下の映像のようにページ内の特定のセクションに移動するように構成して、リンクをクリックしたときにスムーズに移動するようにしたい場合があります。 WordPressの場合、いくつかのテーマでは、スムーズスクロール機能をテーマに提供するが、スムーズにスクロールする機能を提供していない場合は、プラグインを使用することができます。
上記の映像では、Page scroll to idという WordPress プラグインを使用したときのセクションの間にスムーズに移動することを示しています。 ワンページ内だけでなく、他のページの特定のセクション(CSS IDが指定されたセクション)にもスムーズにスクロールされます。
参考までに Chromeブラウザに独自のSmooth Scrolling機能が搭載されているので、この機能を有効にしなくてもスムーズに移動することができます。 (このため、人気のマガジンのテーマである NewspaperでSmooth Scrollオプションが削除されました。)
WordPress スムーズスクロール機能
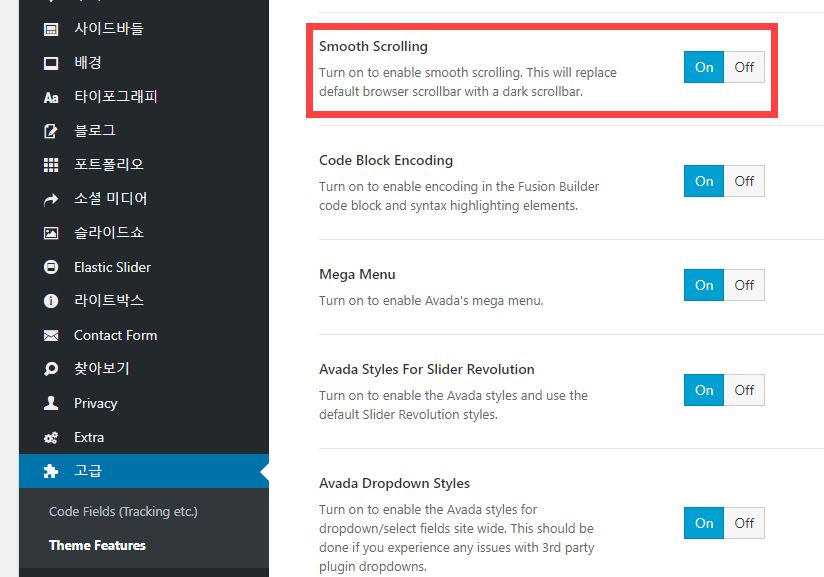
Avada など、いくつかのテーマでは、スムーズスクロールオプションを提供してCSS IDで指定されたセクションにスムーズに移動するように設定することができます。 例えば、 Avada テーマは WordPress 管理者ページで Avada > Theme Options(テーマオプション)> Advanced(詳細)> Theme FeaturesでSmooth Scrolling(スムーズスクロール) 機能を設定することができます。

他のページ内のセクションに移動する場合は、この機能を有効にしたときと無効にしたときの違いを比較してみるといいようです。 Avada テーマはSmooth Scrolling機能を無効にしても、他のページ内のセクションにスムーズに移動したが、他のテーマでテストしてみるとスムーズスクロール機能が動作しませんでした。 そのような場合、この記事で紹介するプラグインを使用してテストすることができるでしょう。
エレメン/ブロックエディタ(Gutenberg)でHTMLアンカーを追加する
ページ内の特定のセクションに移動するようにリンクを設定するには、セクションにCSS IDを指定する必要があります。 エレメンのようなページビルダーでは、各セクションにCSS IDを追加するためのオプションを提供しています。
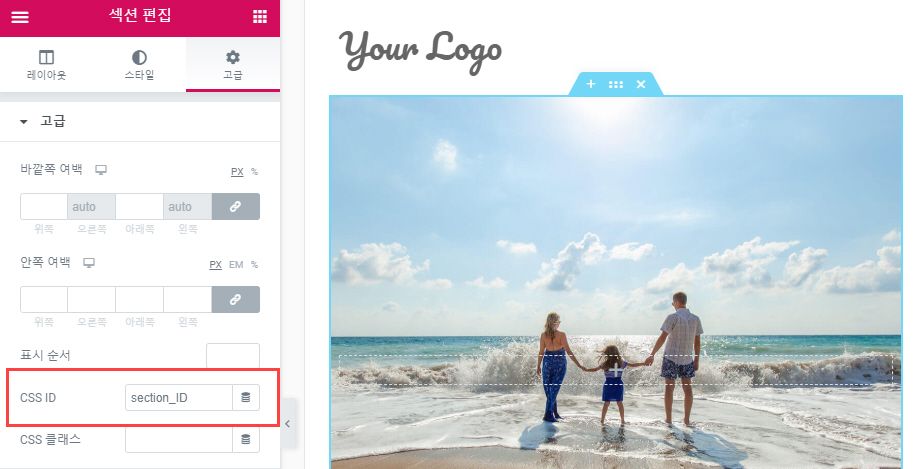
無料ページビルダーである Elementorは セクションの編集 画面で 高級(Advanced)に移動し、CSS IDを指定することができます。

