[WordPress] Diviテーマでカウントダウンタイマーモジュールを使用する
エレガント ThemesのDiviテーマでカウントダウンタイマーモジュールを使用して洗練されたカウントダウンページを作成する方法です。
WordPress Diviテーマでカウントダウンタイマーモジュールを使用する
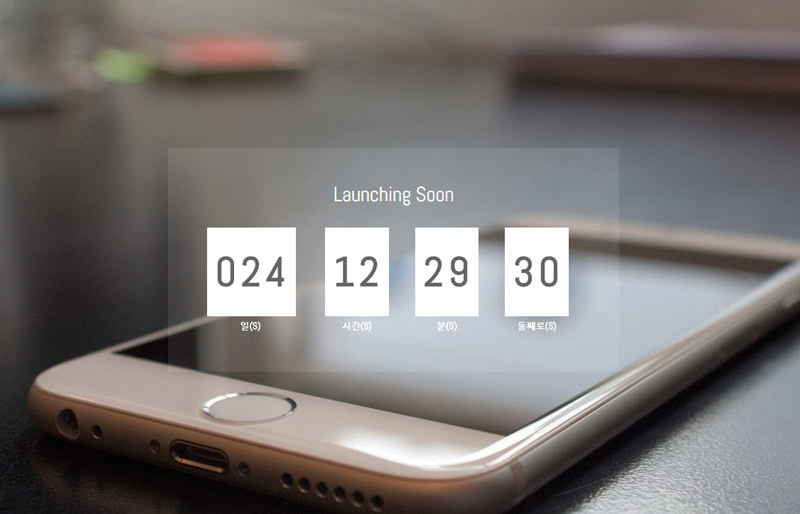
上記の映像をこのように作ってみました。 Diviビルダー内では、実際とは少し異なって出ますね。 以下は、上記の映像を見て私が作ったものです。 まともな画像を使用して、ローカライズ部分だけ少し変更するすっきりComing Soonページを作成することができるようになります。

作り方を動画を見ながら、およそまとめました。
まず、背景画像を準備します。 動画でお勧めするのは2600 x 1744pxサイズのイメージです。 そして、画像をPhotoshopで暗く処理するようにします(opacity 70%)。
WordPress ダッシュボードから ページ>新しいページを追加に移動し、新しいページを一つ作成します。
ディビビルダーをクリックします。
視覚ビルダーを使用するを選択します。
Row - > Single Row(単一の行)
モジュールを挿入 - >カウントダウンタイマー
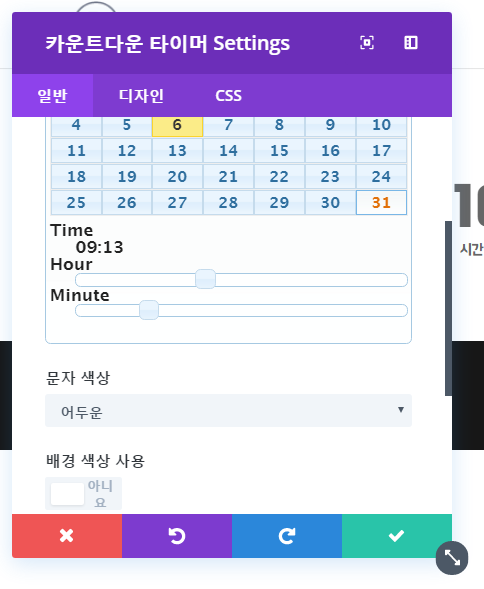
- 日付、Hour、Minuteを設定します。
- 文字の色을 暗い(Dark)に設定します。
- 背景色を使用을 いいえに選択します。
下の図を参照してみてください。

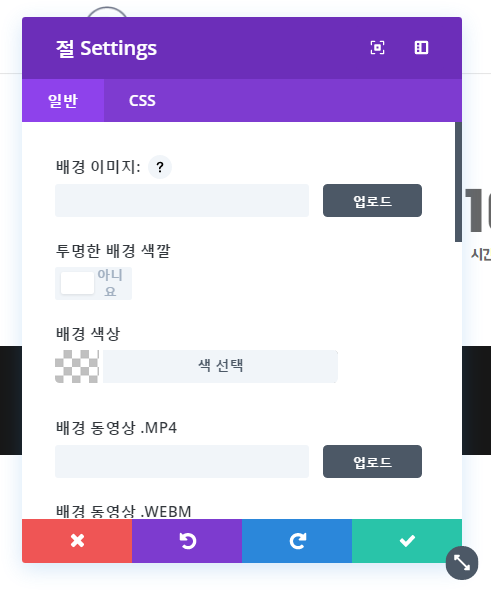
セクションの設定(節Settings)
背景画像のアップロード:準備画像をアップロードします。
透明な背景色を「いいえ」として指定します。
背景色を透明にします。

