WordPress 記事とページに副題を追加する
副題を追加して読者の興味を引き起こす。
WordPressでは、プラグインを使用するか、カスタムフィールドを使用してサブタイトルを追加できます。
パターンを作成して副題を追加できます。
タイトルの下にサブタイトルを表示すると、読者の不思議を引き起こし、本文を読むように促すことができます。 メディアサイトでは、読者の注意を引くために副題を使用することがよくあります。 海外ブログでも副題目を効果的に活用するサイトにしばしば接することになります。

WordPress 投稿やページ、カスタムポストタイプに副題(補助タイトル)を表示したい場合は、Secondary Title、WP Subtitleなどのプラグインを使用できます。
別の方法でブロックエディタ(Gutenberg)のパターンを活用することも可能です。
WordPress 記事とページに副題を追加する方法
サブタイトルを表示する方法としてカスタムフィールドを追加してから、テーマファイルを編集して、目的の場所(記事のタイトルの下など)にそのフィールドを表示できます。
簡単な方法で、プラグインを使用することができます。
Secondary Titleプラグインを使用して投稿とページにサブタイトルを追加する
サブタイトルを表示するプラグインとして 二次タイトル과 WP Subtitle プラグインがあります。 Secondary Titleは、ポスト、ページ、カスタムポストタイプの記事に代替タイトルを追加するシンプルで軽いプラグインで、自動的にまたはショートコードまたはPHPを使用してタイトルを表示できます。
WordPress 管理者ページ » プラグイン » 新規追加で「Secondary Title」を検索して、この無料のプラグインをインストールできます。
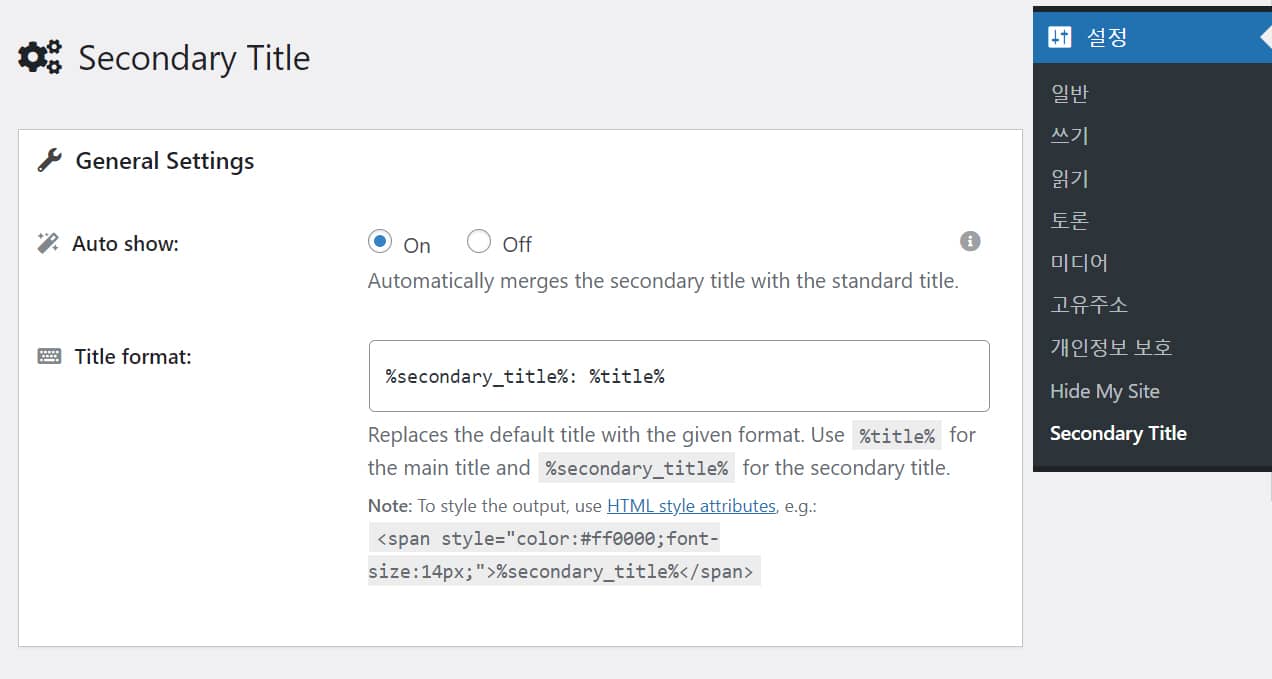
プラグインを有効にすると 設定 メニューの下に「二次タイトルサブメニューが追加されます。 設定 » Secondary Titleに移動していくつかの設定を行うことができます。

