WordPressがバージョン6.5にアップデートされ、既存の Expand on click オプションがなくなったようです。 Naver カフェに上がってこの問題を確認してみました。 WordPress 6.4 アップデートで導入された Expand on click オプションは WordPressが6.5に更新され、画像ブロックとギャラリーブロックからツールバーに移動しました。
WordPress ブロックエディタ画像ライトボックス効果 - Expand on clickオプションを移動
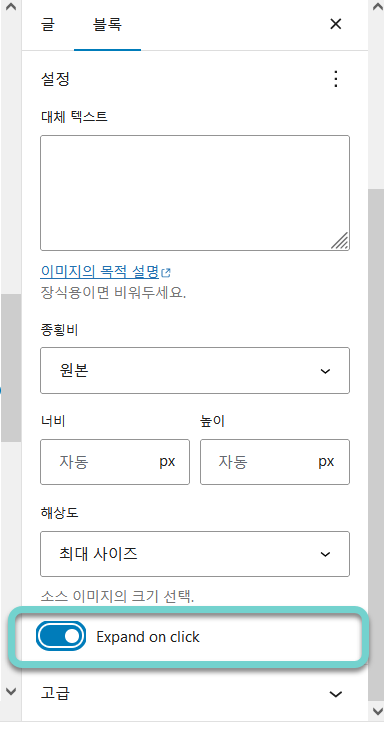
WordPress ブロックエディタの画像ブロック設定で Expand on click オプションを有効にすると、画像をクリックするとライトボックスとして表示されます。

しかし、 WordPress 6.5バージョンから Expand on click オプションがブロックのツールバーに移動しました。
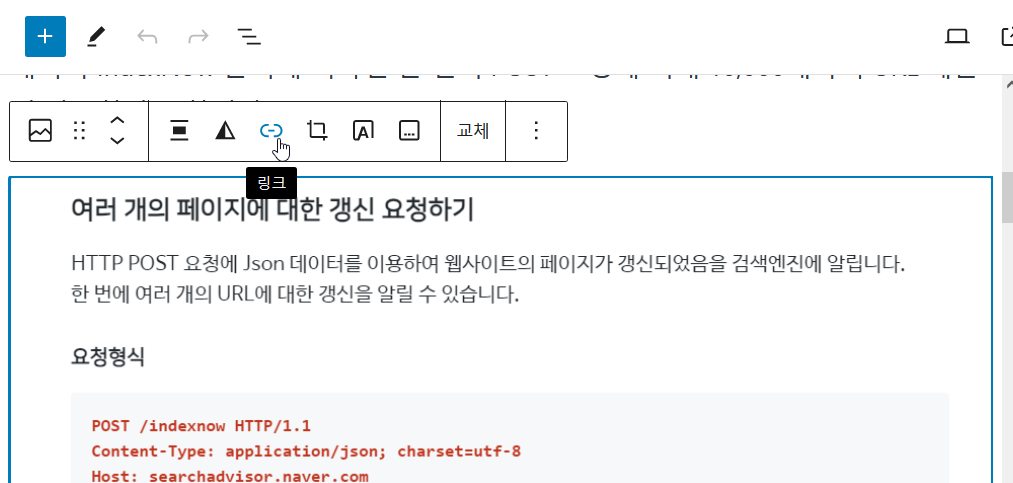
画像ブロックまたはギャラリーブロック内の画像をクリックすると、図のようにツールバーが表示されます。ツールバーは設定に応じてブロックのすぐ上に表示することも、上部に表示することもできます。

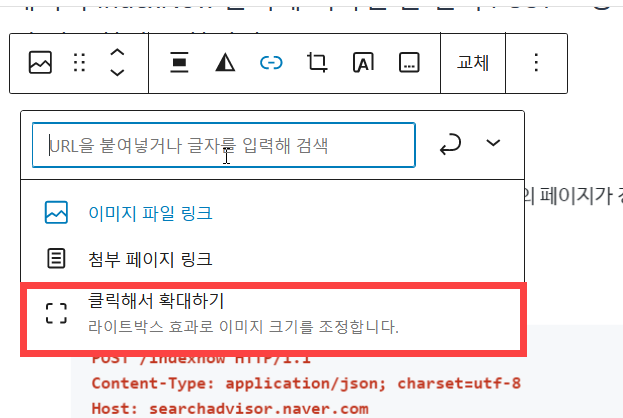
リンク アイコンをクリックすると、画像にリンクを追加するオプションが表示されます。 クリックして拡大する(Expand on click) オプションを選択すると、画像がライトボックスとして表示されます。ポップアップ形式のモーダル画像として表示したい場合は、このオプションを選択できます。

