Diviテーマでブログモジュールのサムネイルスタイルを変更する
Diviテーマのブログモジュールでは、全体の幅(Full-width)とグリッド(Grid)二つのレイアウトを提供しています。 基本ブログモジュールが不足しているようです。 必要に応じてカスタマイズを介してレイアウトを変更することができます。
最も簡単な方法は、 前へで紹介したDivi Blog Extrasのようなプラグインを使用することです。 これにより、さまざまなブログモジュールを利用できます。
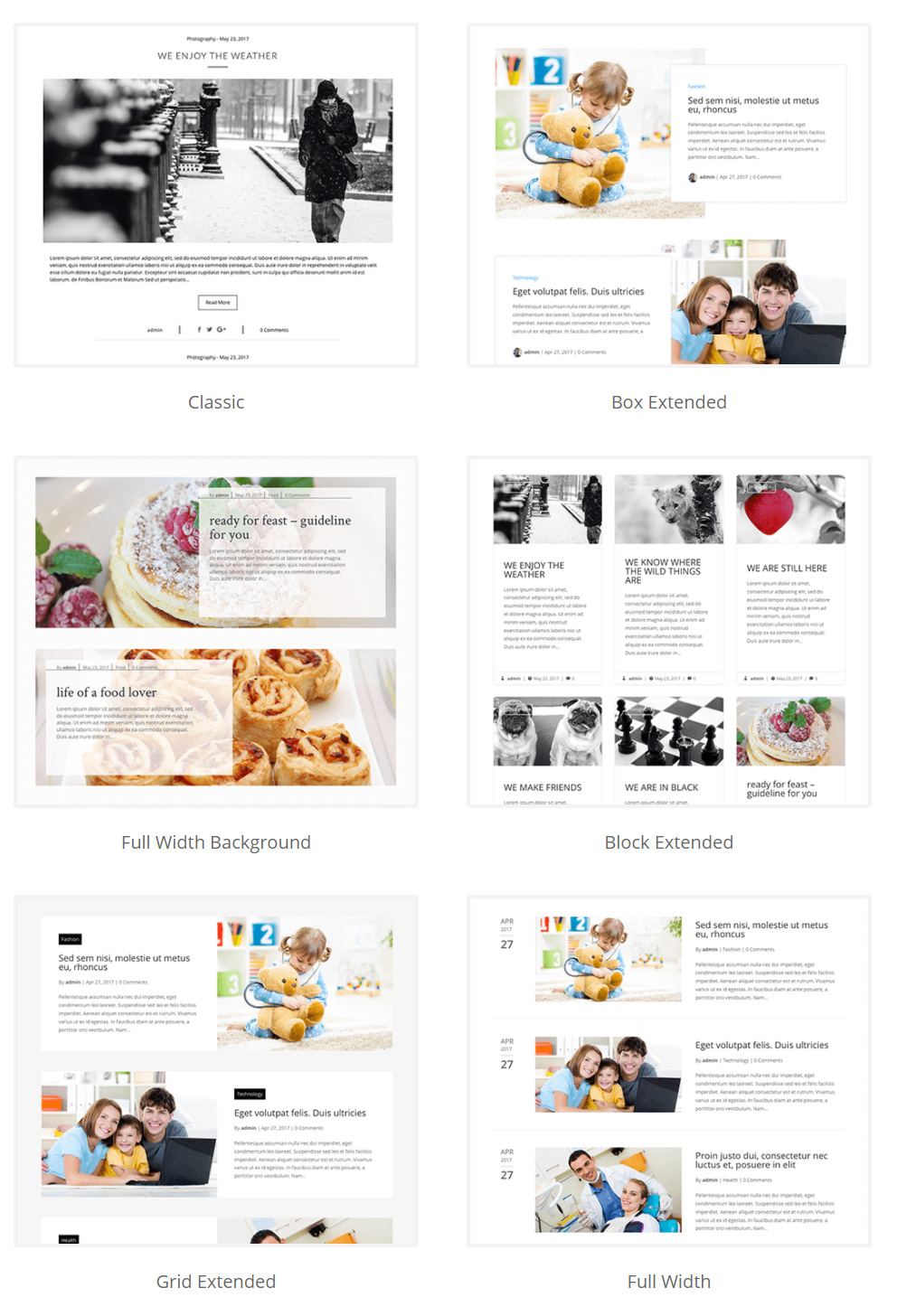
Divi Blog Extrasプラグインは、次のスタイルのブログモジュールを提供します。

この記事では、Full-widthレイアウトを少し応用して、左にサムネイルを配置し、右側に要約を表示する方法を説明します。
まずサムネイルを左に、要約を右に表示したい場合、次のCSSコードを使用するようにします。
.et_pb_post {
margin-bottom: 100px;
}
.et_pb_post a img {
height: auto;
float: left;
width: 200px;
left: 0;
margin-right: 14px;
margin-bottom: 10px;
}
@media only screen and (max-width: 980px) {
.et_pb_post a img {
float:none;
width:100%;
height: 300px;
}
}
// 출처: lhommedelecosse.com
インターネットに記載されているいくつかの方法の中で一番簡単な方法です。
参考までに基本的なブログモジュールのExcerpt長さが少し長い方です。 テーマソースを変更してExcerptの長さを調整することができます。
他の方法でCSSやjavascriptを使用して行数を調整することができます。 一部のIEのバージョンで正常に動作しない可能性がありますが、次のようなコードを使用してみることができます。
.ds-limit-excerpt .post-content p {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
line-height: 22px; /* fallback */
max-height: 66px; /* fallback */
-webkit-line-clamp: 3; /* number of lines to show, 표시할 라인 수 */
-webkit-box-orient: vertical;
}
ブログモジュールのCSSクラスで ds-limit-excerptを追加するようにします。 上記のコードは、 stackoverflowのに記載されているコードを応用したものです。 上記のコードでうまくいかないと、Googleを検索して、適切なjavascriptのコードを適用することができるようになります。
DiviテーマでのCSSコードは、Diviテーマオプションで提供されるユーザーカスタムCSS欄に追加します。 WordPress 管理者ページで Divi>テーマオプション>一般的なに移動すると、下部のユーザーカスタマイズCSSセクションがあります。


コメントを残す