アンカーリンクを作成してページ内を移動できます。アンカーリンクをクリックしてすぐに移動する場合は、簡単なCSSを使用して滑らかなスクロール効果を実装できます。別の方法でJavaScriptを使用するか、 WordPress プラグインを使用することができます。
WordPressでアンカーリンクを作成する
WordPress ブロックエディタやエレメンタ、 Avada ビルダー、Divi ビルダー などのページビルダーは、HTMLアンカー(CSS ID)を追加するオプションを提供します。
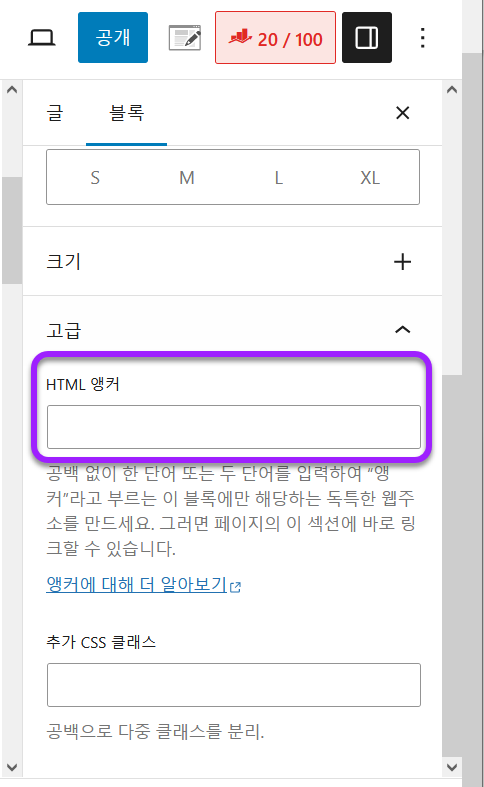
ブロックエディタでは、ブロックプロパティの詳細セクションにHTMLアンカーを追加できます。今では、すべてのブロックにHTMLアンカーを割り当てることができます。

ページ内でアンカーに移動するように設定する場合は、次の形式でリンクを追加できます。たとえば、HTMLアンカーフィールドに「about」と入力した場合:
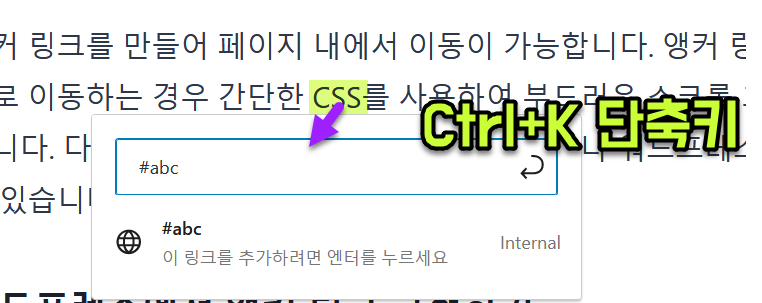
#aboutブロックエディタでは、リンクするテキストを選択してリンクアイコンをクリックするか、 Ctrl+K[/kdb] ショートカットを押してリンクを設定できます(WordPress キーボードショートカット を参照)。

ページビルダーでも同様の方法でアンカーリンクを作成できます。ページビルダーでは HTMLアンカー 代わりに CSS IDという用語が主に使用されます。
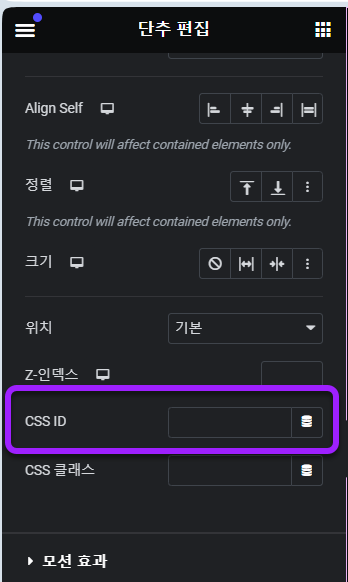
例えば、 Elementorでは、詳細タブにCSS IDを入力するオプションを提供します。

