カウントダウンタイマーを表示する場合は、限られた時間内に特別な特典や割引を提供することで、ユーザーが機会を逃す可能性があるという恐れの心理を刺激し、迅速な購入決定を導くことができます。このようなマーケティング戦略 FOMO (Fear of Missing Out; 見逃すことに対する恐怖) マーケティング戦略といいます。これによりコンバージョン率を上げることができます。
WordPressは エレメンのようなビルダーと Avada, Divi などのテーマでカウントダウンタイマー機能を提供します。ポップアップバナーにカウントダウンタイマーを表示したい場合は、BraveポップアッププラグインのTimer要素を使用できます。
エレメントページビルダーとDiviテーマのカウントダウン機能
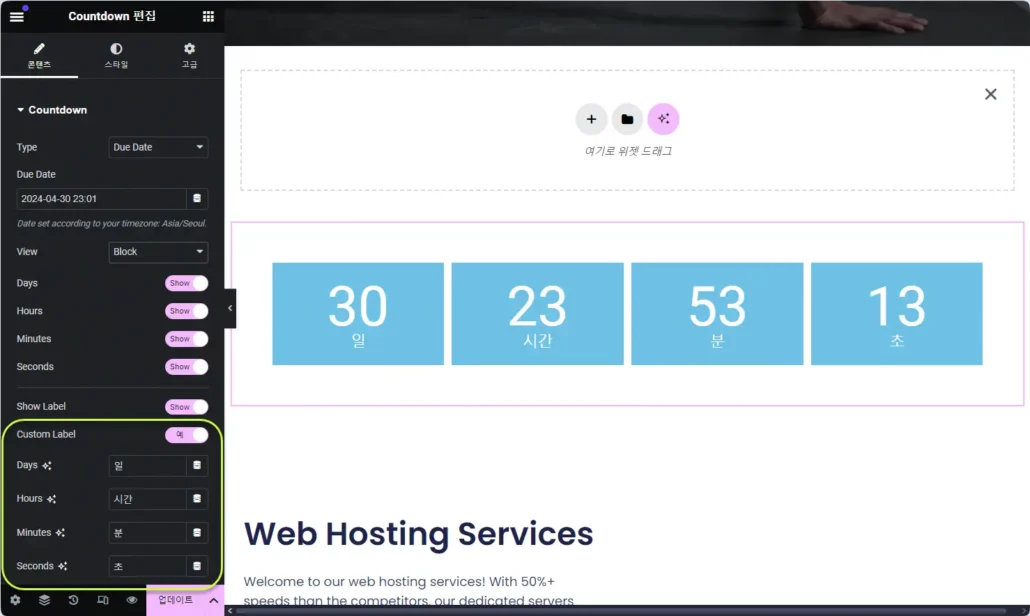
Elementor ページビルダーでは カウントダウン ウィジェットを使用してカウントダウンタイマーを表示できます。

Countdownウィジェットは Elementor Proバージョンで利用することができます。
エレメント無料版をご利用の場合 のカウントダウンタイマー Elementor プラグインをインストールして使用できます。追加のプラグインをインストールする必要があるため望ましくありませんが、無料版ではこのプラグインを使用してカウントダウンタイマーを表示できます。
Custom Label(ユーザー定義ラベル) オプションを有効にすると、Days、Hours、Minutes、Secondsを韓国語などの希望の言語に翻訳できます。

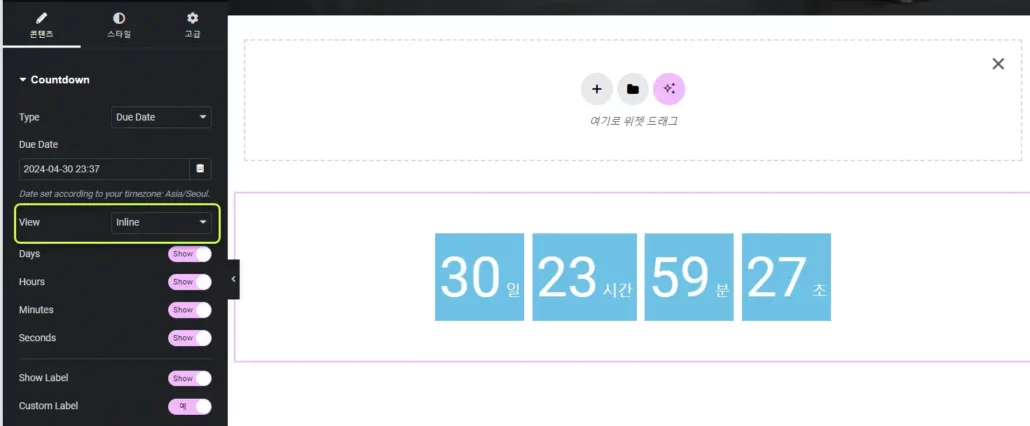
詳しく見る オプションで 列をなしてを選択すると、日/時間/分/秒のラベルが数字の横に表示されます。

