セカンダリタイトルを追加して、その記事で取り上げているコアコンテンツを読者にすばやく伝えます。
WordPressではプラグインやカスタムフィールドを使って副題を追加することができますが、ブロックエディタのパターンを活用すればより簡単に表示することができます。
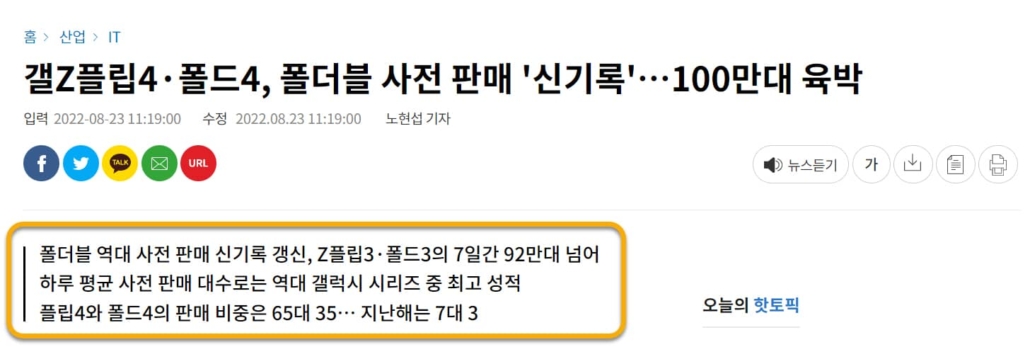
Naver ニュースなどの記事を見ると、図のように副題を追加して、その記事で取り上げる中核コンテンツを素早く伝えることがあります。

