WordPressがバージョン6.4にアップデートされ、画像ブロックとギャラリーブロックに画像をライトボックスとして表示するオプションが追加されました。 ライトボックス機能を有効にすると、オーバーレイの背景が白く表示されます。 簡単なCSSを使用して、オーバーレイの背景色と閉じるボタンのスタイルを変更できます。
WordPress イメージライトボックススタイルを変更する
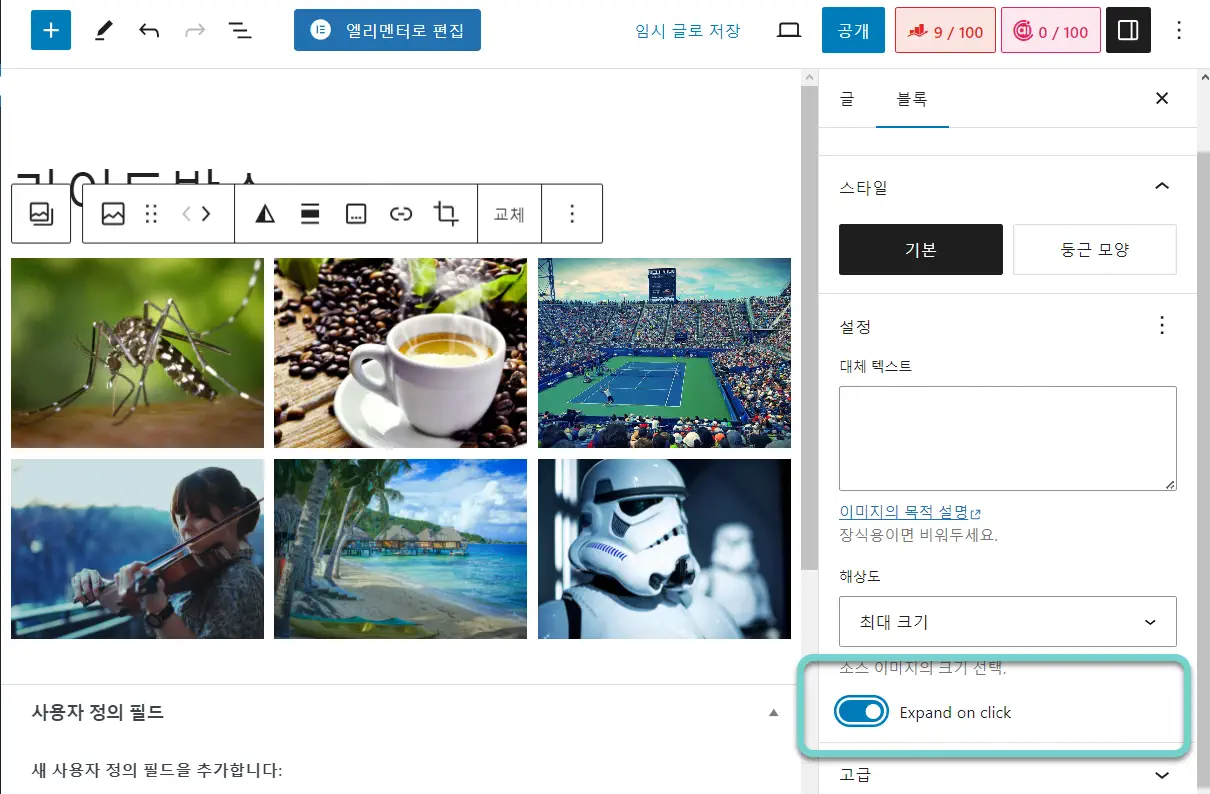
WordPress 6.4では、イメージライトボックス機能が導入されました。 画像ブロックやギャラリーブロックから Expand on click(クリックすると拡大) オプションを選択すると、画像がライトボックスとして表示されます。