WordPress アンカーリンクをクリックしたときにスムーズなスクロール効果を実装する
この記事の目次項目をクリックすると、そのセクションにスムーズに移動します。 Chromeブラウザには独自のスムーズなスクロール機能が搭載されているため、アンカーをクリックするとスムーズにスクロールできます。このため Newspaper テーマでは、Smooth Scrollオプションが削除されました。
アンカーリンクをクリックしてもスムーズに移動しない場合は、いくつかの方法でスムーズなスクロール機能を実装できます。
CSSのscroll-behaviorプロパティを使用する
JavaScriptまたは WordPress プラグインを使用せずに簡単なCSSコードでスムーズなスクロール効果を追加できます。
ルックス » カスタマイズ » 追加 CSS次のコードを追加します。
html {
scroll-behavior: smooth;
}上記のコードを GeneratePress テーマに適用してみるとうまくいきました。ただし、上に移動ボタン(Back To Top Button)を表示した場合、上に移動ボタンが非常にゆっくり移動しました。
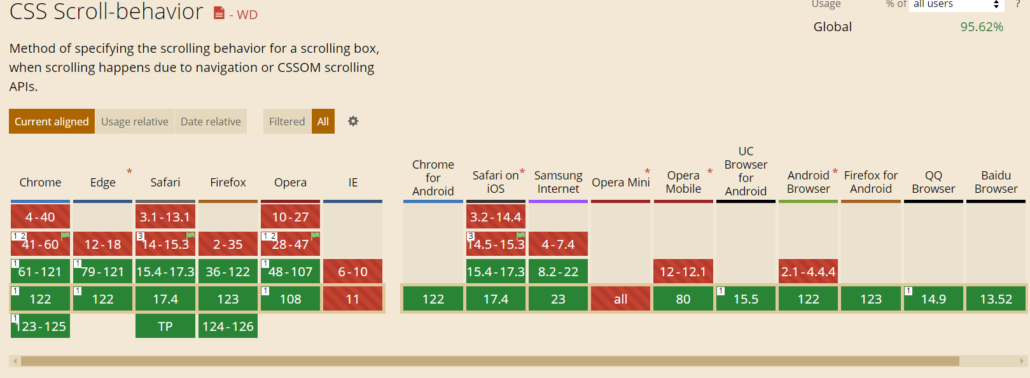
scroll-behaviorプロパティは、Chrome、Edge、Safari、Firefoxなど、ほとんどのモダンなブラウザで動作します。 Can I use ドキュメントによると、Internet Explorer(IE)とOpera Mini(Opera Mini)では機能しません。

