YouTubeの映像を WordPress私のブログに挿入するときに自動再生されるようにしたい場合は、この記事で紹介する方法でYouTubeのビデオを埋め込むコードを挿入することができます。 モバイル機器では、自動再生にならないように制限されるが、下で紹介するにはJavaScriptを使用して、モバイル機器でも自動再生が可能です。
また、 Avada テーマなど一部のテーマやエレメントページビルダーでは、YouTube/BiMeo動画を自動再生される動画の背景に設定する機能も提供しています。
[この記事は、2023年12月27日に最後に更新されました。 ]
YouTubeの映像の自動再生/リピート再生されるように挿入する方法
HTML動画の自動再生MP4ファイル
MP4ファイルを直接サーバーにアップロードして、自動再生されるようにしたい場合は、次のようなHTMLコードを使用することができます。
<video controls autoplay>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>コミュニティに動くGIFファイルが多用されていますが、Woot GIFは古い規格で非効率的で、今では徐々にMP4ファイルに置き換えられています。 これに関連して」GIFの使用を止めてください!「を参考にしてください。
動くGIFファイルをMP4ファイルに変換してくれるサイトもあります。 例: GIF to MP4コンバーター.
YouTubeの映像の自動再生されるように挿入する
動画ファイルをサーバに直接アップロードして挿入する場合の動画の容量のために多くのトラフィックを発生することがあります。 したがって、動画ファイルは、(Webホスティング)サーバに直接アップロードする方法はなく、YouTubeチャンネルにアップロードして共有する方法が多く使用されます。
YouTubeのビデオを自動的に再生されるように挿入する場合埋め込みコード内の動画のURLの後ろに ?autoplay = 1を追加します。
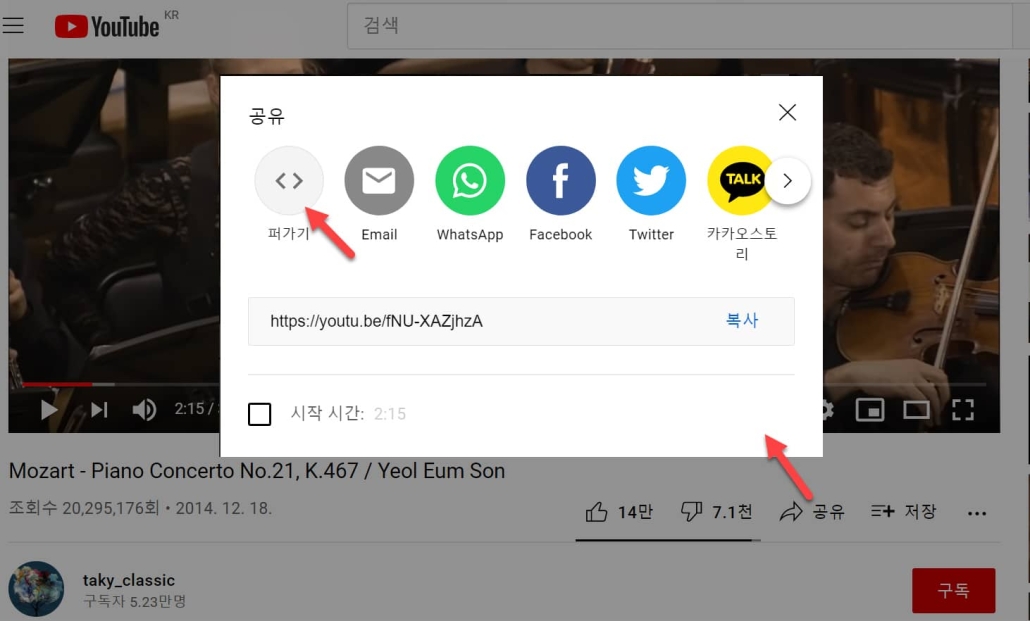
YouTubeで共有したいビデオの「共有「ボタンをクリックして」埋め込み'をクリックしてYouTubeのビデオ埋め込みコードをコピーします。

YouTubeの映像を挿入コードは、次のようにします。
<iframe width="560" height="315" src="https://www.youtube.com/embed/fNU-XAZjhzA" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>コードでYouTubeの映像URL(例えば、 https://www.youtube.com/embed/fNU-XAZjhzA)の後に ?autoplay = 1を追加します。 しかし、クロムは、ユーザーインタラクションなしにオーディオコンテンツを自動的に再生されないように防いでいるそうです。 だから &mute = 1 パラメータを追加すると、クロムでも自動再生が機能します。
