Diviは、ブランチポイントとメディアクエリを使用してさまざまな画面サイズにサイトを最適化して表示するレスポンシブ WordPress テーマです。 ユーザーが使用するデバイスの画面サイズに合わせて、ホームページが適切なレイアウトで自動的に表示されます。
たとえば、デスクトップ(PC)で4列に表示される投稿は、タブレットでは2列、モバイルでは1列で表示できます。
Divi分岐点/CSSメディアクエリ分岐点
Diviテーマの分岐点(CSSメディアクエリ分岐点)は、ホームページのコンテンツが特定の画面サイズに対して変わる幅(ピクセル単位)です。
デフォルトでは、Diviテーマには、デスクトップ、タブレット、モバイルデバイスのサイズで表示するときにコンテンツを異なる方法で表示するための3つの内蔵分岐点(ブレークポイント)があります。
3つのDivi分岐点は次のとおりです。
- デスクトップ:981px以上のスクリーンサイズ
- タブレット:980px〜768pxスクリーンサイズ
- モバイル:767px以下のスクリーンサイズ
Divi BuilderでDivi分岐点を利用する
Divi Builderでは、組み込みのDivi分岐点を簡単に活用できます。 Diviセクション、行、列、モジュールの設定について個別にデスクトップ、タブレット、モバイルデバイスに応じて設定を変更できます。

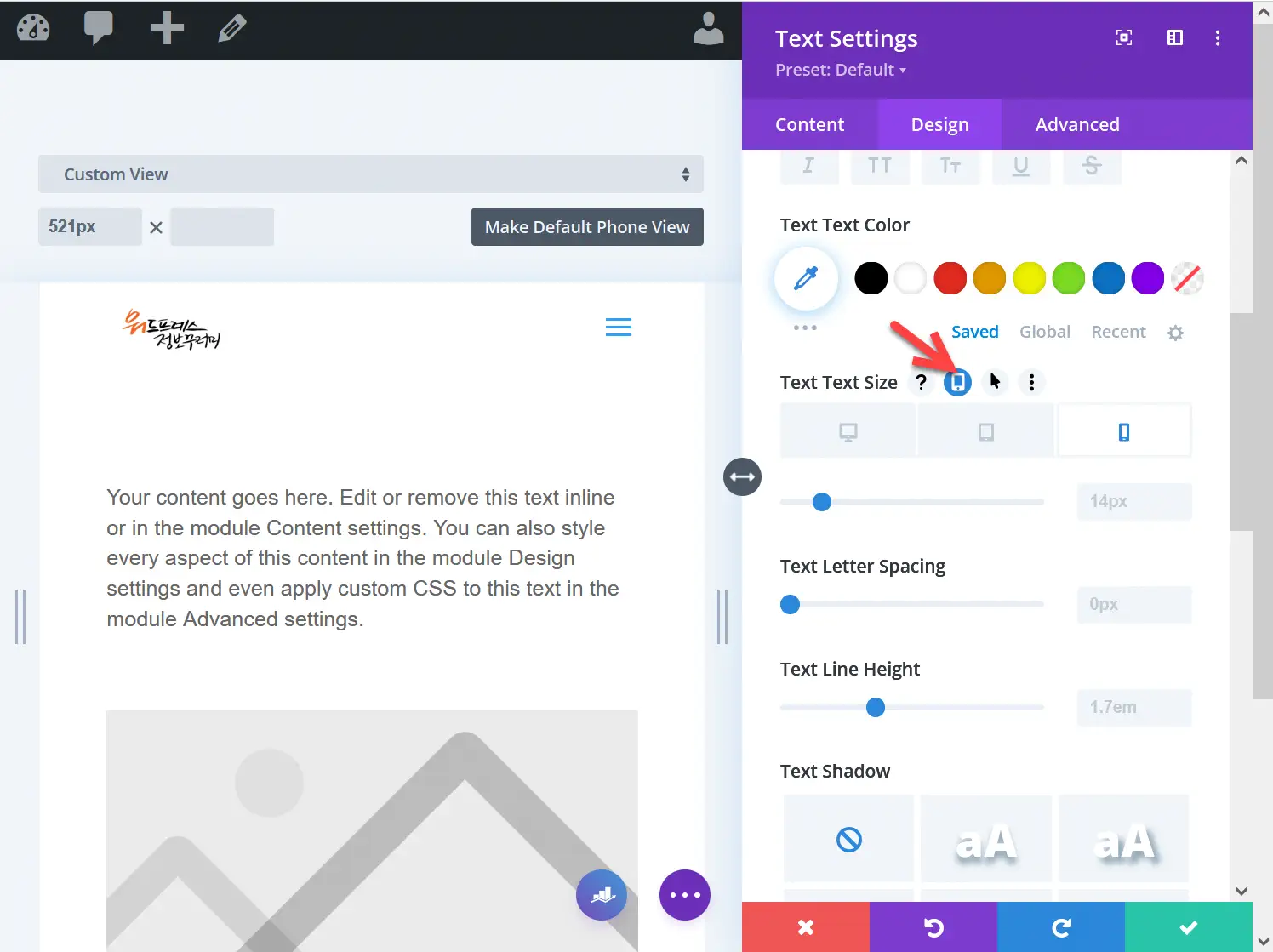
たとえば、Textモジュールを使用している場合 設計 タブで各設定について、機器の解像度によって異なる設定を指定することが可能です。
たとえば、テキストサイズをデバイスごとに異なる設定にしたい場合は、Text Sizeオプションの横にマウスを置くと、上の図のように疑問符(?)を含むいくつかの隠しオプションが表示されます。 XNUMX番目のアイコン(モバイルデバイスの外観のアイコン)をクリックすると、デスクトップ、タブレット、モバイルデバイスを選択できるアイコンが表示されます。