WordPress デフォルトのエディタであるブロックエディタ(Gutenberg)では、ヘディングブロックにのみCSS IDを指定することができます。
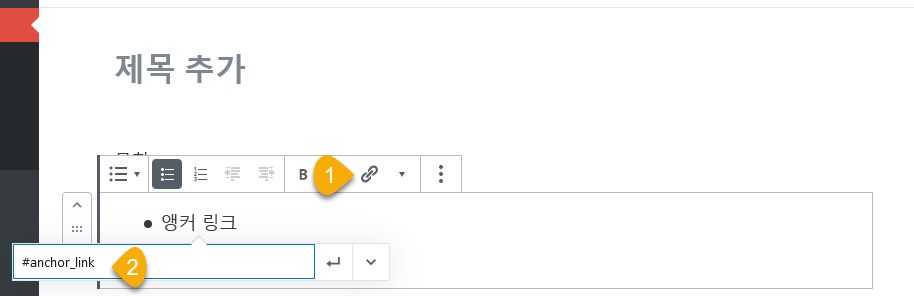
同一ページ内で特定のIDになったセクションにリンクを設定する #anchor_link 形式的にリンクを追加します。

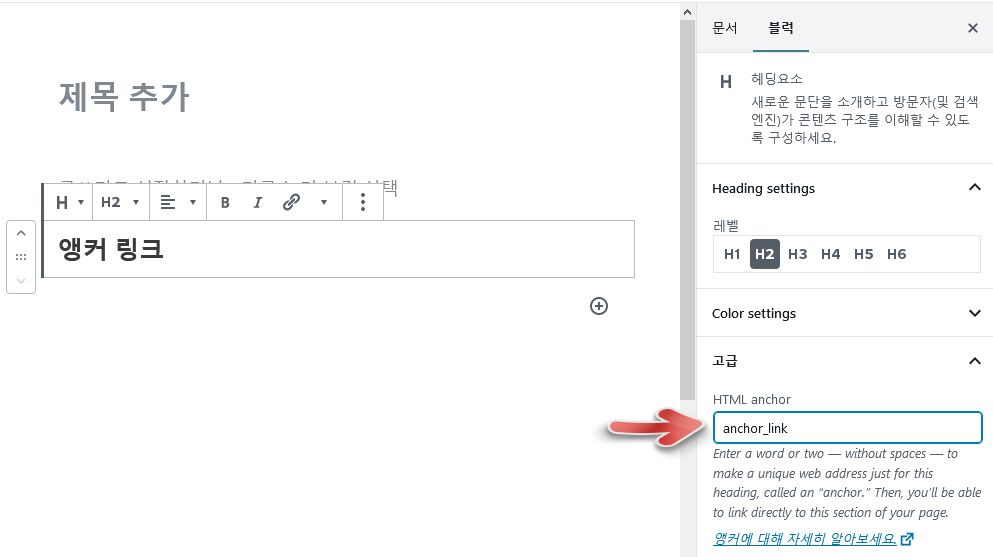
そしてアンカーリンクをクリックしたときに移動するセクションにCSS IDを追加するようにするようにします。 ブロックエディタでは、 ヘディング要素 ブロックの HTMLアンカー 部分にHTMLのアンカー(CSS ID)を指定することができます。

WordPress ページスクロールプラグインPage scroll to id

Page scroll to idは#が含まれているhrefの値を持つリンクをクリックすると、ブラウザの移動(jumping)の動作を滑らかスクロールアニメーションに置き換える無料 WordPress プラグインです。 このプラグインは、単一ページのウェブサイト(ワンページサイト)、ページ内ナビゲーション、上に移動(back-to-top)リンク等について、すべての基本的なツールと高度な機能を提供します。
- 調整可能なスクロールアニメーションの継続時間と減速/加速(easing)(30種類以上のeasingタイプ)
- すぐに使用可能なCSSクラスを使用してリンクとターゲットを強調表示(highlighting)
- 垂直および/または横スクロール
- 他のページ間のスクロール(ページの読み込み時に、ターゲットIDでスクロール)
- カスタム式にピクセルまたは要素を選択者スクロールオフセット
- 文の時間エディタでリンクとターゲットIDを挿入ボタン
- リンク別オフセット、スクロール持続時間、対象を強調など
Page scroll to idプラグインを使用するには、 WordPress バージョン3.3以降(jQueryのバージョン1.7.0以上)が必要であり、テーマにwp_head()とwp_footer()関数が必要です。
このプラグインは、10万件以上のサイトに設置されて使用されており、ユーザーの評価も比較的良い方です。 しかし、jQueryを使用しているプラグインは、サイトの速度に悪影響を与える可能性があります。 このプラグインを使用する場合は有効にした後、サイトの速度に影響を与えるかを確認してください。 参考までに Smooth Scroll for WordPressのようなプラグインはjQueryを使用せずにネイティブのJavaスクリプト(Javascript)になっており、人気のあるライブラリに比べてはるかに速度が速いです。

と…ソースコードを入れるよりプラグインで書く方が楽でいいですね。
可能であればプラグインを使用しないことが望ましいですが、簡単に機能を追加したい場合は便利です。