現在このブログにインストールされています GeneratePress テーマはスピードが速いという評価を受けており、このため国内では 収益型ブログに特に多く使用されています。 GeneratePressは多目的テーマとしてテーマコードがシンプルで、上級ユーザーがカスタマイズして使用するのにも良いテーマのようです。
WordPressの個々のポストでは、上部に特性画像(サムネイル画像)が表示されることがあります。 この場合、テーマオプションから削除するオプションが提供されている場合は、テーマオプションから削除できます。 テーマオプションから削除する機能がない場合は、テーマファイルを変更したりCSSで非表示にしたりできます。
WordPress GeneratePress テーマ特性画像除去方法
GeneratePress 有料版
GeneratePress テーマの有料版では、テーマオプションを介して特性画像を削除する機能を提供しています。
WordPress 管理者ページ » ルックス » カスタマイズ » Layout » Blog ページに移動します。

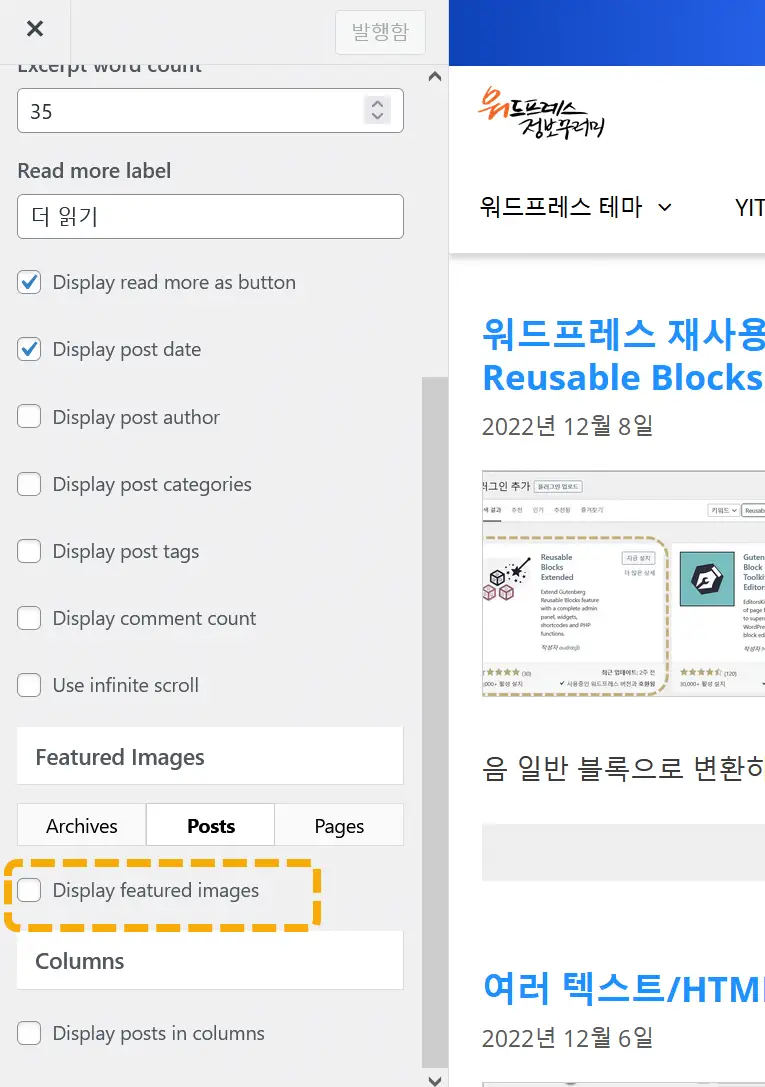
傑作写真 セクションには、アーカイブ、投稿、ページなどのXNUMXつのタブがあります。
- Archives:アーカイブページ(最新の記事ページ、カテゴリページなど)で属性画像を表示するかどうかを指定する
- 投稿: ポストで特性画像を制御する
- ページ: ページからの特性画像の制御
投稿 タブをクリックして、 Display featured images オプションのチェックを外すと、個々の記事の上部に表示される特性画像は表示されません。
ちなみに、アーカイブページで特性画像を制御する方法は、WordPress GeneratePress:最新の記事ページからサムネイルを削除する「を参考にしてください。
GeneratePress 無料版で特性画像を隠す
GeneratePress 無料版を使用している場合は、テーマオプションからプロパティイメージを削除するオプションは提供されません。
代わりに、テーマファイルを直接変更したり、CSSを使用して削除したりできます。
ルックス » カスタマイズ » 追加 CSSに移動して次のCSSコードを追加すると、個々の記事の上部に表示されるプロパティ画像が非表示になり、表示されなくなります。
/* GeneratePress 테마 개별 글에서 특성 이미지 제거하기 */
/* Hide featured image in GeneratePress */
.single .inside-article>.featured-image {
display: none;
}CSSを使用している場合は、ブラウザからプロパティ画像が読み込まれますが、ユーザーには表示されないように隠されます。 読み込まれないようにするには、テーマファイルからコードソースを削除するか、JavaScriptまたはJuquery(jQuery)を使用して削除します。
特定の記事からのみ属性画像を削除する
特定の記事からのみ属性画像を削除したい場合は、 GeneratePress 有料版(GP Premium)の 要素を無効にする モジュールを有効にすることで、個々の記事でプロパティイメージを無効にできます。

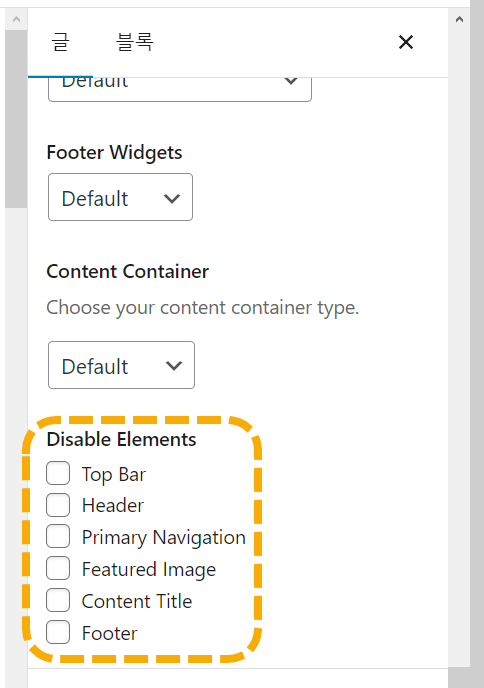
要素を無効にする モジュールを有効にすると、次の要素を個々の記事/ページで無効にできます。
- Top Bar(トップバー)
- Header(ヘッダ)
- Primary Navigation (基本ナビゲーションメニュー)
- Featured Image (特性画像)
- Content Title (コンテンツタイトル)
