WordPress 網ボード掲示板で「board_options設定が存在しません」というエラーが発生して掲示板のスレッドが消える問題が発生する場合があります。 この問題が発生した場合の確認事項や問題を解決する方法について簡単に説明します。
WordPress 網ボード掲示板でboard_options設定が存在しませんエラーが発生した場合
問題の認識
WordPress サイトを移転し、数日後に偶然に掲示板が機能しないことがわかりました。 掲示板ページに「bbs1設定が存在しません」などのメッセージが表示されました。

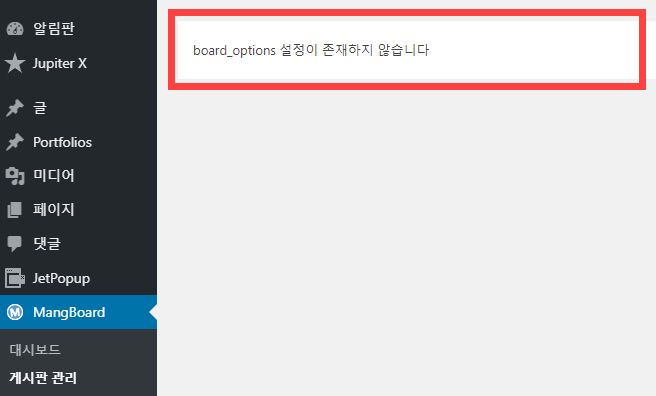
WordPress 管理者ページにログインして MangBoard>掲示板管理をクリックしたらboard_options設定が存在しません、エラーが表示されました。