最終的には、次のようなコードになります。
<iframe width="560" height="315" src="https://www.youtube.com/embed/fNU-XAZjhzA?autoplay=1&mute=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>自動リピート再生するには、 &loop = 1を追加するようにします。
ちなみに、モバイル機器でもYouTubeの動画が切り捨てられないようにレスポンシブで動作させたい場合は、次の記事の「HTMLコードでYouTubeの動画を追加する方法」の部分を参照してください。
WordPressでは、「カスタムHTML」ブロックに上記のコードを追加します。 ティーストーリーブログでは、HTMLモードで上記のコードを好きなところに直接挿入するだけです。
この方法で、YouTubeの映像を挿入すると、 WordPressで、次のように映像が自動的に再生されます。
しかし、モバイル機器では、自動再生ができないことです。 これは、モバイル機器からのデータを排出しないように制限しているからです。 モバイルでも自動再生されるようにしたい場合は、以下の方法を利用することができます。
モバイルでもYouTubeの映像自動再生されるようにする
モバイル機器でもYouTube動画が自動再生されるようにしたい場合は、Stackoverflowの記事」Youtubeの新しい埋め込みコードスタイルを使用してビデオを自動再生するにはどうすればよいですか?「(YouTubeの新しい埋め込みコードスタイルを使用して動画を自動再生する方法)で提供されているJavaScriptコードを使用できます。
<div id="player"></div><script>
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
videoId: 'VideoID',
playerVars: {
'autoplay': 1,
'rel': 0,
'showinfo': 0,
'modestbranding': 1,
'playsinline': 1,
'showinfo': 0,
'rel': 0,
'controls': 0,
'color':'white',
'loop': 1,
'mute':1,
// 'origin': 'https://meeranblog24x7.blogspot.com/'
},
events: {
'onReady': onPlayerReady,
// 'onStateChange': onPlayerStateChange
}
});
}
function onPlayerReady(event) {
player.playVideo();
player.mute();
}var done = false;