- Footer(フーター)
要素を無効にする モジュールは、 ルックス » GeneratePress ページの モジュール セクションで有効にできます。
CSSを使用しても、特定の記事から属性画像を非表示にすることができます。
特性画像を保持するORを削除?
上部に特性画像が表示されるのを取り除きたい場合は、上で紹介した方法を利用してください。
場合によっては、上部に特性画像を表示し、本文にその画像を表示したくない場合があります。 そのような場合は、特定の画像を特性画像として指定し、本文にその画像を挿入しないでください。 その文章に挿入せずに特性画像(代表画像)として指定することが可能です。 (すでに挿入されている場合は、本文から画像を削除してください。削除してもメディアライブラリにアップロードされているため問題ありません。)
こんにちは。
ジェネレートプレス有料テーマをご利用中です。
私のワーフではWordPress 管理者ページ » ルックス » カスタマイズ » Layout » Blog ページに移動すると、コンテンツタイプだけが表示され、何も見えません。このような場合は何に触れるべきですか?
こんにちは、ピカ様。ブログページにブログ関連の設定がない場合は、Elementsでポストレイアウトが設定されている可能性があります。デザイン(外観)»ElementsでSingle Postに適用されるレイアウトがあるかどうかを確認してください。ある場合は、そのレイアウトを一時的に回すことで、カスタマイズのレイアウトでブログページを制御できるようになります。参考までに WordPress 6.5にアップデートされて 「ルックス」は「デザイン」に変わりました。可能であれば最新 WordPress バージョンにアップデートしてください。
この問題をもっと見る デザイン » GeneratePressの モジュール セクションで Blog モジュールが無効になって現れる現象ですね。 Blog モジュールを有効にしてください。
特徴画像を削除するCSSコードはデスクトップでのみ食べられ、タブレットやモバイルでは突然食べられませんㅠㅠ
次のCSSコードでテストしてください。
.single .featured-image { display: none; }うまくいかない場合は、キャッシュを削除し、プラグインもすべて無効にした後に正しく機能するかどうかをテストしてください。
ランクマスブレッドクラムを含めてコンテンツ自体を上に軽く上げようと下記のコードを追加したところ、他の様々なCSSコードが食べられませんでした。原因が見つかりました^^;
.single #primary {
margin-top: -9px
}
cssを追加して適用するとうまくいきます。
こんにちは...
上記のコードを入力しても適用できませんが、少し何かが異なりますか?
キャッシュを削除し、クラウドウイズを利用する場合は、サーバーキャッシュも削除してみてください。
https://avada.tistory.com/2947
こんにちは私はGPフリーバージョンを使用して対応するCCSコードを挿入しましたが、それでも特性画像が見えます。 もしそうなら、どうしたらいいかわかりますか?
こんにちは、鈍い。 このコードは、個々の記事の上部に表示される特性画像を表示しないようにする機能を果たします。 テストしてみると無料版でもうまく動作しますね。 うまくいかない場合は、CSS要素をチェックしてコードを修正してください。 基本的なCSSの知識があれば簡単にできるようです。
https://cafe.naver.com/wphomepage/16730
さまざまな方法で問題が解決しない場合は、秘密のコメントでそのサイトのURLを教えてください。
とても役に立ちました。 ありがとうございます。