Avada テーマやDiviテーマなどの多目的 WordPress テーマでもタイマー機能を提供します。
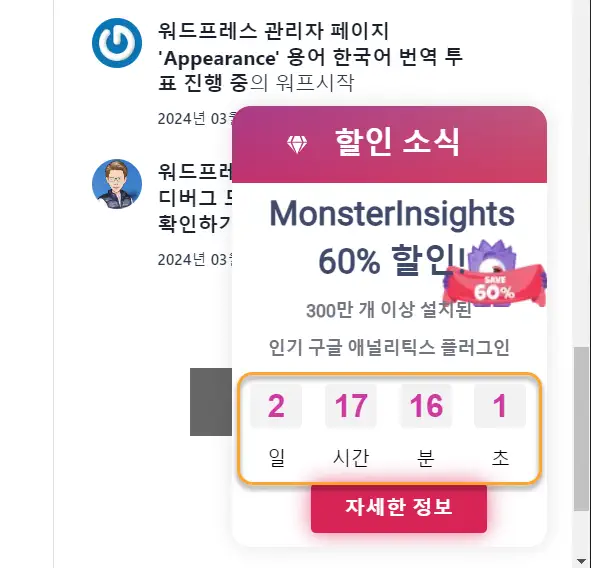
WordPress ポップアップバナーにカウントダウンタイマーを表示する
ポップアップバナーにカウントダウンタイマーを表示したい場合は、Braveポップアッププラグインを使用できます。

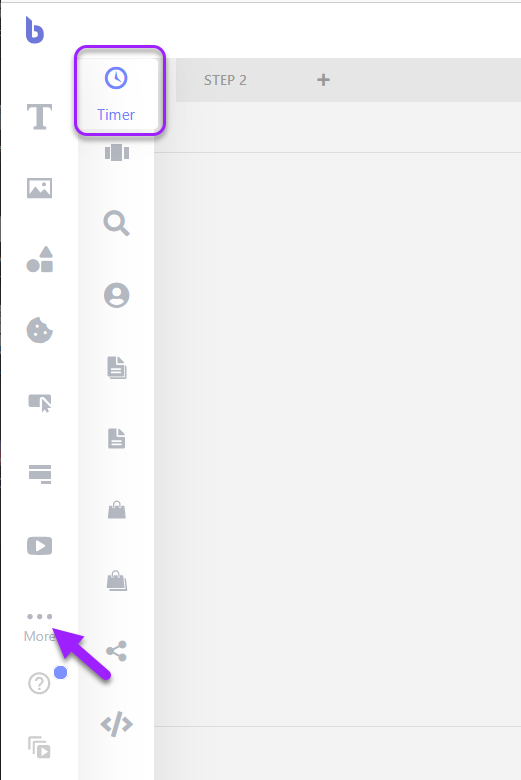
この タイマー 要素は、 Brave有料版で使用することができます。 More(もっと見る)をクリックすると、 タイマー など、追加の要素が表示されます。