function onPlayerStateChange(event) {
if (event.data == YT.PlayerState.PLAYING && !done) {
setTimeout(stopVideo, 6000);
done = true;
}
}
function stopVideo() {
player.stopVideo();
}
</script>上記のコードで VideoID 部分をユーチューブ映像のvideoidに置き換えるようにします(例えば、 fNU-XAZjhzA)。 上記のコードをそのまま使用する場合は、コントロールが表示されません。 コントロールが表示されるようにするには、 'controls': 0을 'controls': 1に変更されます。
また、 'showinfo': 0が追加されているが、このパラメータは、使用が中止されて、もはや機能していないため、このラインは、削除してもなりそうです。
この方法で映像を挿入すると、Javascriptをロードする必要があるため、映像が少し遅れてロードされ、モバイル機器でも動作します。 例:
自動再生動画の背景を設定する - Avada テーマ、エレメントページビルダーなど
Avada 背面ページビルダーを使用するテーマやエレメントページビルダーなどを使用している場合は、セクションなどにYouTube動画を背景として指定できます。
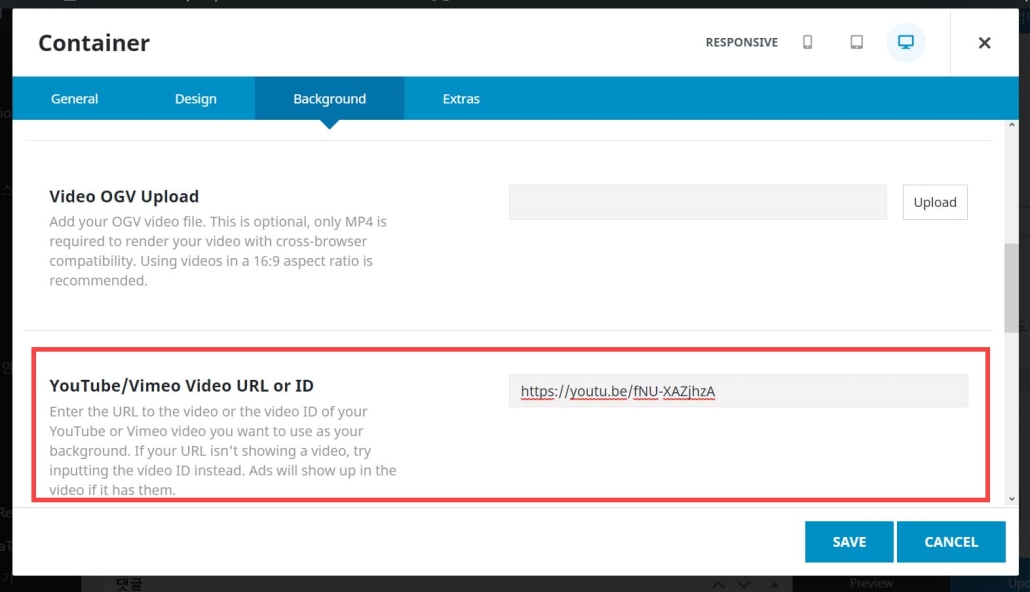
Avada テーマを使用する場合は、コンテナ編集 経歴 セクションで YouTube/Vimeo 動画を背景に設定できます。

YouBue/Vimeo Video URL or ID 部分の動画URL(例: https://youtu.be/fNU-XAZjhzA)を入力してください。
同様に自動再生するには Mute Video(動画をミュート) オプションを 有りに設定する必要があります。
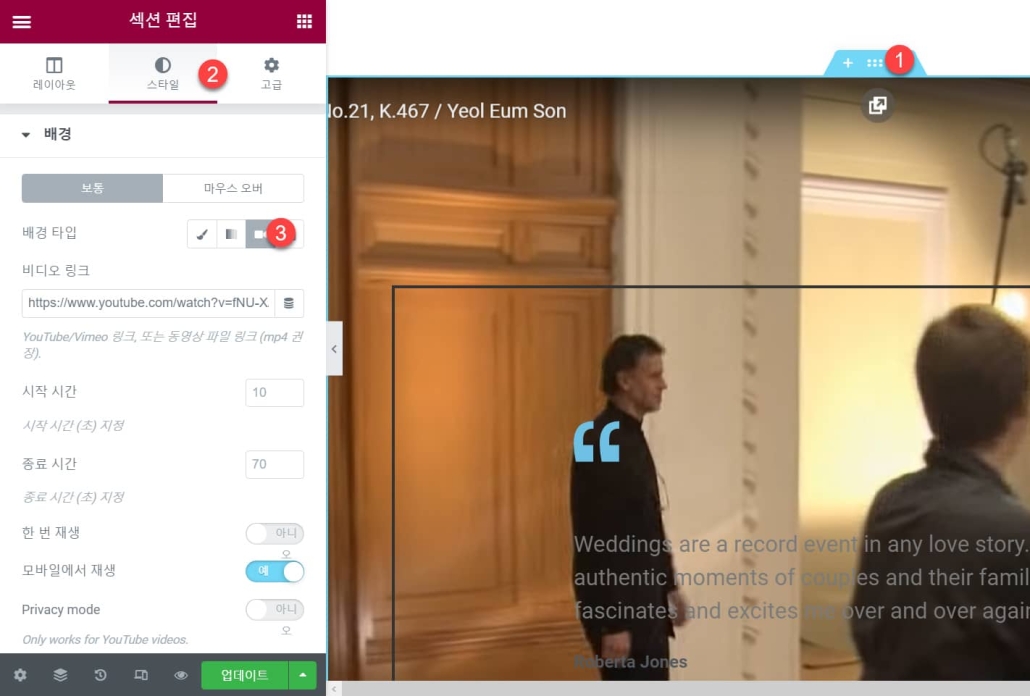
Elementor ページビルダーでも同様の方法で動画を背景に設定できます。 セクション編集画面で 스타일 タブを選択し、 背景タイプ動画を選択し、 비디오링크にYouTube / Vimeoリンク(例: https://www.youtube.com/watch?v=fNU-XAZjhzA)を入力してください。

開始時刻と終了時刻を設定でき、 モバイルで再生 オプションを有効にすることもできます。 モバイルで再生 オプションを「はい」に選択してテストしてみると、モバイル機器でも自動再生になりました。
最後に、
以上で、YouTubeの映像を自動的に再生されるようにブログに挿入する方法について説明しました。 本文で提示する方法を利用すれば、Google Chromeは、マイクロソフトエッジブラウザは、Firefoxなどのブラウザで正常に動作します。
