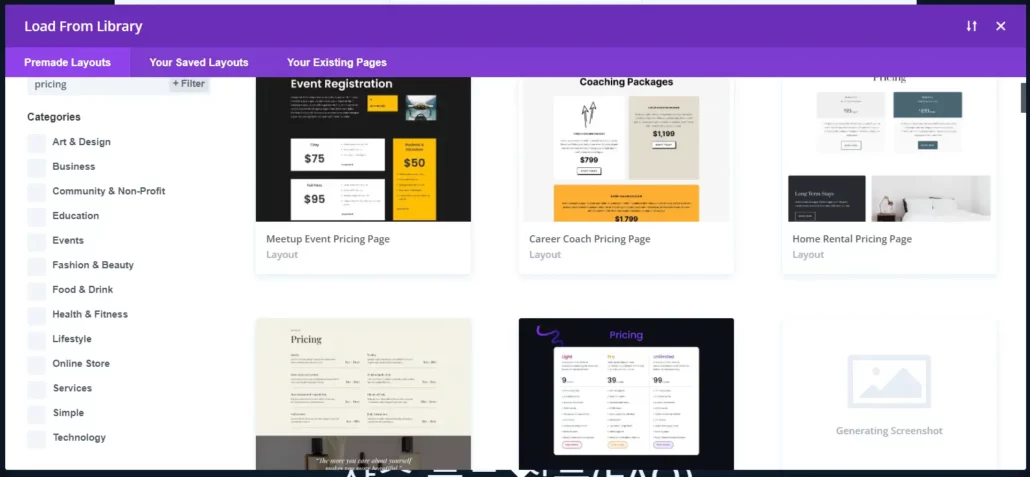
WordPress 人気のテーマの1つであるDiviテーマでは、Pricing Tablesモジュールを使用して価格表を作成できます。簡単な方法としては、ライブラリから料金表ページレイアウトをロードして活用することも可能です。

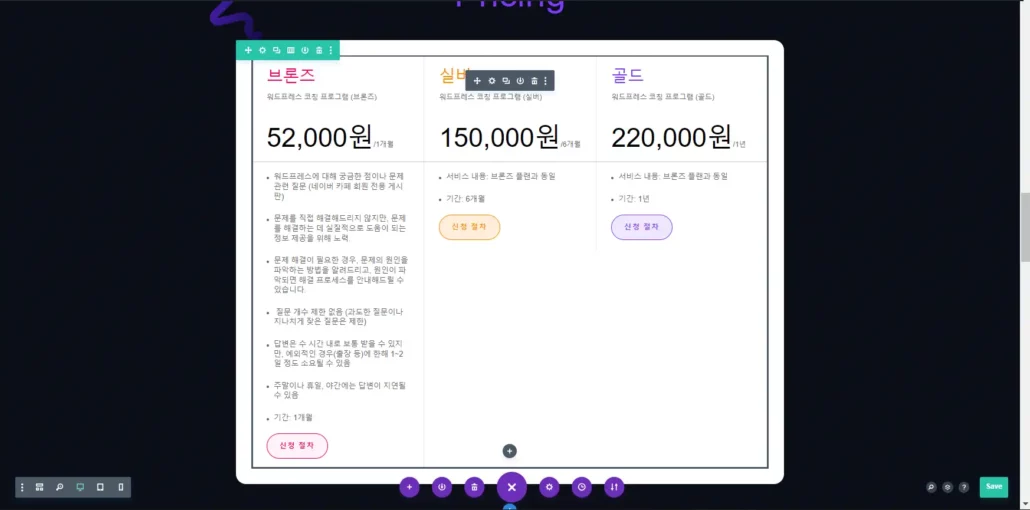
価格表 モジュールを使用するか、ライブラリから価格表ページのレイアウトをロードして価格表を作成すると、価格表の各テーブルの高さが一定でないため、表示が悪いことがあります。
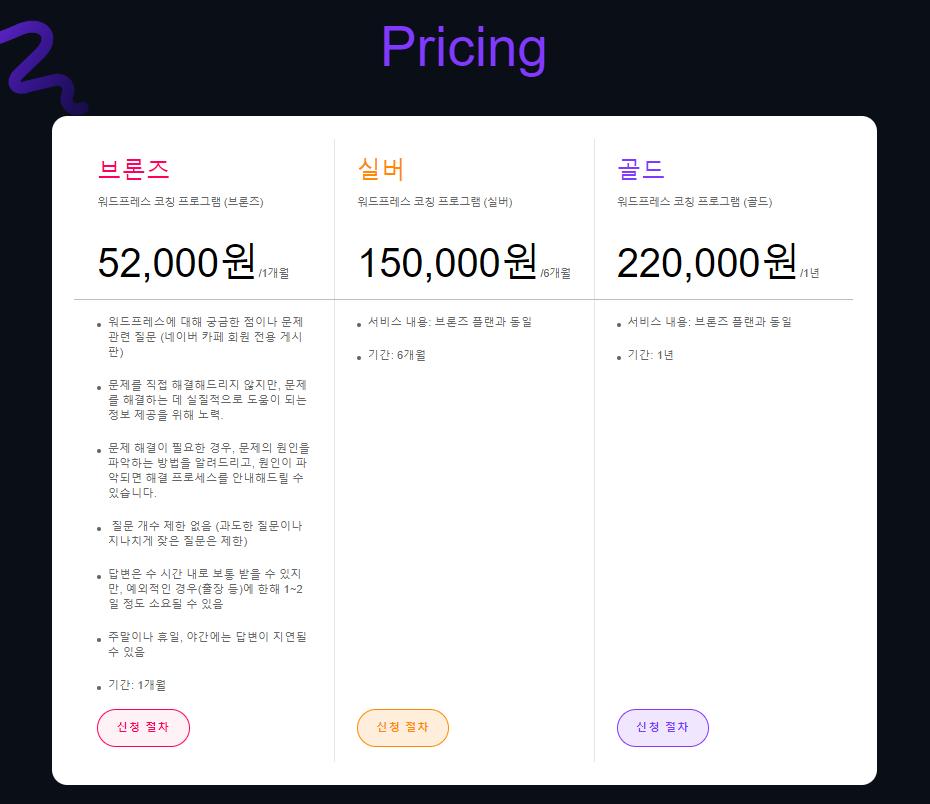
WordPress Divi テーマ価格表(Pricing Table) 高さ均一にする

価格表のレイアウトのいずれかを読み込むと、上の図に示すように、各テーブルの高さはコンテンツによって一定ではなく、見栄えが悪くなりました。
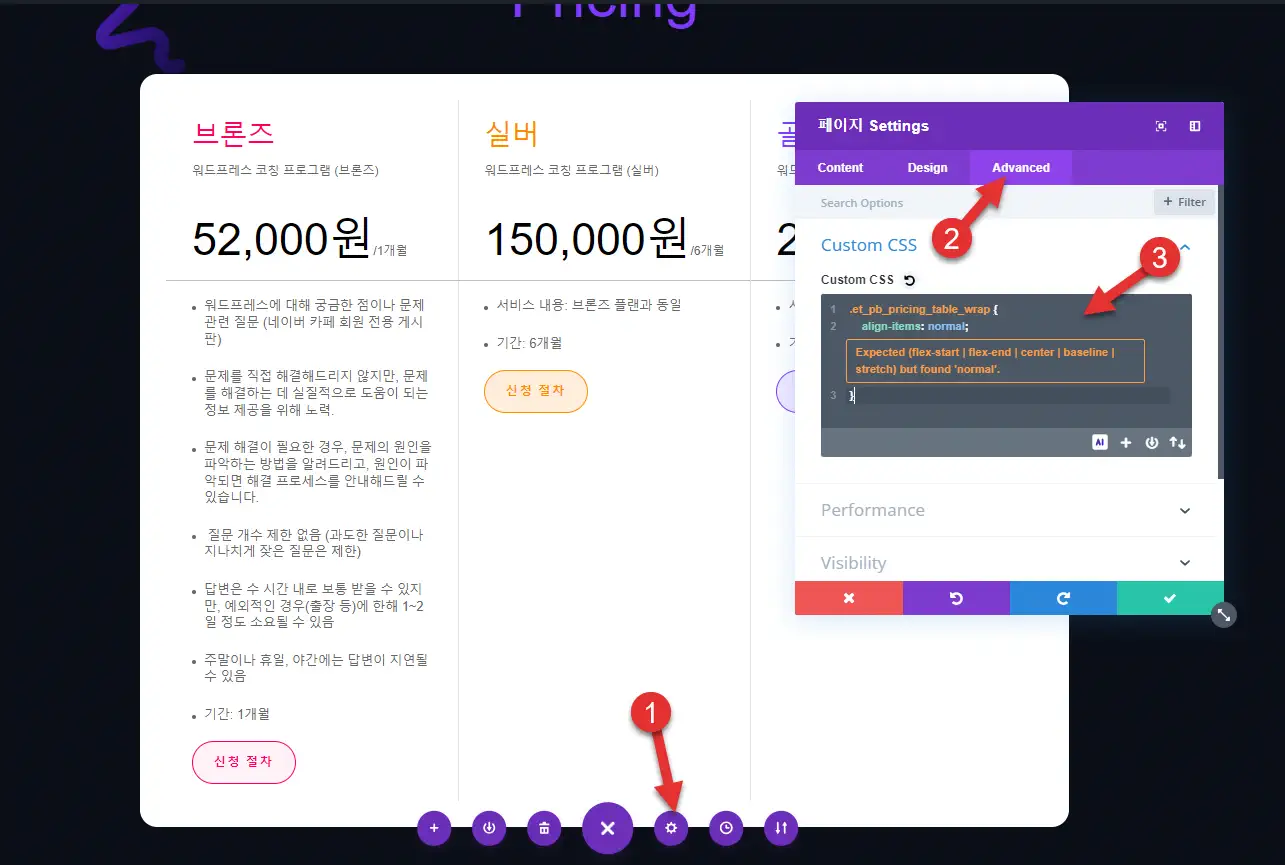
この場合、Diviテーマ開発会社のElegant Themesでは、次のCSSコードを提示しています。 ルックス » カスタマイズ » 追加 CSS またはそのページ設定の Advanced(詳細) タブにこのコードを配置できます。