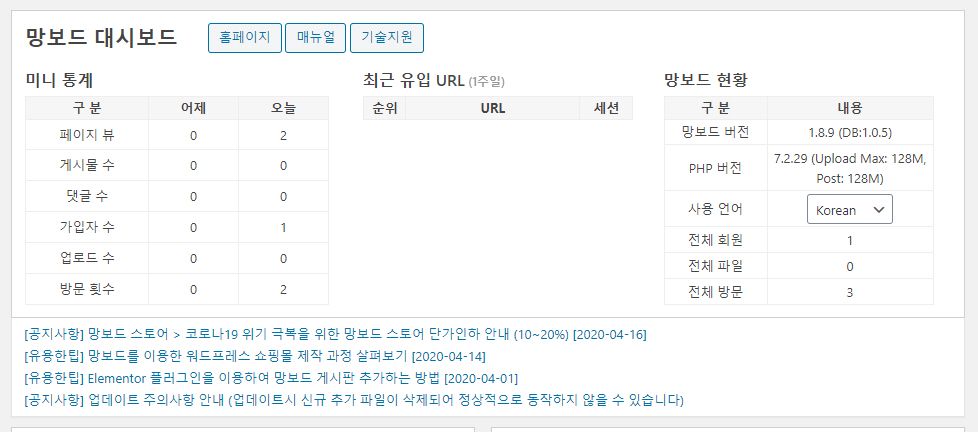
また、 網ボードダッシュボードに投稿などが一つもないことが示されました。

問題の原因
この問題に関して検索してみると、マンボードのホームページの商品Q&A投稿にこの問題に関する質問と回答を見つけることができました。 この問題に関して、「エラーメッセージは、掲示板の設定を管理するmb_boardsテーブルにboard_options設定の内容が存在しないために発生するメッセージ」と説明しています。
単に項目が削除されて発生する問題であれば、ネットワークボードプラグインを無効にして再度有効にするとboard_options項目が新たに追加され、正常に動作することができるとします。
この問題が発生した場合、まず、DB確認してみる必要があります。 網ボードのホーム文を参考に網ボード掲示板プラグインを無効にして再度有効にしたらboard_optionsテーブルが新たに作成されたことを確認することができましたが、問題が解決されていません。
お問い合わせの原因は、プラグインを使用して WordPress サイトを移転する過程で、ネットワークボード関連テーブルが見つからないされて発生しました。 私は海外のホスティングの一つである SiteGroundに移転し SiteGroundで提供されるプラグインを使用してサイトに移動しました。 移行プラグインでは、 WordPress テーブルプレフィックス(例えば、wp_、テーブルプリフィックスは WordPress インストールサイトによって異なります)で始まるテーブルのみ WordPress 関連データとして認識して移転したものと推定される。
通常 WordPress プラグインでDBテーブルを作成する場合、 WordPress テーブルプレフィックスで始まるテーブルを作成します。 例えば、 WordPress SEOプラグインYoast SEOの場合wp_yoast_seo_で始まるテーブルになっておりRank Mathの場合wp_rank_math_になっています。
ただし、マンボード掲示板の場合は、mb_で始まるテーブルが作成されます(例:mb_options、mb_meta ...)。
このように WordPress テーブルプレフィックス(例:wp_)を使用せずに、独自のプレフィクスでDBテーブルを作成すると、予期しない問題が発生することがあります. WordPress 以前のプラグインなど、いくつかのプラグインで WordPress テーブルプレフィックスで始まらないテーブルを WordPress データとして認識していない可能性があり、DBを整理してから、非 WordPress テーブルを削除して、誤って削除される可能性もあります。
問題の解決方法
いくつかの理由で網報道DBテーブルが削除された場合のバックアップでは、テーブルのみをエクスポートしてインポートすることができます。 DBのテーブルが削除されてバックアップがない場合の回復は不可能です。 したがって、常にバックアップを作成しておくことが重要です。
この作業は、phpMyAdminを利用するのが便利です。 ほとんどのウェブホスティング会社では、phpMyAdminのツールを提供していますので接続方法がわからない場合、ホスティング会社に問い合わせてみてください。 Bluehost ユーザーは「海外ホスティング BluehostでphpMyAdminにアクセスする方法「を参考に接続が可能です。 Cafe24の場合phpMyAdminサービスが終了したため、手動でインストールして接続する必要があります。
たとえば、既存のDBファイルをバックアップファイルに保持している場合は、テストサイトを作成し、DB インポートようにします。

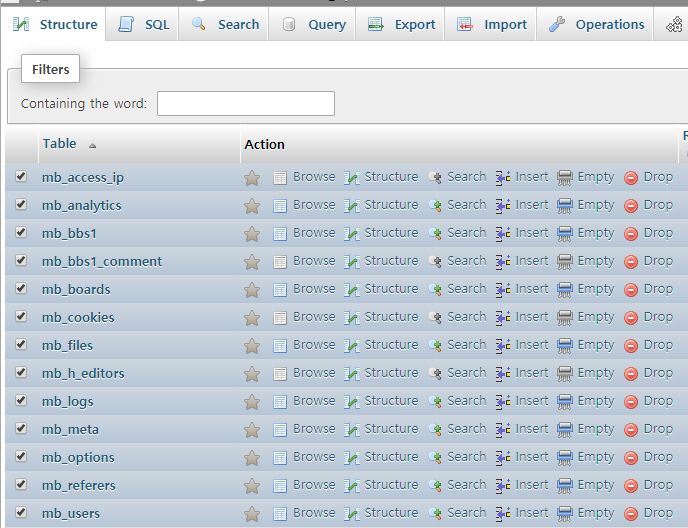
次にマンボダ関連DBテーブルを選択して、そのテーブルのみをエクスポート(エクスポート)することができます。

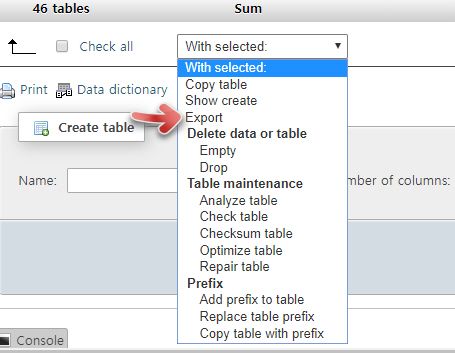
mb_で始まるテーブルをすべて選択した後 With selected: ドロップダウンをクリックして、 輸出を選択して実行すると、選択したテーブルのみをエクスポートします。