このブログの前の記事でプラグインとカスタムフィールドを使用して WordPress ページと記事に副題を追加する方法を見てみました。
プラグインや カスタムフィールドを使用せずに、ブロックエディタのパターン(再利用可能ブロック)機能を使用して、同じ効果のブロックを追加できます。 WordPressの独自の機能を使用するので、プラグインを使用するよりもはるかにきれいな方法です。
WordPress パターンを使用して投稿に補助タイトルを追加する方法
前に Naver カフェから Naver ニュースの記事など、補助タイトル(サブタイトル)を追加する方法について質問があり、プラグインまたはカスタムフィールド(カスタムフィールド)の使用方法について説明しました。
プラグインの使用は可能な限り控えておくことをお勧めします。多くのプラグインをインストールするとサイトの速度に影響を与える可能性があり、他のプラグインと競合する可能性もあります。また、プラグインがアップデートを中断して放置したり、 WordPress リポジトリから削除される場合も頻繁です。
カスタムフィールドも良い方法ですが、カスタムフィールドを追加するのは面倒です。
別の方法でブロックエディタのパターン(再利用可能ブロック)を使用することも可能です。基本的なプロセスは次のとおりです。
- 段落ブロックにサブタイトル(例)を入力し、CSSクラスを追加します。
- パターンにします。
- カスタムCSSコードを追加して、サブタイトルブロックのスタイルを好きなように飾ります。
- 次に、個々の記事のサブタイトルブロックを目的の場所(通常上部)に追加します。
ステップ1〜3は一度だけ実行できます。
段落ブロックを作成してCSSクラスを指定する
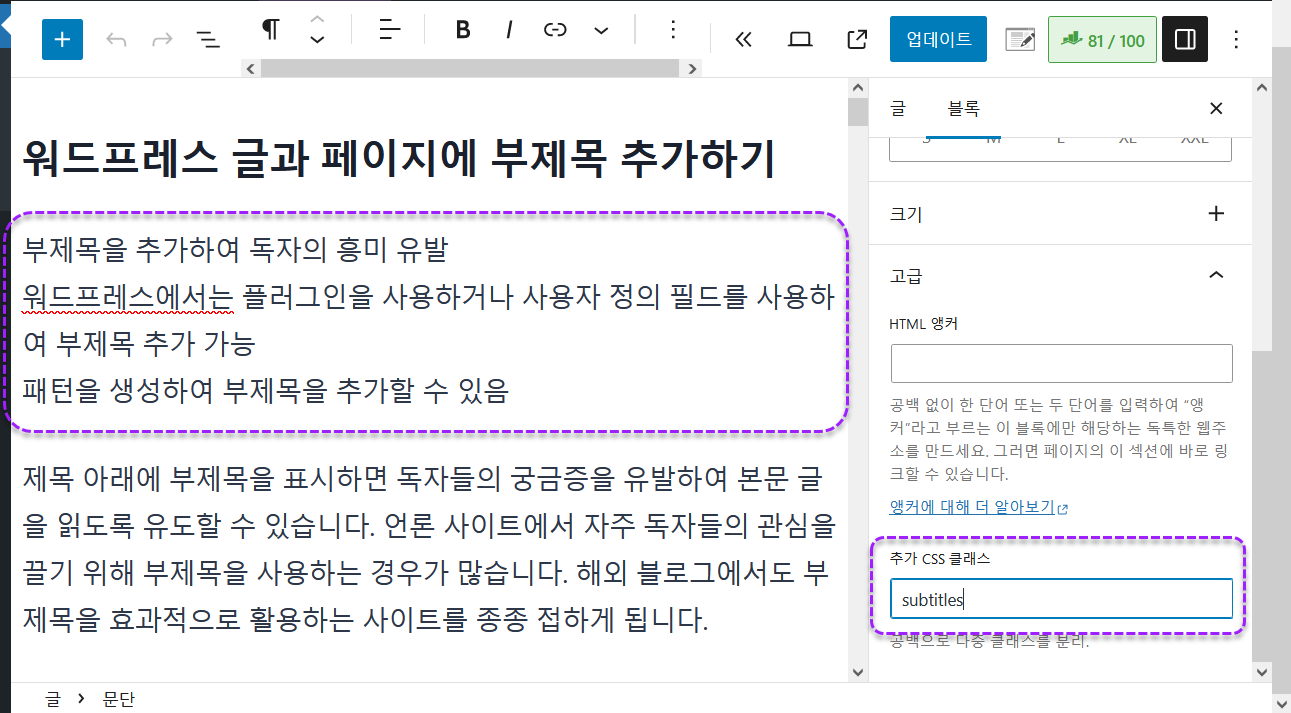
まず、パターンとして使用するサブタイトルブロックを作成します。段落ブロックにサブタイトルの例フレーズを追加し、ブロック設定でCSSクラスを指定します。

カスタムCSSクラスは、ブロック設定の詳細セクションで追加のCSSクラスに割り当てます。ここでは サブタイトルで指定します。
ちなみに段落ブロック内で改行をしたい場合 Shiftキー+ Enterキーと入力します。ただEnterを入力すると、新しい段落ブロックが作成されます。
パターンにする
例で作成した段落ブロックをパターンにします。