.et_pb_pricing_table_wrap {
align-items: normal;
}ページ設定の 高機能 タブに入れたい場合は、下図のように追加できます。

ページ Settings » Advanced タブ » Custom CSS セクションにカスタムCSSを追加できます。
ただし、各テーブルの高さは同じになりましたが、上の図のようにボタンが一番下にないため、少し見えない場合があります。
価格表の各テーブルの高さを同じに設定し、ボタンを一番下に配置したい場合は、JavaScriptを使用できます。
私は上記のCSSコードの代わりに次のJavaScriptコードを作成して追加しました。
// Equalize the Heights of Pricing Tables in WordPress' Divi Theme
<script>
document.addEventListener("DOMContentLoaded", function() {
// Check if viewport width is greater than 1024px (common breakpoint for desktop)
if (window.innerWidth > 1024) {
// Get all elements with the class 'et_pb_pricing_content'
var elements = document.querySelectorAll('.et_pb_pricing_content');
// Initialize variable for the maximum height
var maxHeight = 0;
// Loop through the elements to find the max height
elements.forEach(function(element) {
if (element.offsetHeight > maxHeight) {
maxHeight = element.offsetHeight;
}
});
// Set the height of all the elements to the max height
elements.forEach(function(element) {
element.style.height = maxHeight + 'px';
});
}
});
</script>上記のスクリプトは、デバイスの解像度が1024ピクセル以上の場合にのみ適用されるように編まれています。