General Settings(一般設定) 下の Auto show(自動表示) オプションでは、サブタイトルを自動的に表示するかどうかを選択できます。
Title format(タイトル形式) オプションでタイトルが表示される形式を指定できます。 次のパラメータを使用できます。
- %title% - 基本タイトル
- %secondary_title% - サブタイトル
サブタイトルが自動的に表示されるように選択すると、ここで指定した形式がタイトルに置き換えられます。 タイトルのフォーマットにはHTMLタグを使用できます。 例:
<span style="color:#ff0000;font-size:14px;">%secondary_title%</span>簡単なCSSを使用して、サブタイトルがデフォルトのタイトルの下に表示されるようにすることもできます。 例:
%title%<span style="color:gray; font-size:17px;display: block; margin-top: 10px; border-left: gray solid 5px; padding-left: 5px;">%secondary_title%</span>タイトルフォーマットにタイトル形式を指定すると プレビュー セクションにプレビューが表示されます。

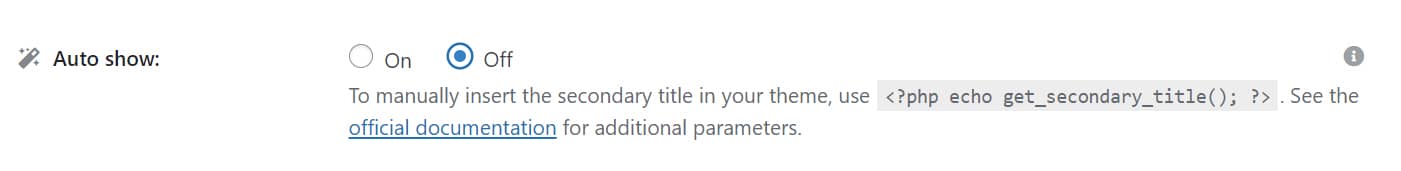
Auto show(自動表示) オプションを オフに設定すると、目的の場所に副題を入力できるようにPHPコードが表示されます。

テーマファイルを直接変更する場合は、サブタイトルが表示される場所に次のPHPコードを追加してください。
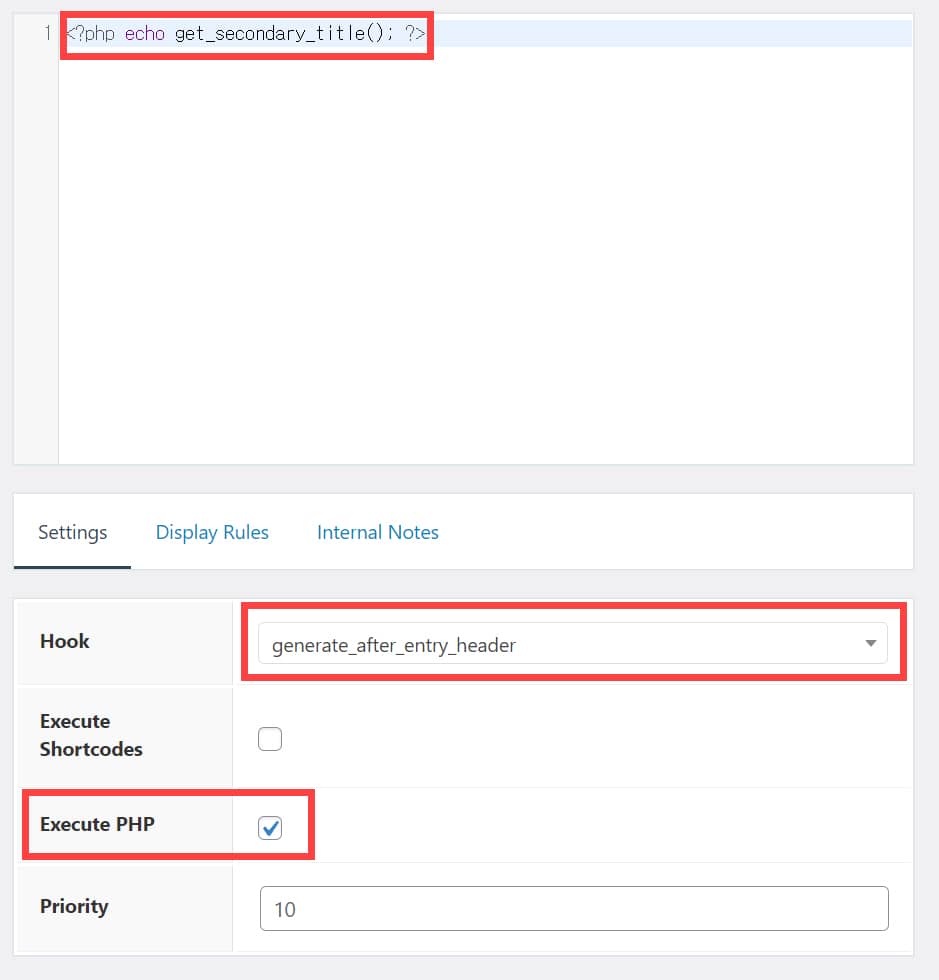
<?php echo get_secondary_title(); ?>GeneratePress テーマにはフックを使用お好みの場所に簡単に追加できます。