プラグインを使用する
Page scroll to id プラグイン
簡単な方法では、スムーズなスクロール効果を適用するプラグインを使用できます。
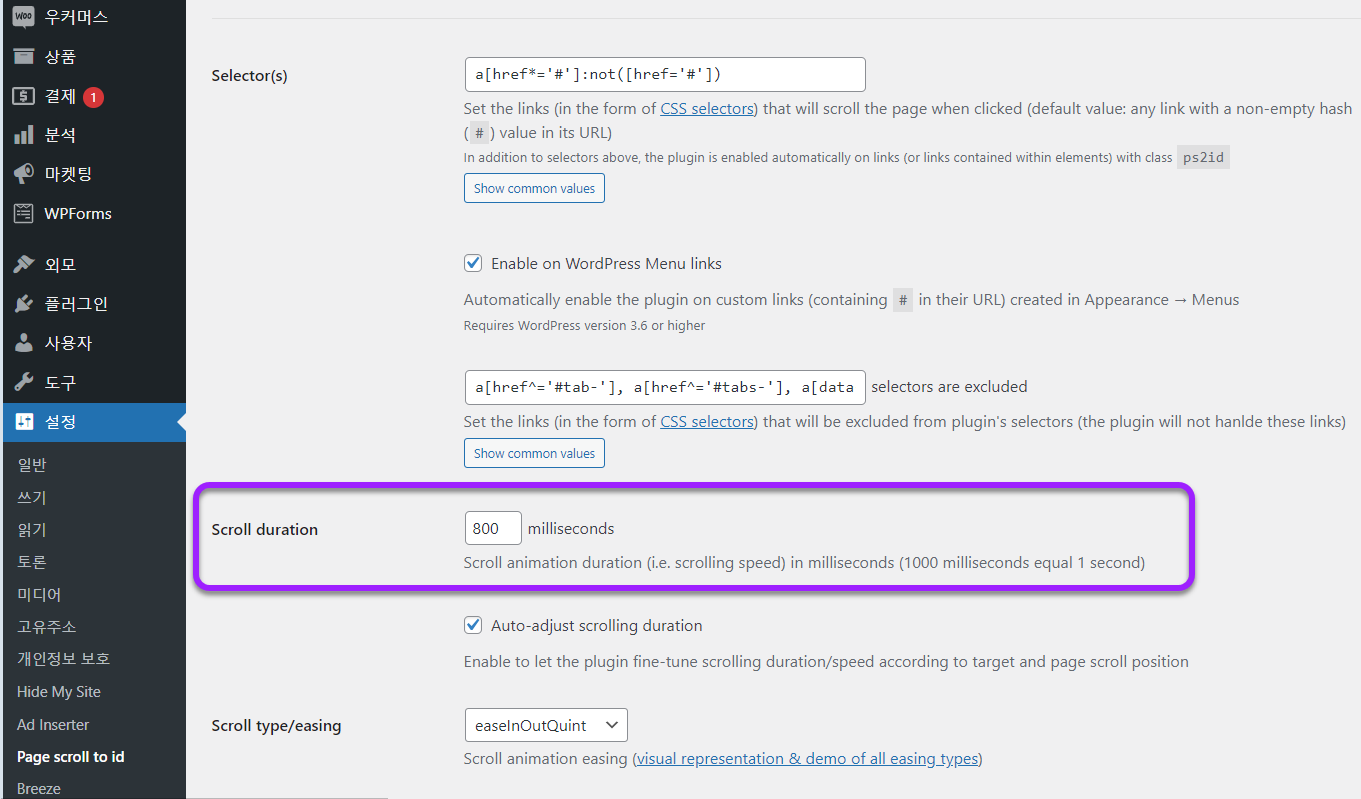
Page scroll to id プラグインには、スクロール期間を入力するオプションとセレクタ(選択者)を指定するオプションがあります。

スクロール時間からミリ秒(1/1000秒)単位でスクロール期間を設定できます。
Enable on WordPress メニューリンク オプションはデフォルトで有効になっています。このオプションを選択すると ルックス » メニューで追加されたカスタムリンクURLに#が含まれている場合、このプラグインは有効になります。
Surbma | Smooth Scrollプラグイン

Surbmaというプラグインもスムーズなスクロール効果を提供します。このプラグインは、Page scroll to idではなくユーザー数が少ない方です。このプラグインを有効にすると、個別に設定できるオプションは提供されず、すぐにスムーズなスクロール効果が有効になります。
Page scroll to id と Surbma の中からサイトの速度に影響が少ないプラグインを選択すればいいと思います。
JavaScriptを使う
プラグインを使用したくない場合は、JavaScriptを使用してアンカーリンクをクリックしたときにスムーズに移動することができます。
<script>
// Applying Smooth Scroll Effect on Anchor Link Clicks Using JavaScript
document.addEventListener('DOMContentLoaded', function () {
// 모든 앵커 태그에 대해 이벤트 리스너를 추가합니다.
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault(); // 기본 이동을 방지합니다.
// 이동할 타겟의 ID를 가져옵니다.
const targetId = this.getAttribute('href');
const targetElement = document.querySelector(targetId);
// 타겟 요소가 있을 경우, 해당 위치로 스크롤합니다.
if (targetElement) {
targetElement.scrollIntoView({
behavior: 'smooth', // 부드러운 스크롤 효과를 적용합니다.
block: 'start' // 스크롤 목표의 상단이 화면 상단에 위치하도록 합니다.
});
}
});
});
});
</script>上記のコード WPコードなどのプラグインを使用してフッターセクションに追加できます。より好ましい方法としては、jsファイルとしてスクリプトを保存し、enquque関数を チャイルドテーマ 内の関数ファイルに追加してjsファイルをロードすることを検討できます。
コメントを残す