従来は画像にリンクを設定することとExpand on click機能を同時に設定できましたが、これら2つの機能は同時に設定すると問題になりますので、現在のように リンク 設定の下にライトボックスオプションを移動する方が理にかなっているようです。
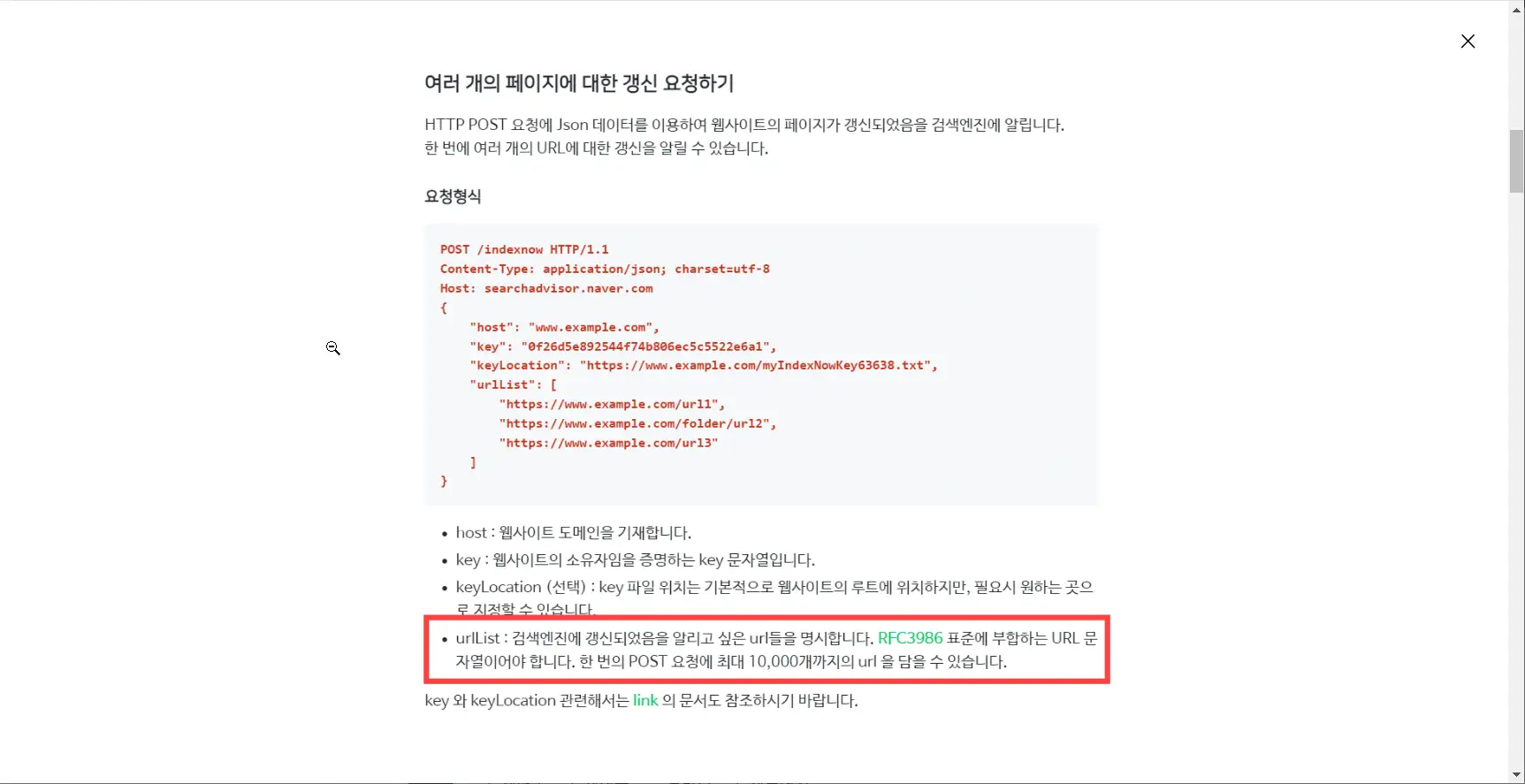
画像をクリックすると拡大され、ポップアップとして表示されます。 (下の画像をクリックするとライトボックスとして表示されます)

デフォルトでは、オーバーレイの背景色が白に設定されています。適切な透明なダークカラーに変更すると、より見やすくなります。
例:
/* 라이트박스 */
.wp-lightbox-overlay .scrim {
background-color: #474646ad !important;
}カラー値は適切に変更してください。 基本的なCSSを理解すれば、スタイルを幅広く応用できます。
上記のCSSコードを デザイン » カスタマイズ » 追加のCSSに追加したり、 チャイルドテーマ 内のスタイルシートファイル(style.css)に追加できます。
上記のコードを適用すると、オーバーレイの背景色は次のように透明な暗い色で表示されます。

このブログの「WordPress イメージライトボックススタイルを変更する「で閉じるボタンなどのスタイルを調整するコードもテストしてみてください。Expand on clickの機能は従来と同じで位置だけ移動したようです。)
Newspaper など、一部の有料テーマには独自のライトボックス効果を提供することもできます。

コメントを残す