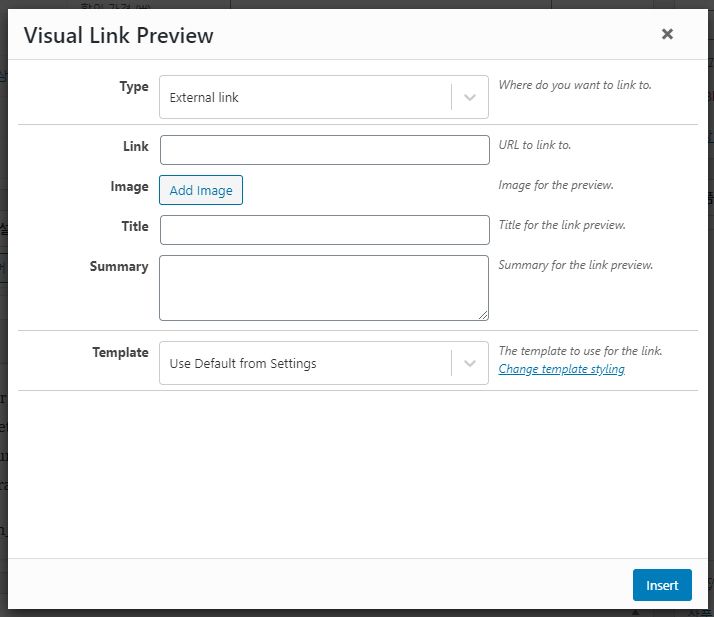
編集画面でVisual Link Previewアイコンをクリックすると、下図のように視覚的なリンクを追加することができるようにウィンドウが表示されます。

Type(タイプ)で、内部リンク(Internal link to own post or page)または外部リンク(External link)を選択することができます。 外部リンクを選択すると、画像を直接選択して、タイトル、要約文を直接入力するように関連するフィールドが表示されます。

古典的なエディタ(Classic Editor)は、公式 WordPress プラグインでは、現在500万人以上のサイトに設置されて使用されています。 Gutenberg (Gutenberg)も今多くの安定化されたので WordPress テーマやプラグインとの競合が発生しない場合、ブロックエディタ(Gutenberg)を使用することも大丈夫のようです。 古典的なエディタは、少なくとも2022年まではサポートされる予定だそうです。
埋め込み時にエラーが発生した場合
このプラグインを使用して外部URLを埋め込むときにエラーが発生した場合は、他のプラグインをすべて無効にして問題が発生しているかどうかを確認してください。
一部のキャッシュプラグインや最適化プラグイン(例: クリアフィ)でサイトの速度を向上させるために埋め込み機能を無効にすることがあります。
最後に、
WordPressから FacebookのようなスタイルでURLを共有する機能が不足して、たまに惜しい感がありました。 Visual Link Previewプラグインを使用すると、より効果的にURLを追加することができます。
クラシックエディタでビジュアルリンクを使用しましたが、もしもっと見るというボタンを修正できますか? 例えば、すぐに見るボタンでボタン色は青色で..可能でしょうか? そして、下を見ればサイトのアドレスもすぐ出てくるのにそれも見えないように設定する方法があるでしょうか?
CSSで調整できるかどうか試してください。
https://cafe.naver.com/wphomepage/16730
こんにちは。 neeonテーマを使用しているのに、リンクビューがモバイル画面では壊れて出てくるのに理由は何でしょうかㅜㅜ
フィッシュでは普通です… Newspaperそしてソレダもテーマはうまくいった。
テーマの問題です。
プラグインが一部のテーマと互換性がない、または他のプラグインと競合する可能性は常に存在します。 neeonテーマで動作しない場合、互換性がある Newspaper などのテーマに変えることを検討してください。 あるいは、テーマ開発者やプラグイン開発者にこの問題を報告することもできます。 ただし、特定のプラグインやテーマとの互換性を保証できないという回答を得る可能性もあります。
内部リンクまたは他 WordPress リンクはプレビューがよく出て外部リンクはアンナオナしたが、そのプラグインを敷いたところ解決になりましたね。 サムネイルも編集できていいようです。
本当に便利な情報でした。 ありがとうございます。
役に立ちましたことを願って。楽しい一日を過ごす。
Visual Link Preview 時々サムネイルが壊れたり、他の情報を表示する場合がありますが、もし代替プラグインを知っている方がもっとあるのでしょうか? 探してみましたが、本当に良いことはありません。
내 WordPress 内の文章の場合 WordPress 埋め込みブロックを使用して埋め込むことができます。
https://www.screencast.com/t/RcavMe8AY
しかし、他のブログ記事は埋め込まれていないようです。 他の良い方法を見つけたら、今後共有してみましょう。 楽しい週末をお過ごしください。
Facebook スタイルで書かれ、リンクのプレビューを表示する機能についての質問をたまに受けました。 [完了] Diviテーマで有名な エレガント Themes ブログ記事このプラグインが紹介され、このブログを通じても紹介します。