ブログに記事を作成するときに、YouTubeを挿入する場合があります。 ユーチューブ(YouTube)の動画ページで「共有」メニューをクリックして、iframeの形で共有する場合、タイトルが表示され、ユーザーがタイトルのリンクをクリックすると動画のページに移動します。 YouTubeの映像を挿入時のリンクを無効にしたい場合参考ください。
[前の方式がはまり込んで、新しい方法で文の内容を更新して、再発行しました。 ]
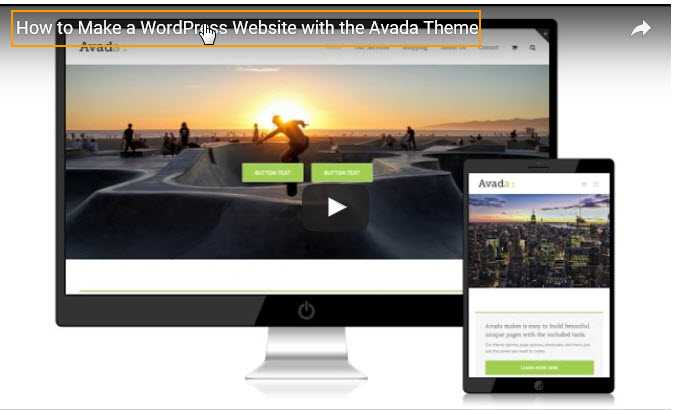
ブログにYouTubeの動画を挿入時のタイトルリンクを無効にする方法

上の図に示すタイトル部分(「How to Make a WordPress Website with the Avada Theme「)をクリックすると、この動画に掲載されているYoutubeページに移動します。
従来の方法:
これらのYouTubeのタイトルのリンクを無効にさせたい場合youtubeリンクに次のコードを追加します。
?wmode=opaque&rel=0&autoplay=0&loop=1&showinfo=0&modestbranding=0&disablekb=1&controls=1例えば、次のような形式でYouTubeのビデオコードを挿入することができます。
<iframe width="1280" height="720" src="https://www.youtube.com/embed/dmsE_eqnCwQ?wmode=opaque&rel=0&autoplay=0&loop=1&showinfo=0&modestbranding=0&disablekb=1&controls=1" frameborder="0" allowfullscreen></iframe>これにより、次のようにタイトルのリンクがなく、動画が表示されます。
ちなみにYouTubeのビデオを IFRAME の形で挿入する場合は、モバイル機器では正しく表示されない場合があります。 この場合、 この記事を参考にYouTubeのビデオを反応型に挿入することができます。
2020年9月更新:
上記の方法は、もはや機能していません。 代わりに、次のようなコードを使用してください。
<div style="height:400px; width:400px; overflow: hidden;">
<iframe width="400px" src="https://www.youtube.com/embed/XXXXXXX?theme=dark&autoplay=0&autohide=0&cc_load_policy=1&modestbranding=1&fs=0&showinfo=0&rel=0&iv_load_policy=3&mute=0&loop=1" style="height:400px; background:#000000; bottom: 60px; position: relative;"
sandbox="allow-forms allow-scripts allow-pointer-lock allow-same-origin allow-top-navigation">
</iframe>
</div>自動再生ができないようにするには、 自動再生 値を '0'に設定します。
上記のHTMLコードを使用すると、挿入して、共有されたYouTubeの映像に映像タイトル(タイトル)が表示されますクリックしても、YouTubeのページに進みません。 そしてビデオ再生時YouTubeロゴが表示されません。
WordPressでHTMLコードを追加する
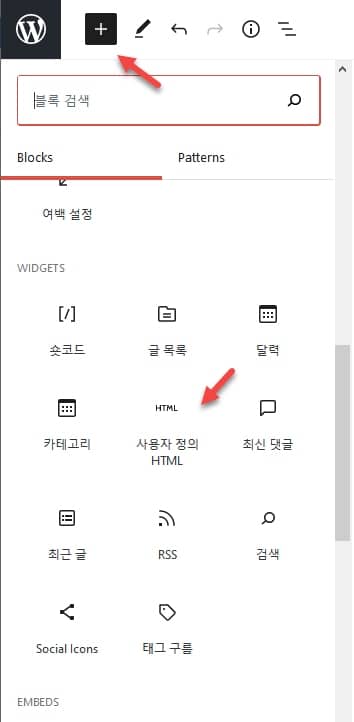
WordPressは カスタムHTML ウィジェットブロックにHTMLコードを追加することができます。

寀ーブログにHTMLコードを追加する
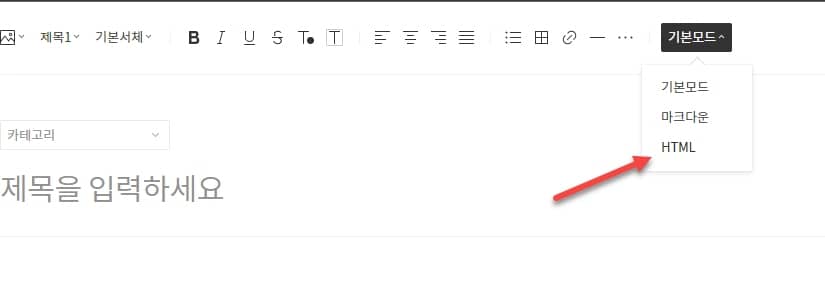
寀ーブログを運営する場合、文の作成画面で、右上の 基本モードをクリックして、 HTML モードを選択するようにします。 これにより、HTMLコードを好きなところに挿入することができます。

昨年、GoogleがYouTube Player APIを変更してshowinfo使用が中止されました。
今、YouTubeの映像を挿入するときに、リンクが表示されないようにする方法はないようです。
https://www.thewordcracker.com/miscellaneous/youtube-player-api-%EB%B3%80%EA%B2%BD-showinfo-%EC%82%AC%EC%9A%A9-%EC%A4%91%EB%8B%A8/
ありがとうございます! いくつかのサイトがユーチューブの映像をメイン画面に活用言っていた、
そうすることだったよね!
良い情報ありがとうございます〜
YouTubeの映像をメイン画面に活用する場合、スライダープラグインを使用している場合が多いようです。