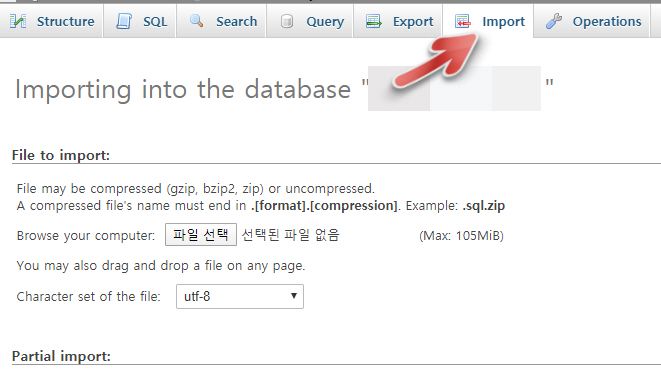
ダウンロードしたファイルを現在の WordPress サイトのDBにインポート(インポート)する完了します。 インポートする方法は、同様にphpMyAdminにアクセスして インポート メニューを利用できます。
最後に、
以上で WordPress マンボード掲示板プラグインで「board_options設定が存在しません」エラーが発生した場合は、確認と対処方法について説明しました。
プラグインを開発する際にDBのテーブルプレフィックスを WordPress テーブルプレフィックスを使用せずに、独自のプレフィクスを使用する場合、予期しない問題が発生することがありますので、可能な場合 WordPress 関連テーブルであることを識別することができるように WordPress テーブルフリーリックスに従うこと安全と思われる。

こんにちは、いつも良い文よく見ています。 もし上記のような文を WordPress グーテンバーグエディタですぐに書くのは? そして、文中に出てくる副題(Header)たちのデザインになってすっきりしています。 (すぐ上に「終わり」または「参考」のタイトルを見れば左に濃い棒で表示されるデザインです^^) こんなのは別のプラグインがありますか? それとも、テーマの基本機能ですか??
あまりにも初歩的な質問申し訳ありません^^ ;;;;
こんにちは、バクギョンミン様。
1.文を基本エディタで作成することが望ましい。 ページビルダーで作成すると、後日、そのページビルダーを使用しなくなると、問題になります。 私 Gutenberg エディタ(ブロックエディタ)を利用して文章を作成しています。
2.サブタイトル(ヘディング)は、CSSで修正が可能です。
私は、次のようなCSSコードを使用していました。
.single .entry-content h2 {
COLOR: #666;
PADDING-BOTTOM: 10px;
TEXT-ALIGN: left;
BORDER-LEFT: #55555B 8px solid;
padding: 3px 9px;
margin: 30px 0 20px 0;
BACKGROUND-COLOR: #FFF;
BORDER-BOTTOM: 1px solid #000;
font-size: 1.3em;
}
.single .entry-content h3 {
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
COLOR: #2E86B9;
PADDING-BOTTOM: 10px;
TEXT-ALIGN: left;
border-left: rgba(85, 85, 91, 0.5882352941176471) 8px solid;
padding: 3px 9px;
BACKGROUND-COLOR: #FFF;
border-bottom: 1px solid rgba(85, 85, 91, 0.5882352941176471);
margin-bottom: 15px;
}
.single .entry-content h4 {padding: 3px 9px;
border-left: 5px solid #eeeeee;
border-bottom: 1px solid #eeeeee;
margin-bottom: 15px;
}
テーマに沿ってCSSの要素が異なる場合があります。 Newspaper テーマの場合、次の文を参照してみてください。
https://avada.tistory.com/1633
コードで色や枠線の太さや間隔などは、適切に修正してください。
WordPressにCSSコードを入れる方法は、次の記事を参照して下さい。
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/
さらにご不明な点があれば、コメントで教えてください。