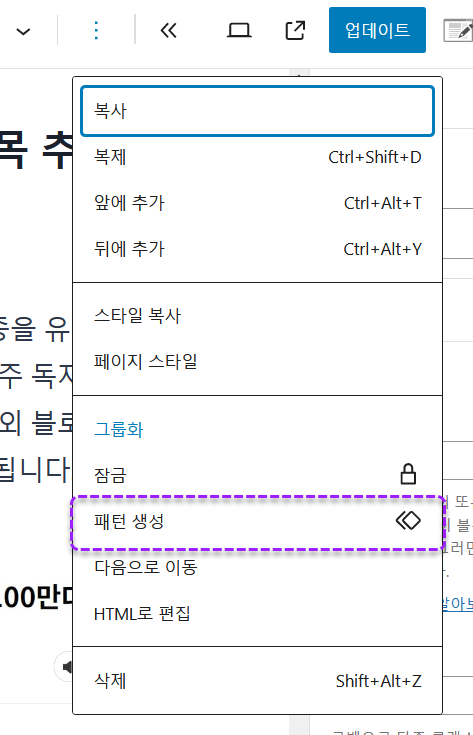
ブロックのオプションアイコン(3点のアイコン)をクリックし、 パターン生成を選択します。
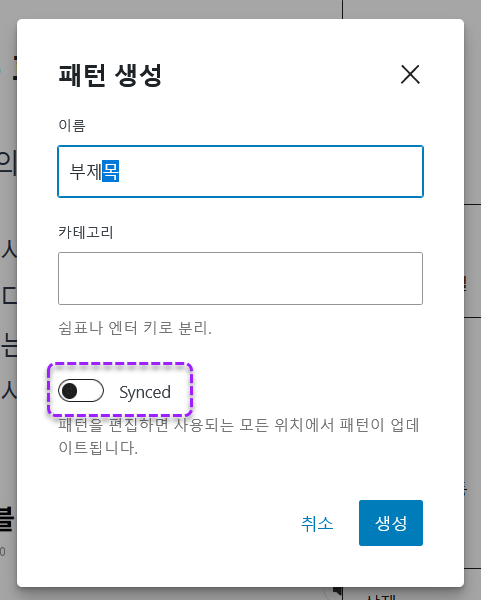
パターン生成ポップアップウィンドウで Synced(同期化) オプションはオフにします。

ブロックエディタのパターン(再利用可能ブロック)の詳細については、次の記事を参照してください。
カスタムCSSコードを追加する
次に、サブタイトルブロックのスタイルをCSSとして指定します。サブタイトル部分をベンチマークしたい Naver ニュース記事に似ている場合は、次のCSSコードを ルックス » カスタマイズ » 追加 CSSに追加できます。または、 チャイルドテーマのスタイルシートファイル(style.css)に入力することも可能です。
/* WordPress 부제목 스타일 */
.subtitles {
display: block;
overflow: hidden;
position: relative;
margin: 33px 20px 20px 3px;
padding-left: 11px;
font-weight: bold;
border-left: 2px solid #141414;
max-width: 600px;
}スタイルは適度に変更するようにします。 基本的なCSSを理解すれば、好きなようにスタイルを変更することが可能です。
サブタイトルパターンブロックを追加する
上記の作業は一度だけ行うことができます。これで、サブタイトルパターンを任意の場所に追加できます。通常、投稿の先頭に追加すると無難になります。
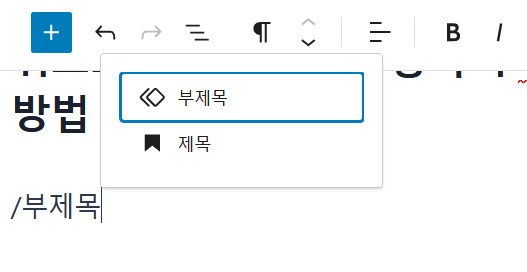
キーボードショートカットを使用すると便利です。 /ブロック名と入力すると(最初の2文字程度しか入力できません)、その名前のブロックが表示されます。

ブロックエディタの キーボードショートカットを活用すると、書き込み速度が速くなり、何よりもマウスの使用を最小限に抑え、手首トンネル症候群のような職業病(?)を予防することができます。
サブタイトルブロックを選択すると、パターンとして保存されたブロックが追加されます。内容を適切に修正します。上記のように段落内で改行をしたい場合 Shiftキー+ Enterキー ショートカットを使用します。
パターンを作成するとき Synced(同期化) オプションを有効にした場合、パターンを変更すると、そのパターンが追加されたすべてのブロックが更新されるため、パターン生成時に必ず 同期した オプションを無効にする必要があります。
参考としてパターンとして追加せずに、ブロックにCSSクラスを指定することも可能です。

コメントを残す