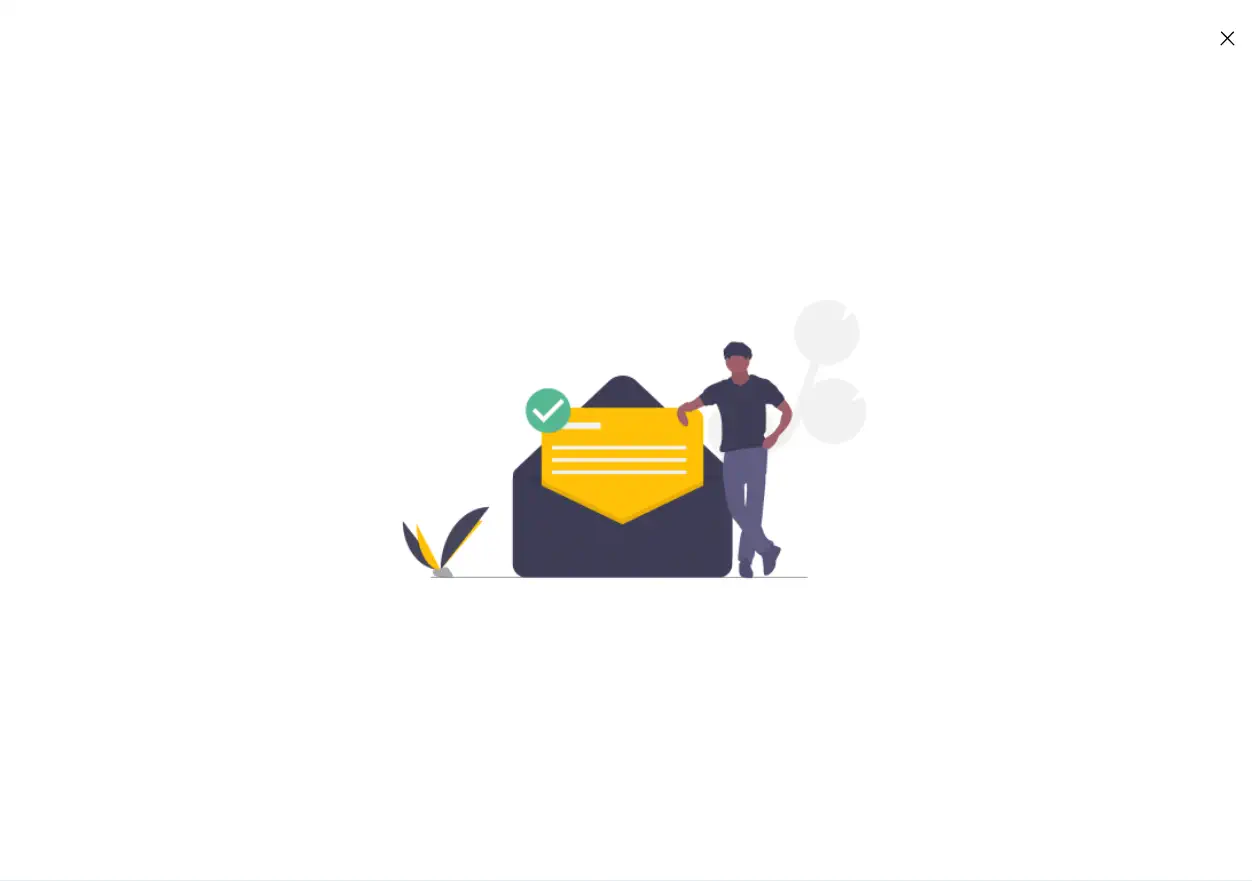
画像をクリックすると、デフォルトでオーバーレイの背景色が白で表示されます。

画像に白が多いと、背景色と画像の境界がうまく区別されません。 カスタムCSSコードを使用して、オーバーレイバックグラウンドカラーと閉じるボタンのスタイルを変更できます。
/* Image lightbox style for WordPress */
/* 이미지 블록 라이트박스 스타일 */
.wp-lightbox-overlay .scrim {
background-color: rgba(0, 0, 0, 0.8) !important;
}
.wp-lightbox-overlay .close-button {
border: 2px solid #000;
background-color: #fff !important;
border-radius: 50%;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}
.wp-lightbox-overlay .close-button:hover,
.close-button:focus {
background-color: #e6e6e6 !important;
outline: none;
}色や余白などの属性を適切に変更してください。 上記のコード WordPress 管理者ページ » ルックス » カスタマイズ » 追加 CSSに追加できます。 または、テーマ(チャイルドテーマを作成して作業)のスタイルシートファイルにカスタムCSSコードを追加することもできます。
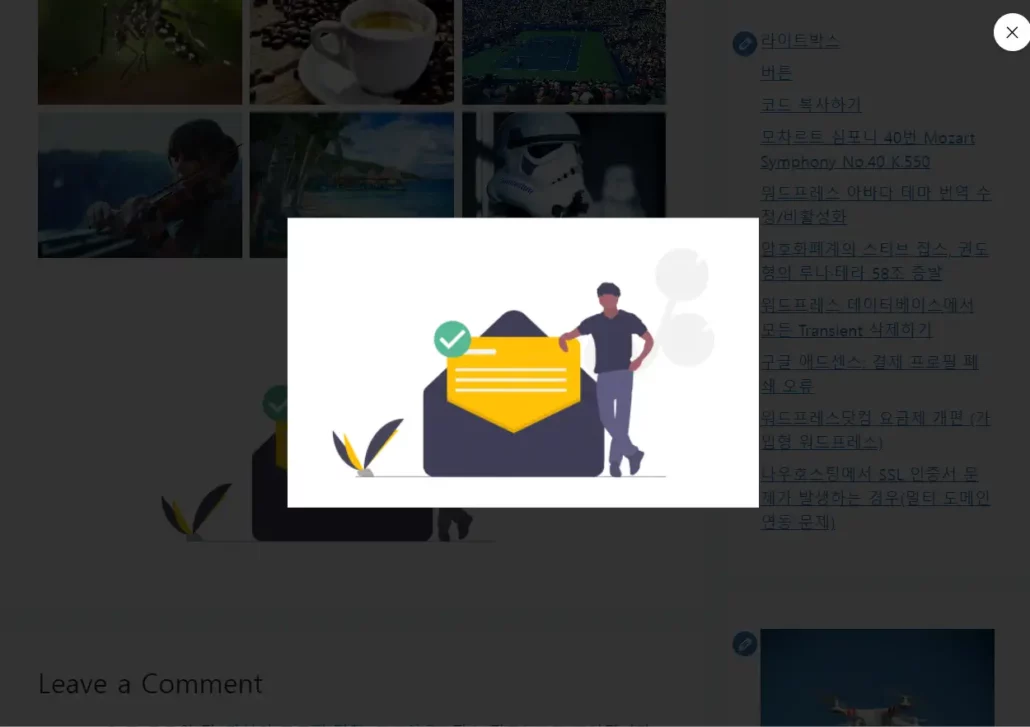
上記のコードを適用すると、イメージライトボックスオーバーレイの背景色と閉じるボタンのスタイルが次のように変わります。

テーマによって、実際のスタイルは少しずつ異なる場合があります。 GeneratePress, Astra, 雪 テーマでテストすると、上の画像と同様にライトボックススタイルが変わりました。
基本的なCSSを知れば簡単に応用が可能です。

コメントを残す