気分が落ち込んでいるときは、オーラがダウンするときは、落ち込んだ音楽ではなく、モーツァルト音楽やドヴォルザック交響曲9番「新世界から」交響曲のように活気のある音楽を聴くと良いようです。

先生を生かしてくださいㅠㅠ
XNUMXつ目はpcバージョンコード、XNUMX番目のモバイル用JavaScriptコードを教えてくれました。
XNUMX番目のJavaScriptを入力するときは、最初に入力したコードを完全に消去してXNUMX番目に挿入しますか? XNUMX番目のJavaScriptコードをどこに貼り付けるべきかわかりません。
私はモバイルを確認していますが、2回目の例は自動起動しません。
こんにちは、男です。 この記事の例では、モバイルデバイスで自動再生されるように挿入した画像は、Androidデバイスでうまく機能します。 あなたはiPhoneを使用していますか? iPhoneではうまく動作するかどうかは私がiPhoneがなくてチェックができない点ご了承ください。
本文でも述べたように、モバイルでは訪問者が意図せずにデータを使い果たすことができ、問題になる可能性があるため、モバイルでは自動再生するように設定することはあまり良い考えではないかもしれません。
エレメントページビルダーはモバイル再生オプションを提供していますので、エレメントを使用する場合はモバイル再生オプションを有効にしてテストしてください。
なぜYoutubeの映像が4分隊から始まるのでしょうか。
こんにちは、ワッフル様。 本文のYouTube映像は正常に正常に最初から再生されています。 4分隊から始まるなら、共有時に「開始時間」をチェックしてそうです。 「開始時間」チェックボックスをオフにした後に埋め込みコードをコピーしてください。
気軽に使える貴重な情報を手軽に手に入れたようで申し訳ありません。
年老いた文外なので気にせずにいつも見たいものがありますが、
モバイルで自動再生時に使用されるスクリプトに再生ウィンドウに画面100%を追加できるかどうか疑問に思います。
貴重な情報、よろしくお願いします。
こんにちは、イ・ガンウク。 ブログにアクセスしてコメントまで残していただきありがとうございます。 実装したいことをもう少し詳しく説明してください。
こんにちは解決できない点があるのでコメントします...
YouTubeビデオの自動再生になるデングの繰り返し自動再生はできません〜ㅠㅠ
&loop = 1を入れましたが、それはできません...ㅠㅠなぜですか?
回答いただきありがとうございます。
こんにちは、min。 まず、Googleドキュメントを見てみましょう。
https://developers.google.com/youtube/player_parameters
そして、次の「Loop parameter not working on youtube embed」のドキュメントも参考にしてみてください。
https://stackoverflow.com/questions/67620997/loop-parameter-not-working-on-youtube-embed