WordPressで投稿者を隠す方法について説明したことがあります。 この記事では WordPress GeneratePress テーマから投稿者のメタ情報を削除する方法を見てみましょう。 GPテーマの有料版では、投稿者を表示するかどうかを選択するオプションが提供されますが、無料版では提供されません。
GeneratePress テーマから投稿者のメタ情報を削除する
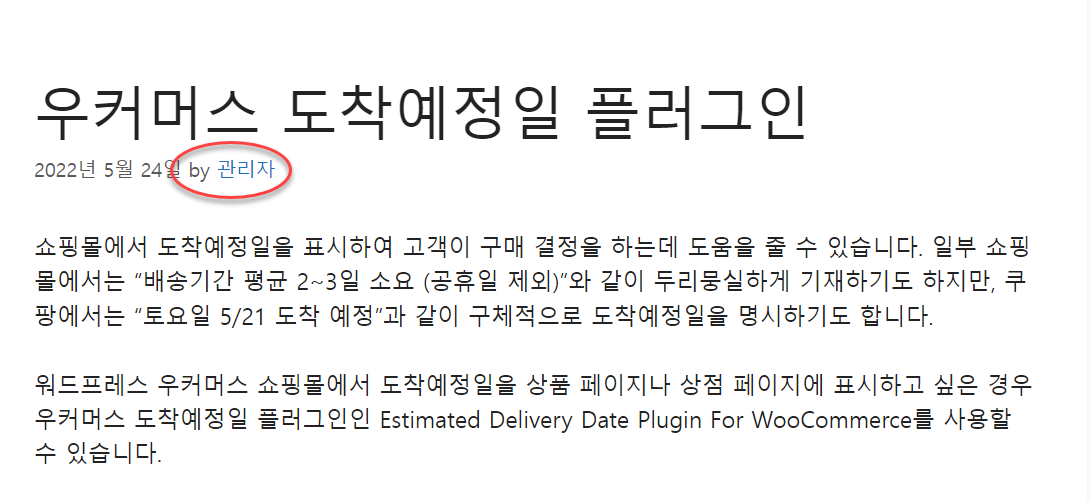
GP無料版で投稿者を隠す

無料版をご利用の場合、上図のように文発行日と書作成者情報(「by 書記者」)が
ジェネレートプレスの無料版では、投稿者情報を削除するオプションは提供されていません。 代わりにCSSコードを使用して非表示にすることができます。
次のCSSコードを使用すると、個々の投稿に投稿者名がブラウザに表示されません。
/* GeneratePress 테마에서 포스트에 표시되는 글 작성자 정보 숨기기 */
/* Hide author meta info from posts in GeneratePress */
.single .byline {
display: none;
}設定 » 読み取り » ホームページ表示で「最新の投稿」を選択した場合、ホームページの投稿リストから作成者情報を削除するには、次のコードを使用できます。
/* 전면 페이지에서 글 작성자 정보 숨기기 */
/* Hide author name from the front page in GeneratePress */
.home .byline {
display:none;
}カテゴリ、タグなどのアーカイブページから、書いたこの名前を削除したい場合は、次のコードで非表示にすることができます。
.archive .byline { display:none; }上記のコードを WordPress 管理者ページ » ルックス » カスタマイズ » 追加 CSSに入力してください。
display:none; を使用すると、実際にはその要素がロードされますが、ブラウザで訪問者には表示されません。
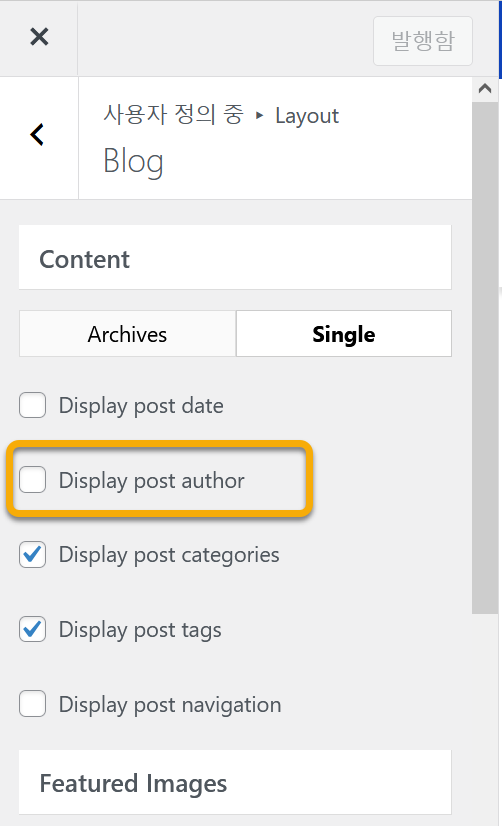
GP有料版から投稿者を削除する
GeneratePress テーマの有料版 GPプレミアムを使用している場合、 ルックス » カスタマイズ » Layout » Blogに移動し、 コンテンツ タブの 単発講座 セクションで Display post author (投稿者を表示) チェックボックスをオフにして投稿者を削除できます。