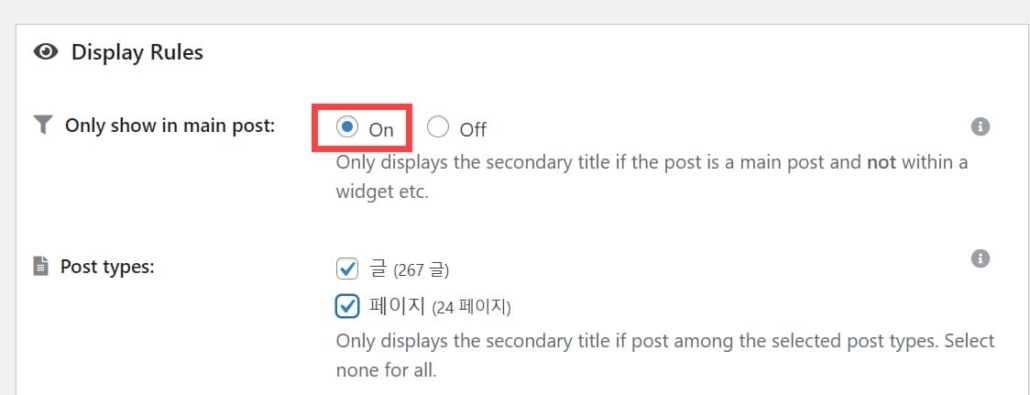
設定 » Secondary Titleの Display Rules(表示ルール) セクションで メイン投稿にのみ表示 オプション Onを選択して、サブタイトルがメインブログロールにのみ表示されるようにします。