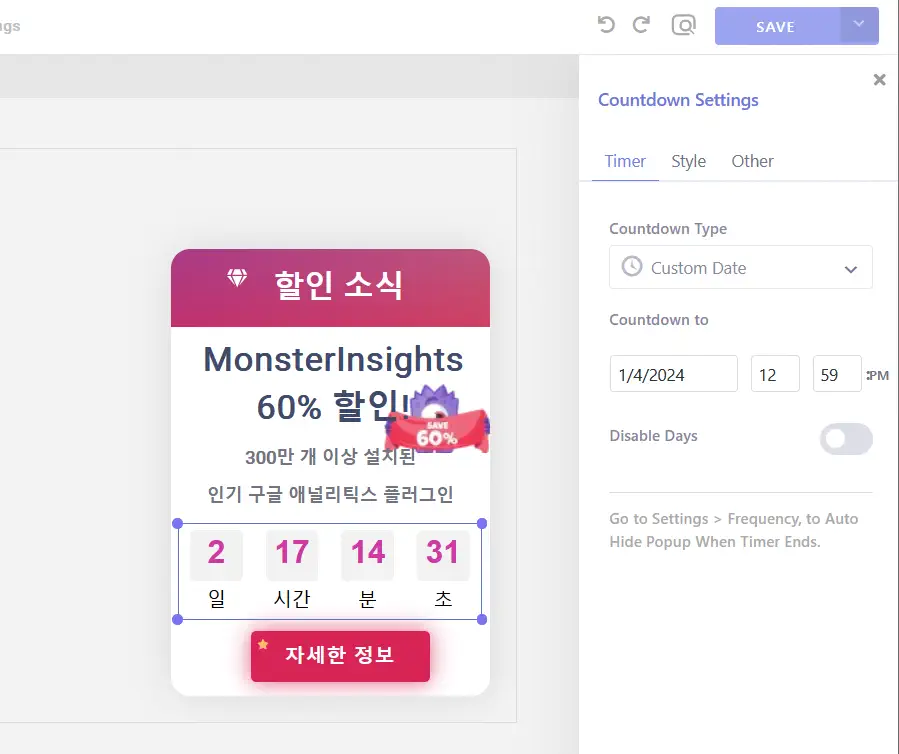
タイマー タブでカウントダウンの終了日を指定できます。日付は「日/月/年」の形式で入力できます。

日付と時刻は、おそらくサーバーのタイムゾーンに基づいているようです。期間を設定し、実際の残りの期間と一致するかどうかを確認してください。
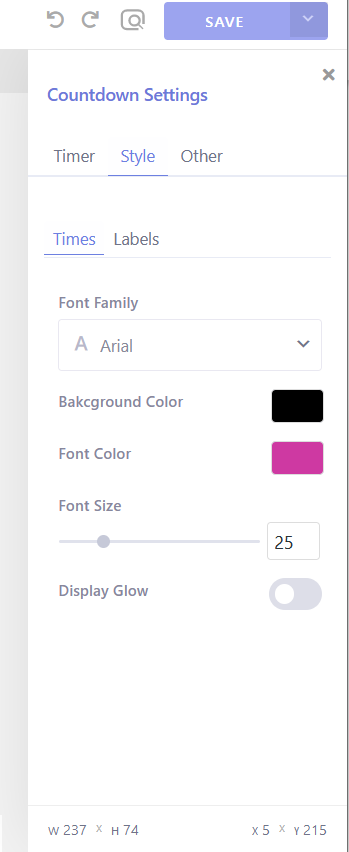
Style(スタイル) タブで背景色、文字色、文字サイズなどを設定できます。

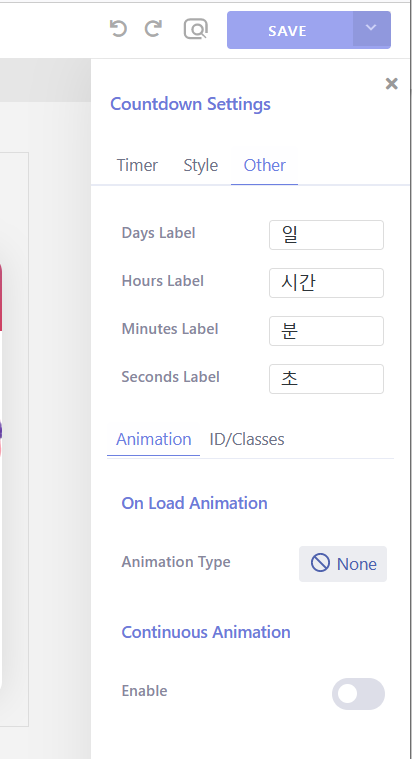
Other (その他) タブで Days, Hours, Minutes, Seconds ラベルを変更できます。

Brave プラグインの Cookie 機能を使用すると、各訪問者に 1 日に 1 回だけ表示するなど、表示回数を細かく指定できます。また、統計機能を使用してインプレッション数とクリック数をチェックして、ポップアップバナーの効果を評価するのに役立ちます。
さらに、ポップアップを特定の条件でのみ表示したり、訪問者がスクロール時に表示するなど、プラグインの機能を活用して効果を最大化することができます。
Braveポップアップフィールダーは、ドラッグアンドドロップ方式で簡単にポップアップを作成できるという利点があります。

コメントを残す