Display post date(記事の日付を表示する)のチェックボックスをオフにすると、ポスト日付は表示されません。
また、GP Premium が提供する Elements モジュールを使用してヘッダーセクションを生成することも可能です。 このブログでは、ヘッダーセクションを作成し、投稿の発行日ではなく投稿の変更日を表示するようにしました。
また、 GeneratePress テーマでは、投稿タイトルの下にコメントの数とリンクを表示するオプションはありませんが、ヘッダーセクションを作成して追加することは可能です。 詳しい方法は、今後の時間になるとまとめてこのブログに載せてみましょう。
最後に、
以上で WordPress GeneratePress テーマから投稿者の名前を削除する方法について説明しました。
GeneratePress テーマは速いペースのため、韓国では特に収益型ブログでよく使われています。 GeneratePress テーマをインストールしてキャッシュプラグインと最適化プラグインを設定すると、速度が速くなります(」WordPress GeneratePress テーマ:Googleページスピードインサイトスコア"参照)。

/* 作成日のみを残してメタ情報を隠す */
.byline, .single .byline, .home .cat-links, .archive .cat-links, .search .cat-links, .comments-link {
表示:なし;
}
.entry-meta {
margin-bottom:-10px;
}
@media(min-width:1025px){
.separate-containers .inside-article {
パディング: 40px 40px 20px 40px;
}
}
@media(最小幅:720px)および(最大幅:1024px){
.separate-containers .inside-article {
パディング: 30px 30px 20px 30px;
}
}
@media(最大幅:719px){
.separate-containers .inside-article {
パディング: 30px 30px 5px 30px;
}
}
見つかりました^^;
/* 検索ページのメタ情報を隠す */
.search .entry-meta {
表示:なし;
}
検索結果ページはOOに何と書くべきですか?
.OO .entry-meta
.home .entry-meta, .archive .entry-meta {
表示:なし;
}
.single .byline {
表示:なし;
}
この状態でホームページとカテゴリページに作成日を追加したいと思います。
次のコードだけを使用できますか?
.entry-meta .byline {display: none;
}
必要に応じてうまくいかない場合は、GPテーマの有料版を使用すると簡単に可能です。
また、 基本的なCSSを理解しても難しくありません。
.home .entry-meta {
表示:なし;
}
.single .byline {
表示:なし;
}
この状態でホームに作成日を追加したいです!!ㅎㅎ
.byline, .home .cat-links, .comments-link {
表示:なし;
}
.single .byline {
表示:なし;
}
これはちょうど私が望むCSSコードですが、これを行うと、.cat-linksと.comments-linkの部分に余白がなくなりません。
作成日だけを残してメタ情報を消去したいです。
.entry-meta {
表示:なし;
}
状態で作成日のみを表示するにはどうすればよいですか?