個々の記事またはページにサブタイトルを入力できるようになりました。

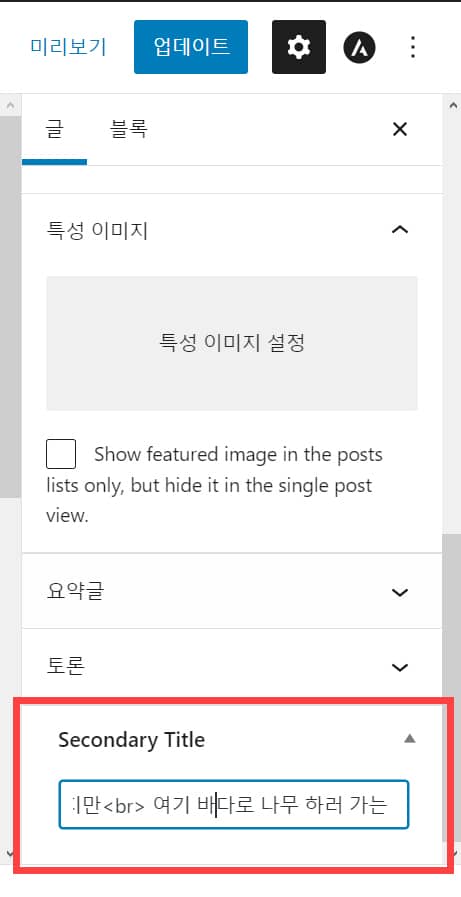
ブロックエディタの設定パネルに表示 二次タイトル フィールドに副題を入力します。 サブタイトルにはHTMLタグを追加できますが、自動的に表示する場合にのみタグが機能し、手動で表示する場合は機能しません。
カスタムフィールドを使用してサブタイトルを表示する
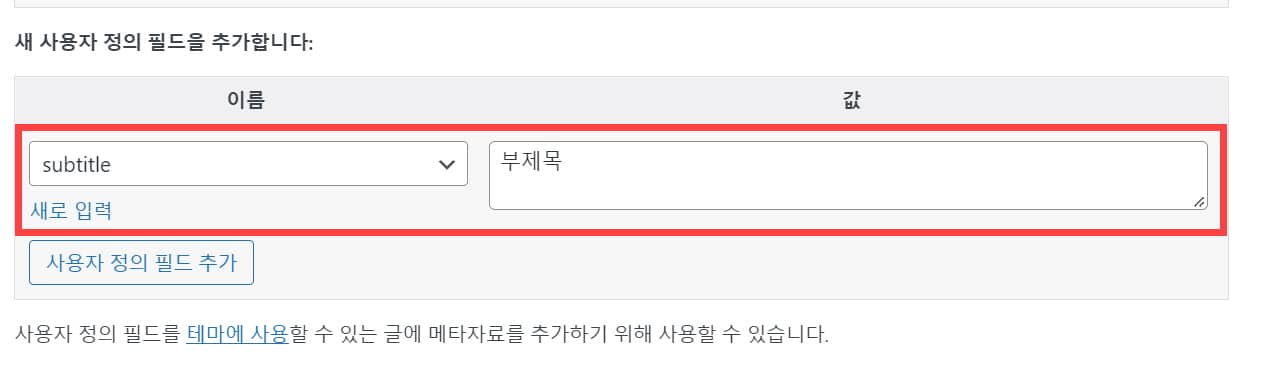
別の方法でカスタムフィールドを使用できます。 WordPressが提供するカスタムフィールド機能を使用して、「subtitle」(例)カスタムフィールドを追加します。

次のコードを使用して、カスタムフィールド値をフロントエンドに表示できます。
<?php
global $post;
$subtitle = get_post_meta($post->ID, 'subtitle', true);
if ($subtitle) {
echo '<p>' . esc_html($subtitle) . '</p>';
}
// No else part needed if you're doing nothing.
?>この方法では、サブタイトルのHTMLタグ(例: )を追加できます。 そして、表示されるスタイルをCSSに調整できます。
ACFプラグインがインストールされている場合は、カスタムフィールドを追加してテキストフィールドを次のコードで表示(出力)できます。 詳細な方法は ACFプラグイン文書を参照してみてください。
$value = get_field( "text_field" );
if( $value ) {
echo $value;
} else {
echo 'empty';
}

こんにちは、gpプレミアムテーマのうちインフォテーマを使用中です。
この投稿を見てフックを設定しましたが、なぜhtmlタグが適用されていない状態で表示されますか。 ㅠ。ㅠ
副題が出ず、セカンダリータイトルに設定したその姿そのまま出てきます。
実生活に必要な経済金融用語 とても簡単にお知らせします限界費用の意味は何でしょうか?
このように。 何が間違っていますか?
こんにちは、ワープ様。 私のブログのいくつかの記事に(この記事の説明に従って)テストで副題を追加してみました。 この記事を含むすべてが正しく表示されています。 カスタムフィールドにサブタイトルを入力するときは、改行はbrタグを使用してください。
ちなみに、フックを追加するときに「Execute PHP」オプションを有効にする必要があります。
Wordの投稿が間違っているという話ではありません^^;
現在、私のワープではオートにするとタグが正常に適用され、セカンドリータイトルが出てきます。
オートオプションをオフにして、私が好きな場所にフックに入れるかショートコードを入れるとタグが適用されず、書いたときに書いたセカンドリータイトルがそのまま表示される問題の解決方法をお尋ねしたいと思います^^;
誤解がなかったら幸いです。
プラグインを使用しましたか? プラグインでサブタイトルにhtmlタグが含まれている場合、改行になるかどうかは確認しませんでした。
brタグが機能しない場合は、#BR#のようにbrタグを追加し、JavaScriptやPHPを使用して#BR#をbrタグに置き換えることも可能です。
プラグインを使ってテストし、方法があるかどうかを確認しましょう。
カスタムフィールドと GeneratePress テーマが提供するフックを活用してこのブログに副題を追加してみました。 新しく作成した記事には、なるべく副題を追加して表示する予定です。