これにより、各デバイスアイコンをクリックしてテキストサイズを異なるように指定できます。 他の設定についても、同じ方法でデバイスごとに異なる設定ができます。
エレメンページビルダーナ Avadaの Avada ビルダーよりも簡単に設定できるようです。
CSSメディアクエリ
通常Diviの内蔵分岐点機能で十分ですが、デバイス解像度に応じてより細かくコントロールしたい場合 CSSメディアクエリを使用することができます。
/*** 대형 데스크톱 이상 디바이스용 반응형 스타일 - Responsive Styles Large Desktop And Above ***/
@media all and (min-width: 1405px) {
// CSS 스타일
}
/*** 표준 데스크톱용 반응형 스타일 - Responsive Styles Standard Desktop Only ***/
@media all and (min-width: 1100px) and (max-width: 1405px) {
// CSS 스타일
}
/*** 태블릿 이하 기기용 반응형 스타일 - Responsive Styles Tablet And Below ***/
@media all and (max-width: 980px) {
// CSS 스타일
}
/*** 태블릿 전용 반응형 스타일 - Responsive Styles Tablet Only ***/
@media all and (min-width: 768px) and (max-width: 980px) {
// CSS 스타일
}
/*** 스마트폰용 반응형 스타일 - Responsive Styles Smartphone Only ***/
@media all and (max-width: 767px) {
// CSS 스타일
}
/*** 스마트폰 세로 방향용 반응형 스타일 - Responsive Styles Smartphone Portrait ***/
@media all and (max-width: 479px) {
// CSS 스타일
}たとえば、次のCSSを追加すると、解像度が1405ピクセル以上のデバイスで、すべてのH1タイトルのサイズが35ピクセルに設定されます。
/*** 대형 데스크톱 기기 이상 ***/
@media all and (min-width: 1405px) {
h1 {
font-size: 35px;
}
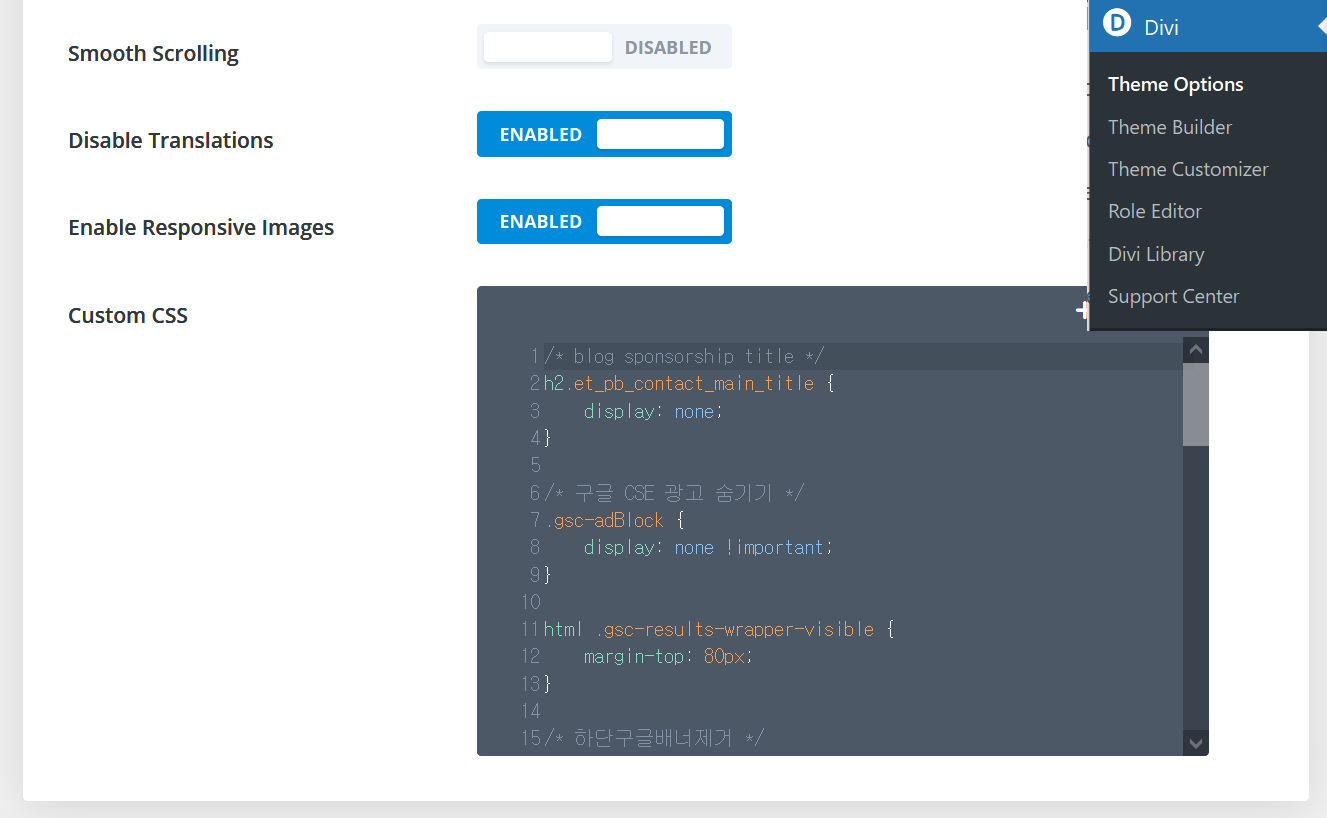
}カスタムCSSコードは Divi » Theme Options » General タブに移動して一番下の カスタムCSS セクションに追加することができます。

カスタムCSS セクションにカスタムコードを追加すると、 外観 » カスタマイズ » 追加のCSSセクションに自動的に追加されます。 また、カスタマイズの CSS セクションに追加しても Divi テーマの カスタムCSS セクションに反映されます。
その後、Diviテーマからテーマオプションをエクスポートすると、カスタムCSSも一緒に含まれてエクスポートされます。
基本的なCSSは難しくなく、学習に時間もそれほど長くかかりません。 ホームページの作業を頻繁に行う場合 基本的なCSSを理解すると、多くの助けになります。


コメントを残す