モジュールの設定
カウントダウンタイマーのタイトルを指定
デザインの設定に移動
フォントを変更します。
例えばフォントをAbelに指定してすることができ、フォントをBold、52pxに指定します。
加えて、いくつかを設定します。
ヘッダフォントの色を白に設定します。
ユーザー定義の外部余白の下マージン(margin-bottom)を0pxに指定します。
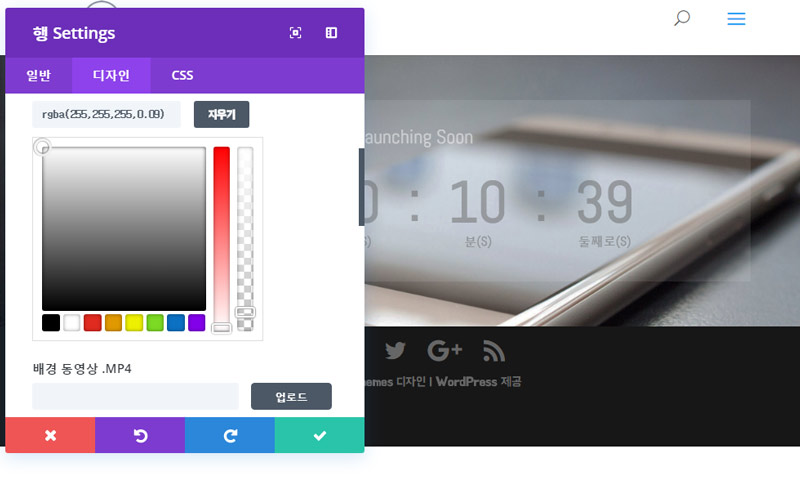
行設定(行Settingsとされていますね。ハングルの翻訳は、変更したり、英語を使用する方が良いようです。)
デザインの設定に移動します。
バックグラウンドカラー(背景色)を白に設定し、右のスライダーを下げて透明にします。

CSSタブをクリックします。
主要素に次のCSSコードを追加します。
max-width: 50%; margin-left: auto; margin-right: auto; top: 20vh;
上記のコードを入れるとカウントダウンが下に降りてきます。 しかし、心配する必要はありません。 背景画像をページ全体に埋める予定です。
セクションの設定(セクションSettings):
CSS タブをクリックします。
ガソリンスタンド次のコードを入力します。
高さ:100vh;
モジュールの設定:
CSSクラスを追加します。
カスタム カウントダウン 1
ページ設定:
CSS タブに移動し、以下を追加します。
.custom-countdown-1.et_pb_countdown_timer .section.values { width: 21%; } .custom-countdown-1 div.sep.section { display: none; } .custom-countdown-1 .value { letter-spacing: 6px; background-color: white; padding: 30px 6px !important; padding-left: 11px !important; } .custom-countdown-1 .hours { margin-left: 21px; }
これで エレガント ThemesのDiviビルダーを使用して、カウントダウンタイマー作成が完了しました。 上記の内容は、参考のみお動画を見ながらゆっくり沿ってみるといいようです。 そしてDiviビルダーを使用して感じたのは、ハングル翻訳が多く不十分であるということです。 なるべく日本語翻訳ファイルは削除して、英語UIで使用することがより良いようです。 それとも問題になる部分を修正することも一つの方法です。
ちなみに、この方法は、Diviテーマだけでなく、 余分 などDiviビルダーを使用しているテーマは、すべて使用することができそうです。


もしかしたら数下にある、時間、分、第二に。文字変える方法はどのようにすることができますか?
「二番目に」は「秒」(Second)を誤って翻訳したものですね。
Loco Translateを使用して翻訳を変えたらされます。
下の画像ファイルを参照してみてください。 テーマでDiviを選択すると、言語ファイルが2つあります。
- Divi(et-core)
- Additional files found
Additional files found下でkoreanファイルを見つけた場合になります。
https://uploads.disquscdn.com/images/28f8c4b67eb367e9f7502f6418401f1418aa00eb24476d713a08ca4af8978c02.png