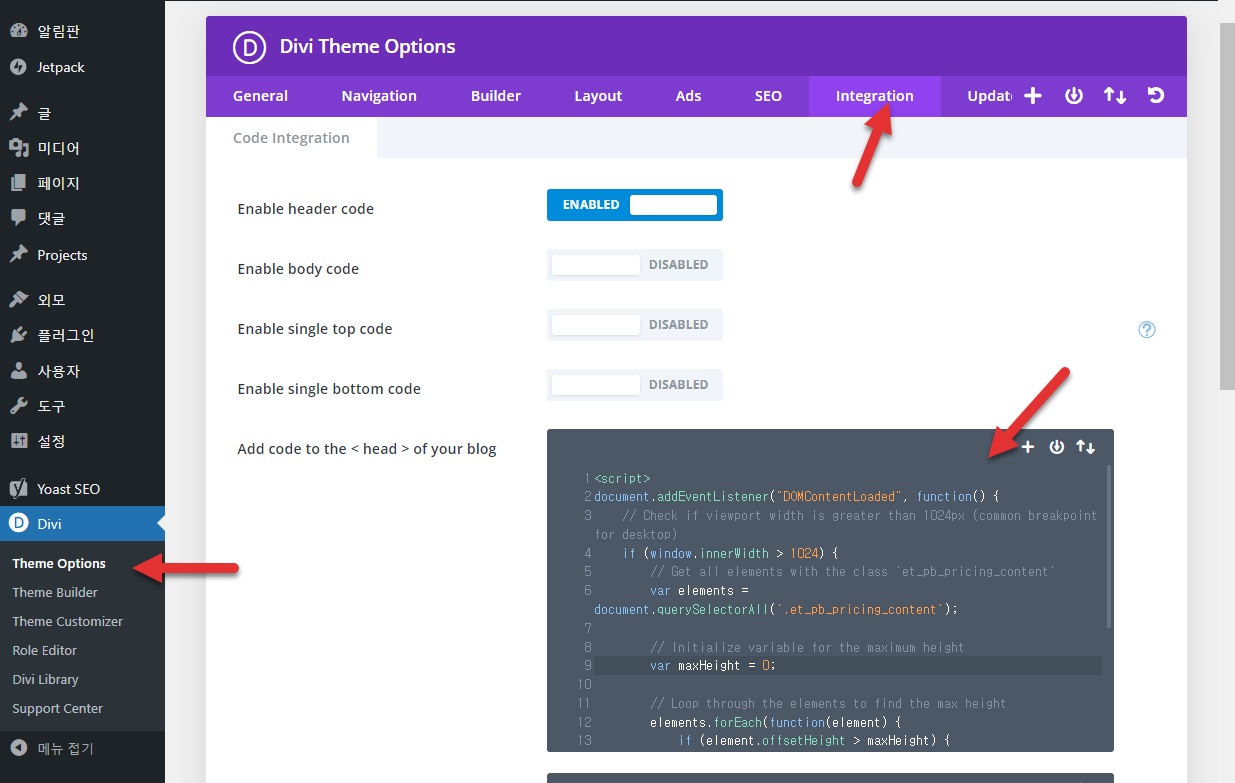
JavaScriptコードはいくつかの方法で追加できます。 Diviテーマが提供する機能を使って追加することも簡単に考えることができます。

WordPress 通知パネル » Divi » Theme Optons » Integration タブに移動して Add code to the of your blogに追加することができます。
上記のスクリプトを適用すると、次の図に示すようにボタンが一番下に表示され、もう少し一貫性があるように見えます。

実際の動作を ここで確認することができます。
最後に、
以上で WordPress Diviテーマの価格表のテーブルの高さを均一にする方法を見てみました。 Diviテーマを使用している場合は、2500を超えるレイアウトページ(現在343のレイアウトパック)を利用できます。複数のレイアウトをロードして必要な要素のみを使用することも可能です。
Diviテーマは Avadaと同様の販売量を記録しており、同様の機能を提供する多目的テーマです。
Diviテーマの詳細については、 エレガント Themes サイトを参照してください。

コメントを残す